切换表情/姿势
最終更新: 2020年1月30日
这里是使用Unity的Mecanim进行表情和衣服变化的说明页面。
概述
在Cubism 2.1中,有expression.json和Pose.json用于改变表情,但在Cubism3中已经废止。
在Cubims 3或更高版本的Cubism SDK for Unity中,使用Unity的功能Mecanim,可以代替实装。
表情和衣服都是通过从脚本操作在Animator中创建的BlendTree的值来表达的。
细节
Cubism 2.1有expression.json和Pose.json,但在Cubism3中已经废止。
因此,表情和衣服的变化使用Unity的功能Mecanim进行。
此次,我们将从动画应用到模型的状态切换表情。
关于直到为模型进行动画处理,请参考“播放动画”。
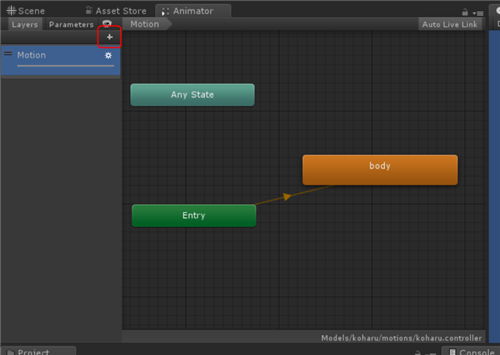
此处,AnimatorController的层名称变更为“Motion”。
在这种状态下,在Animator视窗的层中创建一个新层。
按红框中的+按钮,创建一个新层并将其命名为“Expression”。

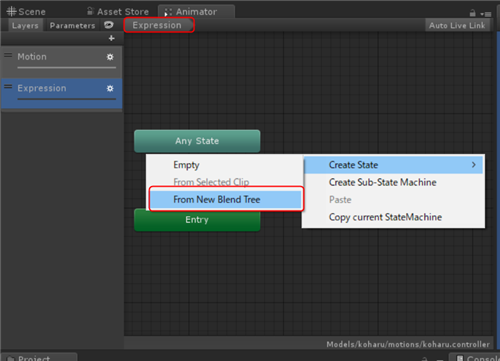
之后,选择Expression层,并选择“按右键” → “Create State” → “From New Blend Tree”追加一个新BlendTree。

追加后,双击BlendTree,移动到BlendTree编辑画面。

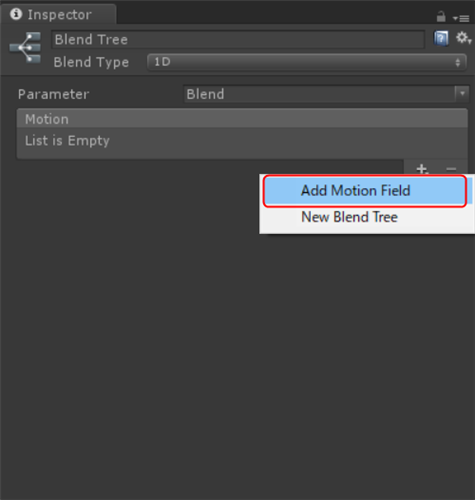
单击BlendTree后,Inspector视窗中按Motion+按钮,然后按“Add Motion Field”。
然后将出现一个追加动态以进行混合的项目。
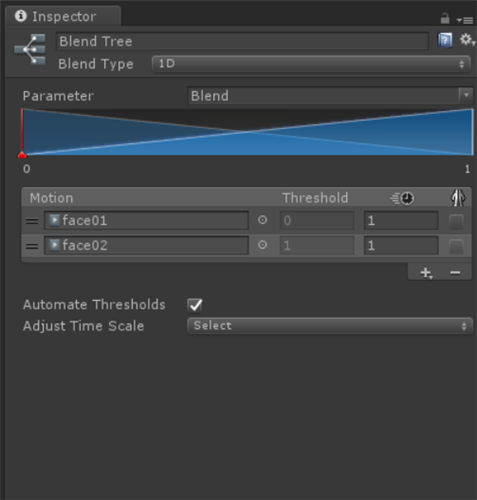
此次,我们将混合两个表情,所以再次点击“Add Motion Field”以增加动态项目的数量。

然后应用以下两个表情:

从脚本中变更该Expression层的Weight和内部Blend。
创建一个新的C#脚本并将其命名为“BlendExpression.cs”。
using UnityEngine;
public class BlendExpression : MonoBehaviour
{
private Animator _blendTree;
private int _expressionIndex;
[SerializeField, Range(0f, 1f)]
public float Blending = 0f;
[SerializeField, Range(0f, 1f)]
public float ExpressionWeight = 1f;
void Start()
{
_blendTree = GetComponent<Animator>();
_expressionIndex = _blendTree.GetLayerIndex("Expression");
}
void Update()
{
//Fail getting animator.
if (_blendTree == null)
{
return;
}
//Setting Blend Param and Weights.
_blendTree.SetFloat("Blend", Blending);
if (_expressionIndex != -1)
_blendTree.SetLayerWeight(_expressionIndex, ExpressionWeight);
}
}
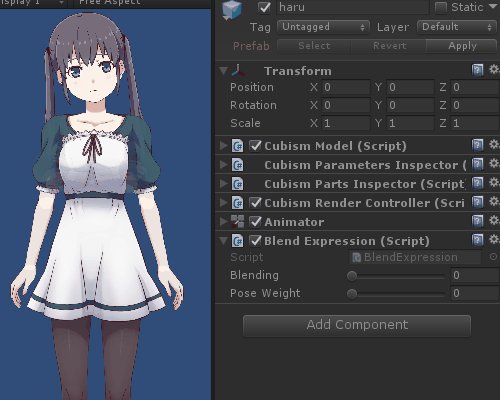
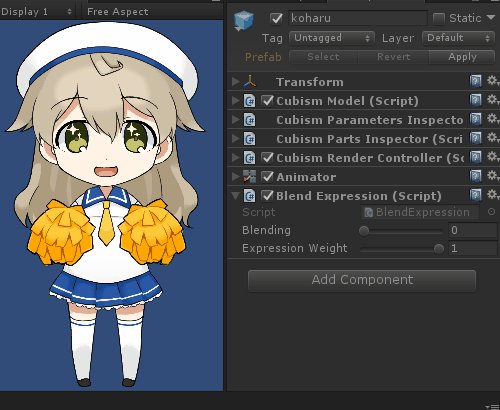
写完代码后,选择koharu,从“Add Component”中搜索“BlendExpression”,并追加脚本。
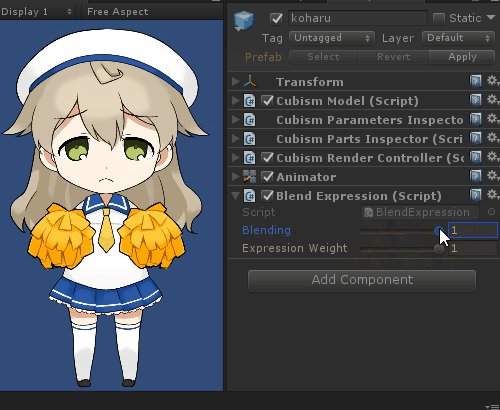
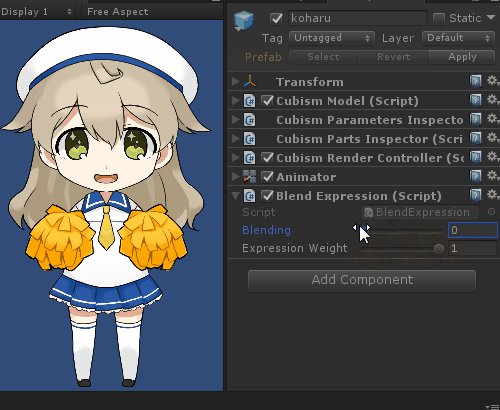
现在您可以从脚本中切换表情。
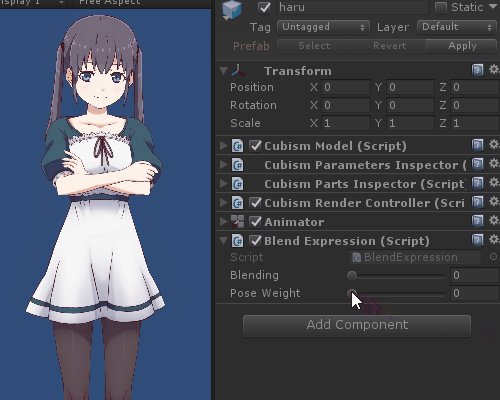
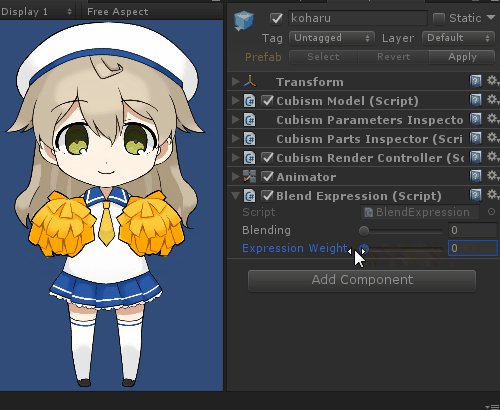
“ExpressionWeight”应用于在Animator的Layers中创建的层Weight。

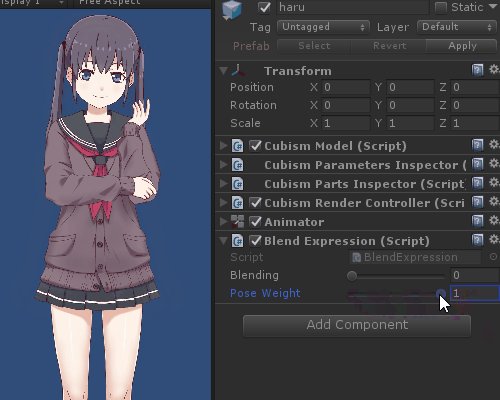
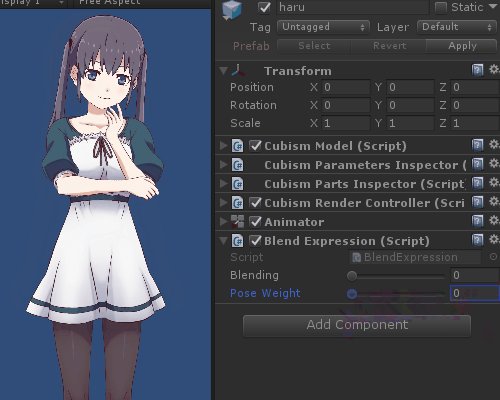
同样,您可以通过获取BlendTree的Weight并变更脚本中的数值来变更衣服。