背景設定
最終更新: 2025年6月18日
背景設定アイコンをクリックすると、背景設定のウィンドウが開きます。

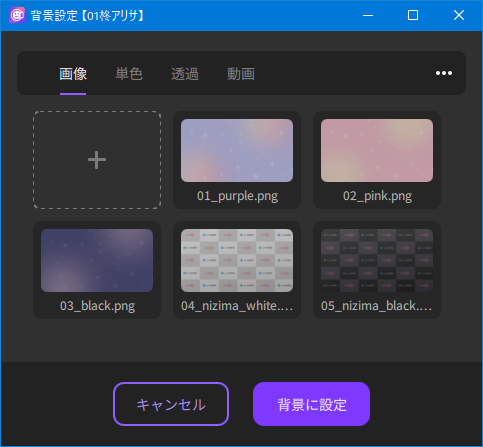
画像
背景画像を選択して「背景に設定」をクリックすると背景に適用されます。
「+」から画像を追加できます。(ファイル形式:PNG, JPG)
右上の「・・・」メニューより背景の保存先等が確認できます。
※ウィンドウサイズより小さい画像は拡大して表示されるため、背景を綺麗に表示したい場合はウィンドウサイズと同等かそれ以上のサイズの画像を使用することをお勧めします。

- フォルダを開く
- 背景が格納されているフォルダを開きます。
- 背景を全てダウンロード
- ダウンロードしていないデフォルト背景がある場合、一括でダウンロードできます。
- 未ダウンロードの背景を非表示
- ダウンロードしていないデフォルト背景がある場合、表示/非表示を切り替えられます。
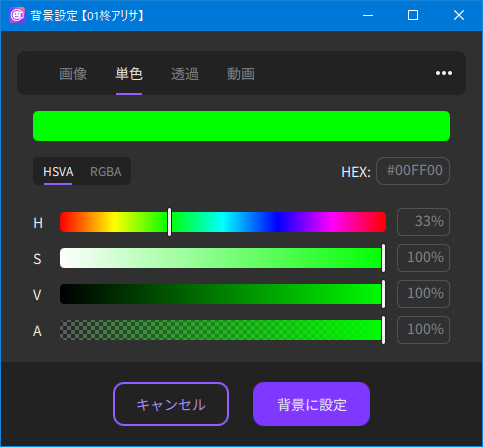
単色
HSV, RGBから色を選択、もしくはカラーコードを直接入力して「背景に設定」をクリックすると、背景に選択した色が適用されます。

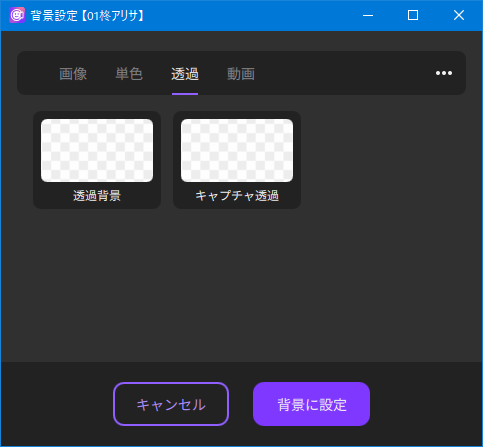
透過
選択して「背景に設定」をクリックするとモデルの背景が透過されます。
キャプチャ画像は、背景が市松模様になりますが、キャプチャなどの出力では透過されます。

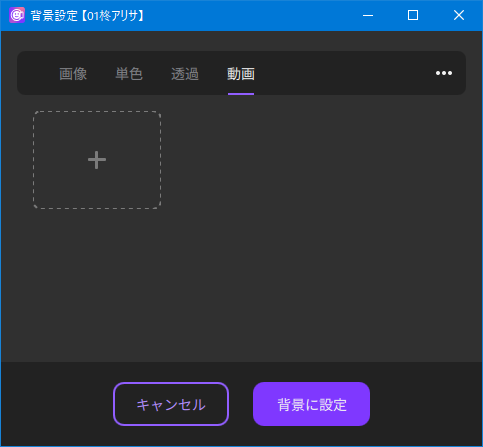
動画
+から動画を読み込んで「背景に設定」をクリックすると動画を背景に設定できます。
推奨動画形式は「mp4」です。その他の形式の動画は登録時のフィルタをAllに変更し選択してください。未対応の形式もございますのでご注意ください。

この記事はお役に立ちましたか?
はいいいえ
