テクスチャの表示がおかしいとき
最終更新: 2021年11月24日
半透明部分が黒ずむ
NativeCompornent、SDK for Native
原因
乗算済みアルファ画像を乗算済みでないファイルとして読み込むと発生します。
原因は合成時と画像作成時で二重にアルファ値を掛けるために色が暗くなるためです。
頬など半透明部分が正常に描画されている場合は別の問題となります。
対策
CubismRenderer::IsPremultipliedAlphaでTrueを設定するか、画像を乗算済みアルファを使用しない形に変換してください。
半透明部分が発光する
NativeCompornent、SDK for Native

原因
黒ずむ場合と原因は同じですが設定が逆で起こる現象です。
乗算済みアルファ画像でない画像を乗算済みアルファのファイルとして扱うと発生します。
画像が暗くなっているものとして明るく合成するために光ったように合成されます。
対策
CubismRenderer::IsPremultipliedAlphaでFalseを設定するか、画像を乗算済みアルファに変換してください。
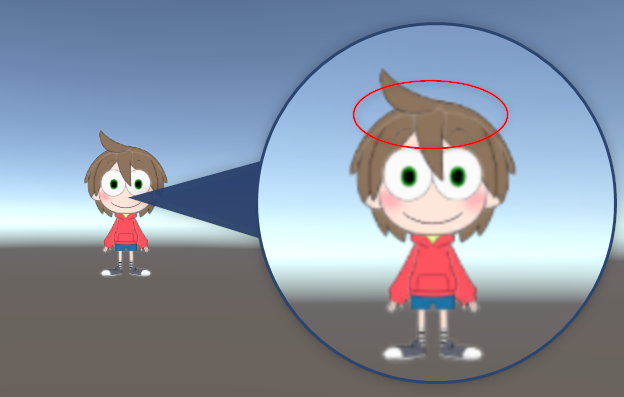
ジャギが目立つ、境界がブツブツしている
NativeCompornent、SDK for Native、Unity
原因
ミップマップを使用せずに描画したときに切り替えが鋭利に起こるために、
アンチエイリアスが効いていない感じ、ブツブツした感じ、ジャギってるなどの印象を受けます。
対策(Unity)

テクスチャのinspector上でGenerate Mip Mapsにチェックを入れてミップマップを生成するようにします。
対策(Native)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR ); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR ); glGenerateMipmap(GL_TEXTURE_2D);
OpenGLではテクスチャの使用方法をGL_LINEAR_MIPMAP_LINEAR、GL_LINEARを選択します。
また、glGenerateMipmapでミップマップを生成します。
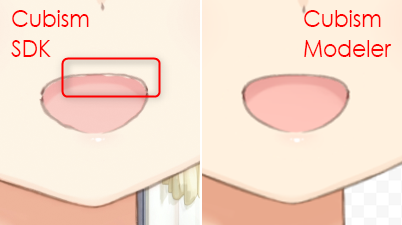
うっすらとした境界線がでる
Unity
原因と対策

テクスチャのinspecter上のAlpha Is Transparencyが外れていると起こります。
チェックを入れた後、右下のApplyを押してください。
解像度がひくい(一部)
NativeCompornent、SDK for Native、Unity
原因
画像の補間方法が最近点の一点のみで補間する方法(Point (no filter)やGL_NEAREST)だと発生します。
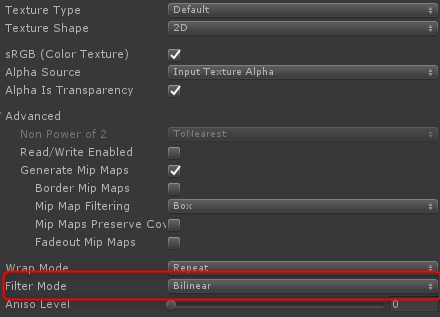
対策(Unity)

テクスチャのinspecter上でFilter ModeをBilinearやTrilinearに変更します。
対策(Native)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR ); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR );
ジャギが出るときと同様にミップマップ使用の設定をLinerとして設定してください。
一部のモバイル端末でUVが歪む
Cubism SDK for Native、Cubism SDK for Web
原因
OpenGL の FragmentShader で使用している値の浮動小数点の精度が低い場合、実行する端末によってはメッシュのUVが意図しない座標になることがあります。
対策
FragmentShader に定義されている precision mediump float を、 precision highp float へ変更します。
