モデル紹介動画を作ってみよう
最終更新: 2025年11月11日
SNSや動画投稿プラットフォームで「#Live2DShowcase」などのタグを使って投稿されるモデル紹介動画があります。
今回は、そのような動画をCubism AEプラグインを使って作成する方法を解説します。
Cubism AE プラグインとは、Adobe® After Effects®software上で直接Cubismのモデルを表示したりモーションを扱うことができるようになるプラグインです。
詳しくはEditorマニュアルの「AEプラグインについて」をご覧ください。
Tips
モデル紹介動画の制作にnizima ACTION!!を使ってみませんか?
nizima ACTION!!はLive2Dモデルを直接読み込んで動画制作ができる、Live2D公式のオンライン動画エディターです。
nizima LIVE連携でリアルタイムでモデルを動かしたり、パラメータの微調整ができるほか、Live2D Showcase用のテンプレートやイラスト系の素材が充実しているので、簡単に高クオリティなモデル紹介動画を制作できます。
現在無償提供中ですので、ぜひご活用ください。
nizima ACTION!!を今すぐ使ってみる(無料)➭ 公式サイト
nizima ACTION!!を活用したLive2D Showcase動画の作り方についてはこちら ➭ 【テンプレで簡単】Live2DShowcaseの作り方
事前準備
組み込み用データの書き出し
Cubism Editor から必要な組み込み用データを書き出します。
書き出し方法については、Editorマニュアルの「組み込み用データ」をご覧ください。
Live2Dモデルは以下より入手することもできます。
- nizima などのマーケットで購入する。
- Live2D サンプルデータ集 からモデルをダウンロードする。
TIPS
モーションファイルとコンポジションのフレームレートは揃えておきましょう。
プラグインをダウンロードする
以下のサイトより Cubism AEプラグインをダウンロードし、インストールします。
プロジェクトの準備
Adobe After Effects の空のプロジェクトを作成します。
今回はバージョンは 24.3 で作成しています。
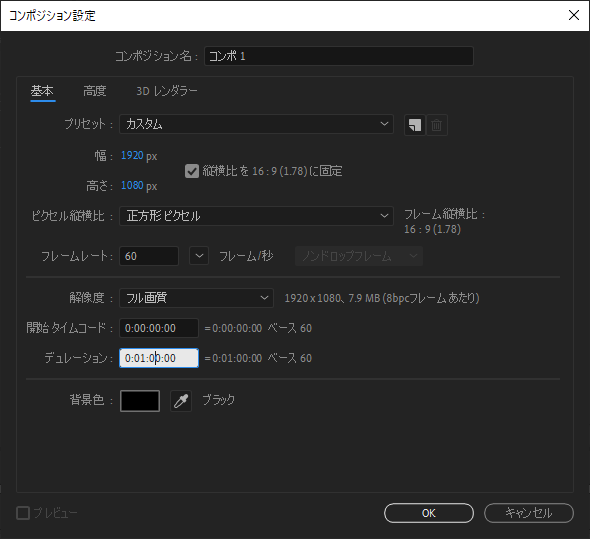
次に新規コンポジションの作成を行います。
- サイズ: 1920×1080 px
- フレームレート: 60 fps
- デュレーション: 1分

モデルをインポート・表示する
コンポジションの作成が完了したら、続けて組み込み用モデルのインポートを行います。
詳しい手順については、Editorマニュアルの「モデルの表示」をご覧ください。
モデルのパラメータを After Effects 上で編集する
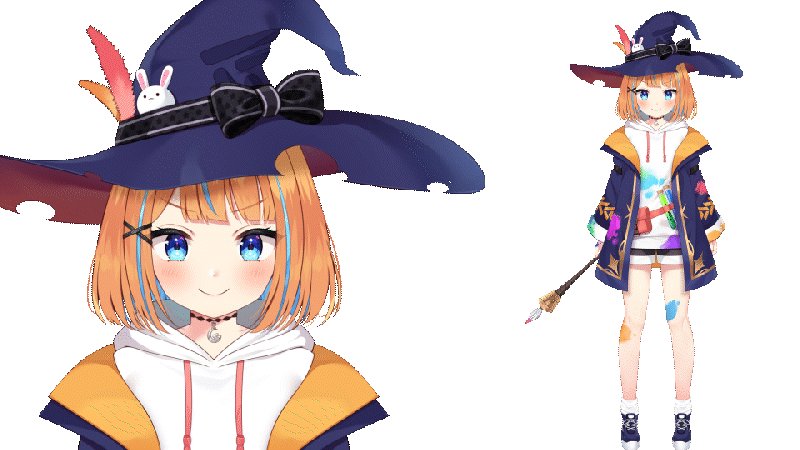
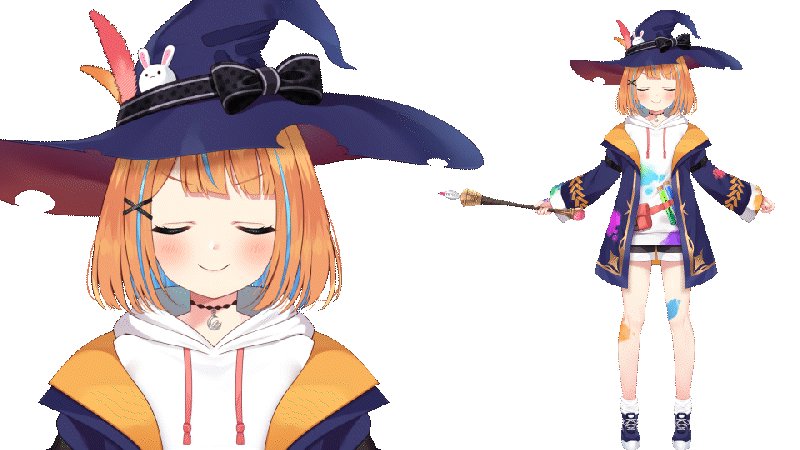
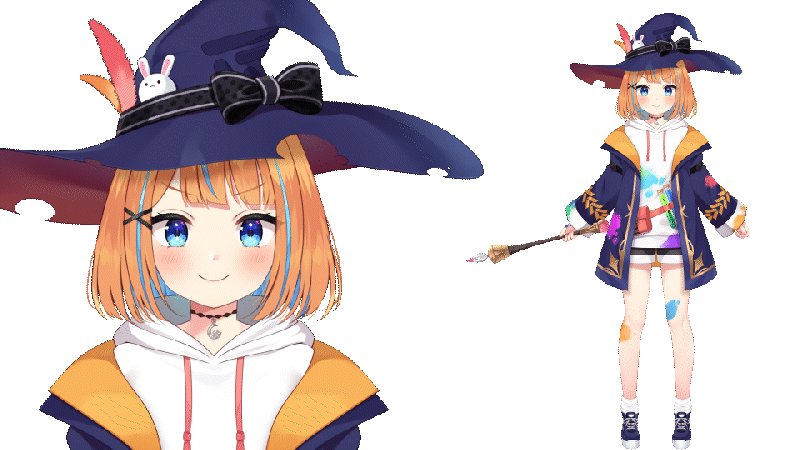
以下のような動きを After Effects 上で作成します。

キーフレームの編集は、以下のいずれかから行うことができます。
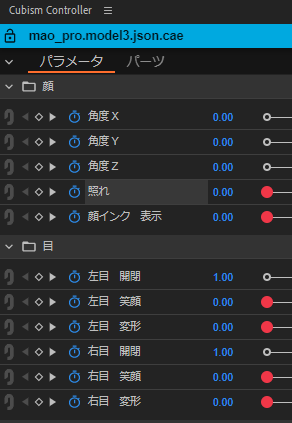
Cubism Controller パネル:

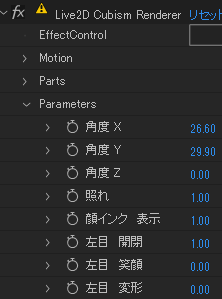
エフェクトコントロールパネル:

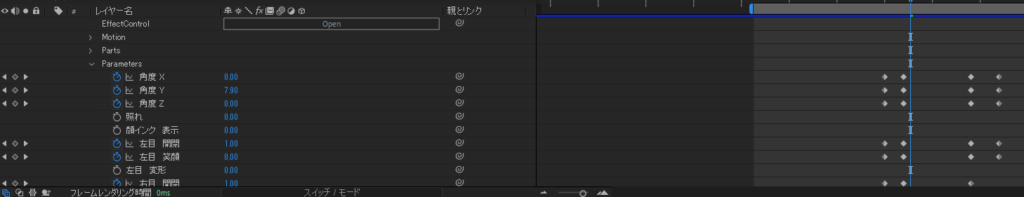
タイムラインパネル:

TIPS
Cubism Controller パネルについては、Editorマニュアルの「Cubismコントローラーについて」をご覧ください。
また、徐々にカメラが近づいてくる箇所はカメラレイヤーの「ズーム」パラメータを使用しています。

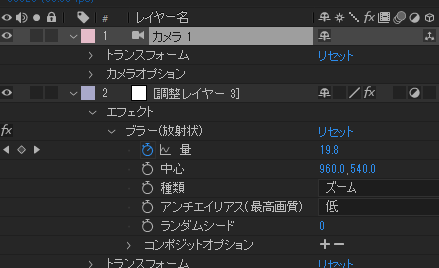
最後のブラーは調整レイヤーを利用して「ブラー(放射状)」エフェクトを付けることで表現しています。

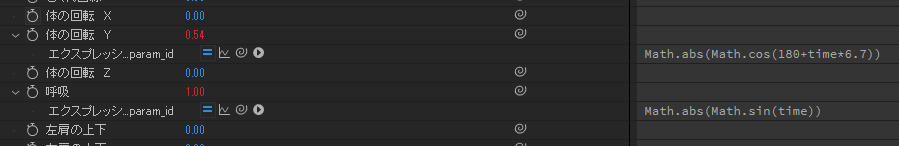
モデルのパラメータにエクスプレッションを適用する
Cubism AEプラグインでエクスプレッションを利用する場合は注意が必要です。
詳しい内容については、Editorマニュアルの「エクスプレッションについて」をご覧ください。
モデルのパラメータはトランスフォームの「回転」などと同様にエクスプレッションを使用することが可能です。

動画冒頭のリズムを取るような動きは「体の回転Y」パラメータと「呼吸」パラメータをエクスプレッションを利用して制御しています。

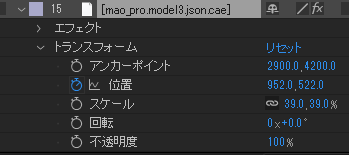
移動については「トランスフォーム/位置」パラメータをキーフレームで制御しています。

モーションの適用
.motion3.jsonファイルを読み込むことで、モデルのキーフレームにモーションのデータを適用することが出来ます。
詳しい内容については、Editorマニュアルの「モーションの読み込み書き出し」をご覧ください。
また、モーションのデータはキーフレームとしてインポートされるため、値を上書きしたり、新たなキーフレームを追加することでAfter Effects 上で動きを編集することも可能です。

こちらのシーンではサンプルモデル「虹色まお」の「mtn_02」のモーションを使用しています。
物理演算のベイク
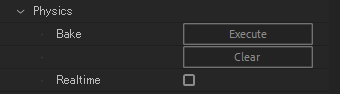
動きを一通り付け終わったら、エフェクトコントロールパネル内の [Live2DCubismRenderer / Phisics]→[Bake]の[Execute]ボタンをクリックします。
これにより、モデルの物理演算結果をキーフレームとして焼き付けることが出来ます。

物理演算のベイク無し

物理演算のベイクあり

詳しくは、Editorマニュアルの「物理演算」をご覧ください。
