각 Cubism SDK 비교
업데이트: 2023/01/26
| Cubism SDK for Unity | Cubism SDK for Native | Cubism SDK for Web | Cubism SDK for Java |
|
| 마스크 공유 | CubismMaskController로 지정한 MaskTexture를 공유 | 모델 내에서만 공유하는 마스크 텍스쳐 사용 | 왼쪽과 같음 | 왼쪽과 같음 |
| 마스크 매수 | 디폴트로 64매 마스크가 가능 | 디폴트로 36매 마스크가 가능 ※고선명 마스크를 유효화하면 제한 해제 가능. 자세한 내용은 「마스크 전처리 방식(Native)」을 참조 |
디폴트로 36매 마스크가 가능 | 디폴트로 36매 마스크가 가능 ※고선명 마스크를 유효화하면 제한 해제 가능. 자세한 내용은 「마스크 전처리 방식(Java)」을 참조 |
| 마스크 구성 방법 | 마스크 사이즈는 고정 마스크를 적용하는 쪽을 내포할 수 있는 정사각형으로 구성한다 |
자동 크기 조정 마스크가 적용되는 쪽을 내포할 수 있는 직사각형으로 마스크 형상에 가득 차게 구성한다 |
왼쪽과 같음 | 왼쪽과 같음 |
| 그리기 방법 | 그리기 순서(오름차순/내림차순), Z값(오름차순/내림차순) | 그리기 순서 오름차순만 | 왼쪽과 같음 | 왼쪽과 같음 |
| OW 포즈 기능 | 있음(R11 beta1~) | 있음 | 왼쪽과 같음 | 왼쪽과 같음 |
| OW 표정 기능 | 있음(R11 beta1~) | 있음 | 왼쪽과 같음 | 왼쪽과 같음 |
| 모션 관리 | Unity의 motion3.json을 AnimationClip으로 변환하고 Mecanim에서 수행 |
Cubism SDK for Native에서 수행 | Cubism SDK for Web에서 수행 | Cubism SDK for Java에서 수행 |
| SDK 사용 언어 | C# | C++ | Type Script | Java |
| Live2D 배치 | GUI상 | 코드상 | 왼쪽과 같음 | 왼쪽과 같음 |
| 출력 대상 플랫폼 | Windows, macOS, iOS, Android, WebGL, PlayStation 4, Nintendo Switch |
Windows, macOS, Linux, iOS, Android, PlayStation 4, Nintendo Switch |
웹 브라우저 | Android |
마스크 특성의 차이
Cubism SDK for Unity

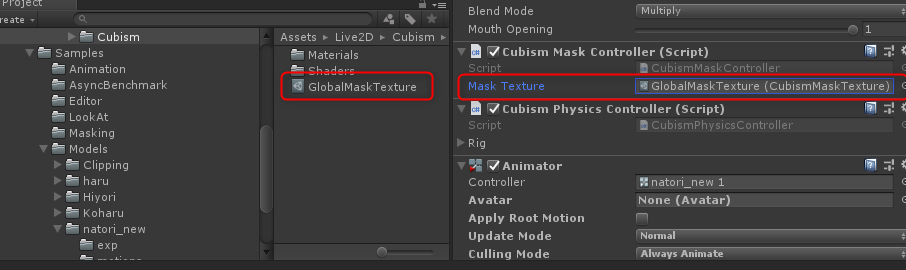
Unity에서 마스크 이미지 공유는 CubismMaskController로 지정된 MaskTexture 단위로 공유됩니다.
MaskTexture는 복수 작성하는 것이 가능해, 동종 모델이어도 MaskTexture의 지정이 다르면 따로따로 사용됩니다.
단일 모델 내에서 여러 MaskTexture를 사용할 수는 없습니다.
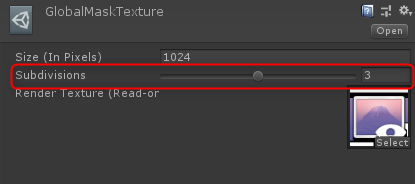
텍스쳐 한 장당 마스크 처리 매수는 MaskTexture의 Subdivisions 항목을 변경하여 변경할 수 있습니다.
Subdivisions의 값은 각 축의 마스크 처리 수이며, 아래 표와 같이 처리 수가 변경됩니다.
| Subdivisions | 1 | 2 | 3 | 4 | 5 |
| 마스크 매수 | 4 | 16 | 64 | 256 | 1024 |
표준에서는 마스크의 취급 매수에 맞추어 Subdivisions를 조정하는 기능은 없습니다.
미세한 마스크가 필요한 모델을 다룰 때는 주의해야 합니다.
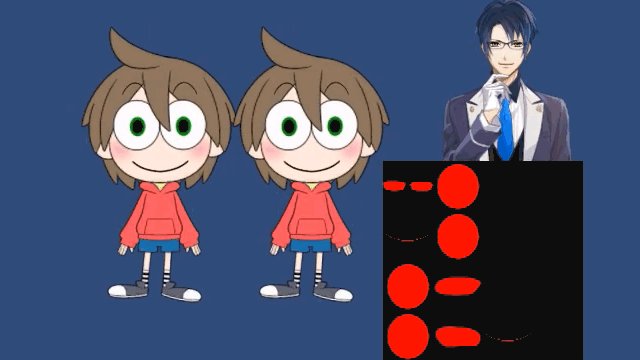
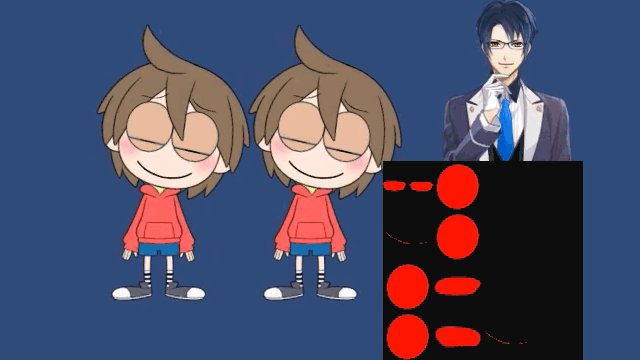
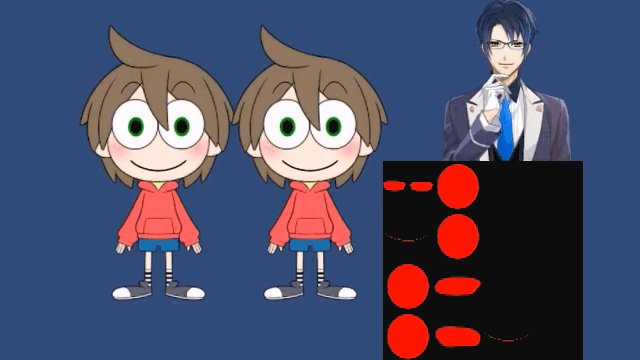
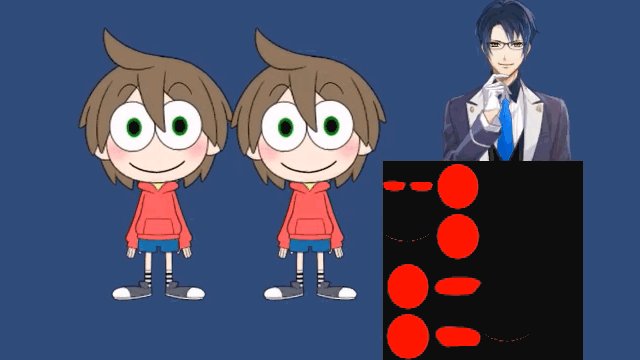
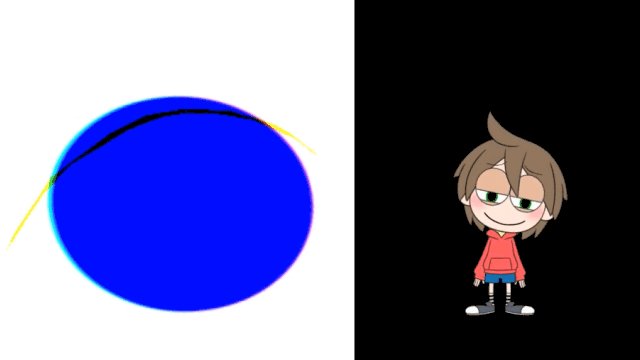
위의 그림은 Unity에서 사용되는 GlobalMaskTexture의 RenderTexture를 모델과 함께 그린 것입니다.
오른쪽 하단의 검은 부분이 RenderTexture를 그린 것으로, 왼쪽 하단에서 위로 하기와 같이 나열되어 있습니다.
Mark1의 눈, Mark1의 눈, Mark1의 입, Natori의 안경,
Natori의 오른쪽 눈, Natori의 왼쪽 눈, Mark2의 눈, Mark2의 눈,
Mark2의 입
동일한 아트메쉬에서 생성된 마스크는 통합됩니다.
이것은 마스크에 사용하는 번호를 보는 것이 아니라 인스턴스화한 Drawable 오브젝트로 비교합니다.
따라서 동일한 모델 데이터라도 여러 인스턴스가 존재하는 경우 인스턴스 수만큼 마스크를 소비합니다.
마스크의 상한에 도달했을 경우는 실행 시의 등록 순서가 나중인 쪽부터 전면에 마스크가 적용되어 표시가 사라집니다.
또 마스크를 적용할 쪽을 내포하는 정사각형으로 형상을 취하기 때문에, 큰 아트메쉬에 작은 아트메쉬로 마스크를 적용해도 왜곡되기 어려운 특성이 있습니다.
※AssetBundle화 시의 주의사항
AssetBundle화했을 때에 GlobalMaskTexture의 RenderTexture가 개방되지 않는 사양이 있습니다.
메모리 누수를 일으키지 않으려면 튜토리얼의 「AssetBundle에서 모델을 사용하면 메모리가 누수되는 문제와 대책」을 확인하십시오.
Cubism SDK for Native, Cubism SDK for Web, Cubism SDK for Java
Cubism SDK for Native, Cubism SDK for Web, Cubism SDK for Java의 마스크는 모델 단위로 첫머리에 준비됩니다.
자세한 내용은 「마스크 전처리 방식」을 확인하십시오.
Cubism SDK for Native, Cubism SDK for Web 및 Cubism SDK for Java에서는 모델별로 모델 내 그리기 순서로 그리기 기능만 있기 때문에 마스크 공유는 모델 단위로 이루어집니다.
Unity와 마찬가지로 동일한 마스크는 통합됩니다. 비교는 Drawable 번호로만 수행됩니다.
마스크의 취급 매수는 최대 36매로, 사이즈는 매수에 의해 자동으로 조정됩니다.
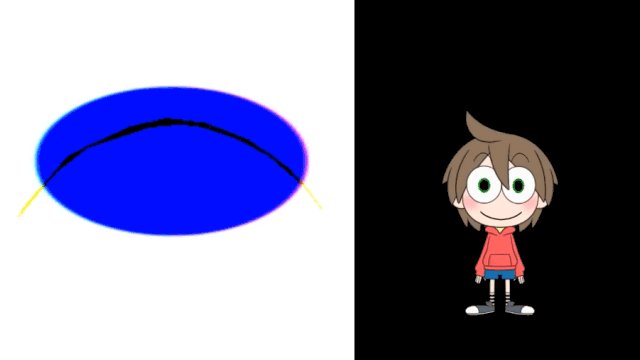
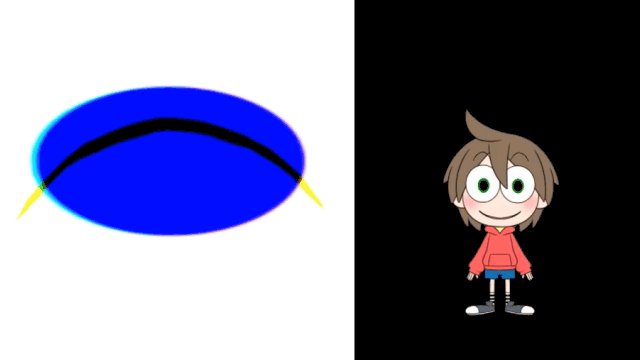
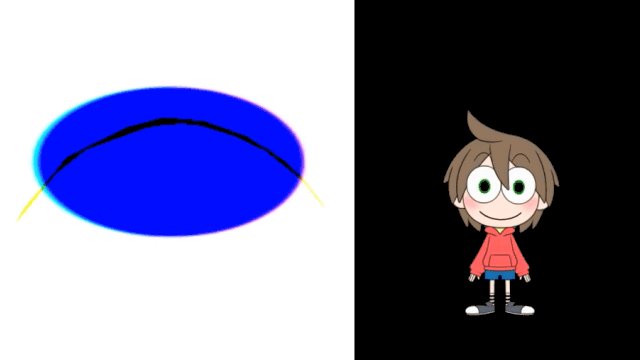
위의 그림은 Cubism SDK for Native의 클리핑 텍스쳐를 옆으로 그린 것입니다. (Cubism SDK for Web에서도 비슷한 결과가 됩니다)
Cubism SDK for Native, Cubism SDK for Web 및 Cubism SDK for Java에서는 Cubism SDK for Unity와 달리 위아래가 뒤집혀 있고 어두운 쪽이 마스크가 그려져 있는 것에 주의하면서 보세요.
그려져 있는 것은 Mark의 오른쪽 눈, 왼쪽 눈, 입의 3장입니다.
Cubism SDK for Unity와 달리 인접한 마스크 버퍼의 영향을 받지 않기 위해 마스크가 적용되는 쪽을 내포하는 직사각형으로 생성합니다.
이 때문에, 분할 매수가 많은 상태에서 큰 아트메쉬에 작은 마스크가 적용되는 모델에서는 마스크 영역이 깨져 버려 그리기 결과에 영향이 나타날 수 있습니다.
작은 마스크에서 떨어진 여러 아트메쉬에 적용하는 경우도 마찬가지입니다.
마스크 영역이 깨져 버리는 현상이 발생했을 경우 마스크 버퍼의 사이즈를 크게 하는 것으로 개선되는 경우가 있습니다.
(참고: 마스크 버퍼의 동적 크기 변경)
또한 Cubism SDK for Native 및 Cubism SDK for Java에서는 성능을 대가로 고선명 마스크를 사용하는 기능을 제공합니다.
고선명 마스크 활성화에 대한 자세한 내용은 「마스크 전처리 방식(Native) # 마스크 처리를 고선명 방식으로 전환」 또는 「마스크 전처리 방식(Java) # 마스크 처리를 고선명 방식으로 전환」을 참조하십시오.
그리기 순서 관리
Cubism SDK for Unity
Cubism SDK for Unity는 Unity 기능과 스크립트를 통해 그리기 순서를 관리합니다.
방식은 4가지. 크게 2가지 방법이 있습니다.
・Z조정(Back To Front Z, Front To Back Z)
모델에서 Drawable의 Z 위치를 어긋나게 하고 Z 정렬로 그리기 순서를 수정하는 방법입니다.
카메라 설정이 Perspective이거나 모델의 Tramsform이 회전하면 표시가 흐트러질 수 있습니다.
180도 회전하면 그리기 순서가 반전됩니다.
그리기 순서는 모든 Drawable에 공통으로 같은 순서가 지정됩니다.
・Order 조정(Back To Front Order, Front To Back Order)
모델 내의 Drawable의 묘화 순서 자체를 하나씩 어긋나고 하여 수정하는 방법입니다.
카메라의 설정이나 모델의 회전으로 표시는 흐트러지지 않습니다. 뒷면이라도 카메라를 향해 동일한 묘화 순서가 됩니다.
CubismRenderController의 Order In Layer가 각 모델에서 충분히 비어 있지 않으면,
묘화 순서가 혼재해 세세하게 전환되는 상태가 됩니다.
DrawCall이 증가하거나 표시 위치가 겹친 상태라면 Drawable이 섞인 표시가 될 수 있습니다.
반대로 Unity의 오브젝트 등을 모델의 묘화에 끼워 넣으면, 오브젝트를 가진 것처럼 보이게 할 수도 있습니다.
Cubism SDK for Native, Cubism SDK for Web, Cubism SDK for Java
Cubism SDK for Native, Cubism SDK for Web 및 Cubism SDK for Java에서는 모델에 연결된 Renderer의 내용으로 그리기 순서를 정렬합니다.
// Cubism SDK for Native
void CubismRenderer_OpenGLES2::DoDrawModel()
{
・
・
・
const csmInt32 drawableCount = GetModel()->GetDrawableCount();
const csmInt32* renderOrder = GetModel()->GetDrawableRenderOrders();
// 인덱스를 그리기 순서로 정렬
for (csmInt32 i = 0; i < drawableCount; ++i)
{
const csmInt32 order = renderOrder[i];
_sortedDrawableIndexList[order] = i;
}
// 그리기
for (csmInt32 i = 0; i < drawableCount; ++i)
{
const csmInt32 drawableIndex = _sortedDrawableIndexList[i];
・
・(중략)
・
DrawMesh(
GetModel()->GetDrawableTextureIndices(drawableIndex),
GetModel()->GetDrawableVertexIndexCount(drawableIndex),
GetModel()->GetDrawableVertexCount(drawableIndex),
const_cast<csmUint16*>(GetModel()->GetDrawableVertexIndices(drawableIndex)),
const_cast<csmFloat32*>(GetModel()->GetDrawableVertices(drawableIndex)),
reinterpret_cast<csmFloat32*>(const_cast<Core::csmVector2*>(GetModel()->GetDrawableVertexUvs(drawableIndex))),
GetModel()->GetDrawableOpacity(drawableIndex),
GetModel()->GetDrawableBlendMode(drawableIndex)
);
}
}
// Cubism SDK for Web
public doDrawModel(): void {
・
・
・
const drawableCount: number = this.getModel().getDrawableCount();
const renderOrder: Int32Array = this.getModel().getDrawableRenderOrders();
// 인덱스를 그리기 순서로 정렬
for (let i = 0; i < drawableCount; ++i) {
const order: number = renderOrder[i];
this._sortedDrawableIndexList.set(order, i);
}
// 그리기
for (let i = 0; i < drawableCount; ++i) {
const drawableIndex: number = this._sortedDrawableIndexList.at(i);
・
・(중략)
・
this.drawMesh(
this.getModel().getDrawableTextureIndices(drawableIndex),
this.getModel().getDrawableVertexIndexCount(drawableIndex),
this.getModel().getDrawableVertexCount(drawableIndex),
this.getModel().getDrawableVertexIndices(drawableIndex),
this.getModel().getDrawableVertices(drawableIndex),
this.getModel().getDrawableVertexUvs(drawableIndex),
this.getModel().getDrawableOpacity(drawableIndex),
this.getModel().getDrawableBlendMode(drawableIndex),
this.getModel().getDrawableInvertedMaskBit(drawableIndex)
);
}
}
// SDK for Java
@Override
protected void doDrawModel() {
...
final int drawableCount = model.getDrawableCount();
final int[] renderOrder = model.getDrawableRenderOrders();
// Sort the index by drawing order
for (int i = 0; i < drawableCount; i++) {
final int order = renderOrder[i];
sortedDrawableIndexList[order] = i;
}
...
// Draw process
for (int i = 0; i < drawableCount; i++) {
final int drawableIndex = sortedDrawableIndexList[i];
...
drawMeshAndroid(
model.getDrawableTextureIndex(drawableIndex),
model.getDrawableVertexIndexCount(drawableIndex),
model.getDrawableVertexCount(drawableIndex),
indexArrayBuffer,
vertexArrayBuffer,
uvArrayBuffer,
model.getMultiplyColor(drawableIndex),
model.getScreenColor(drawableIndex),
model.getDrawableOpacity(drawableIndex),
model.getDrawableBlendMode(drawableIndex),
model.getDrawableInvertedMask(drawableIndex) // Whether the mask is used inverted
);
}
postDraw();
}
모델 간에 표시가 섞이지는 않습니다.
모델 간에는 먼저 그린 쪽이 뒤에 표시됩니다.
모션 관리
Cubism SDK for Unity에서는 모션의 관리를 Unity 기능인 Mecanim과 Unity의 Playable API를 이용한 SDK 부속의 컴포넌트 「CubismMotionController」의 2 종류를 사용해 실시합니다.
Mecanim은 그래픽 환경에서 시각적으로 모션 조합을 설계할 수 있습니다.
CubismMotionController에서는 상태를 신경 쓰지 않고 모든 스크립트에서 모션을 재생할 수 있습니다.
Cubism SDK for Native, Cubism SDK for Web 및 Cubism SDK for Java에서는 Live2D측의 SDK에서 모션 관리를 실시합니다.
직접 코드로 조작하는 형태인데, 포즈 기능 등 Cubism 2.1에 가까운 형태로 운용할 수 있습니다.
자세한 SDK에 따른 모션 관련 차이에 대해서는 「SDK에 의한 모션 생성의 차이에 대해」를 참조해 주세요.
