Multiply Color/Screen Color (SDK for Cocos Creator)
Updated: 03/14/2023
This section explains how to blend and draw colors on a model using Multiply Color and Screen Color.
Models created before Cubism Editor 4.2, for example, can be used without any additional coding, even if the Multiply Color and Screen Color are not set for the model.
See the “Multiply Color/Screen Color” page in the SDK Manual for detailed specifications and usage in the SDK for Cocos Creator.
As a preliminary preparation, refer to the “Import SDK” page to import model data and place the prefab.
By default, it is set to always refer to the Multiply Color and Screen Color previously set for the model. If the Multiply Color and Screen Color are not set for the model, the following values are used.
- In Multiply Color (1.0, 1.0, 1.0, 1.0)
- In Screen Color (0.0, 0.0, 0.0, 1.0)
Use in Inspector
To enable manipulation of Multiply Color and Screen Color from the SDK side, enable the following flags.
Multiply Color:
overwriteFlagForModelMultiplyColors or overwriteFlagForMultiplyColors
Screen Color:
overwriteFlagForModelScreenColors or overwriteFlagForScreenColors
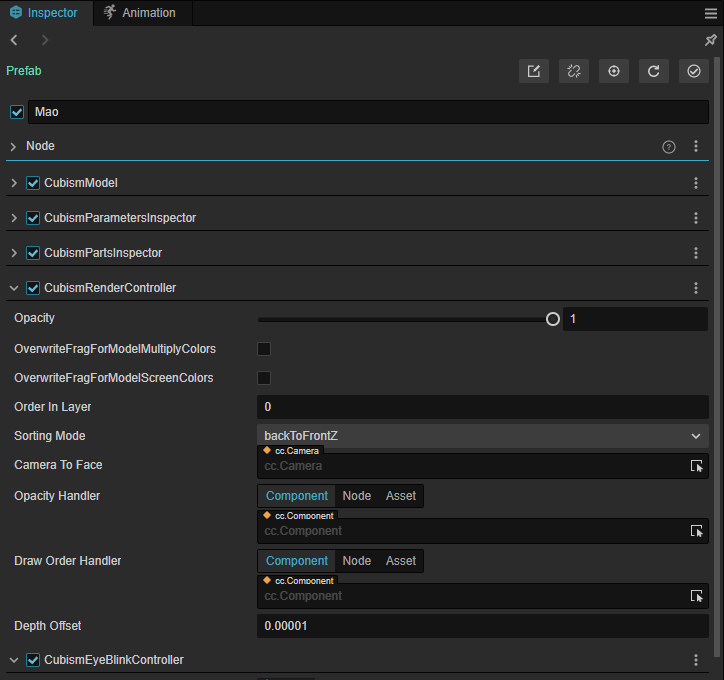
overwriteFlagForModelMultiplyColors and overwriteFlagForModelScreenColors are flags that determine whether the SDK can manipulate Multiply Color and Screen Color for all Drawables.
These flags can also be manipulated in the Inspector of the CubismRenderController, which is attached to the model prefab root object in the Cocos Creator.

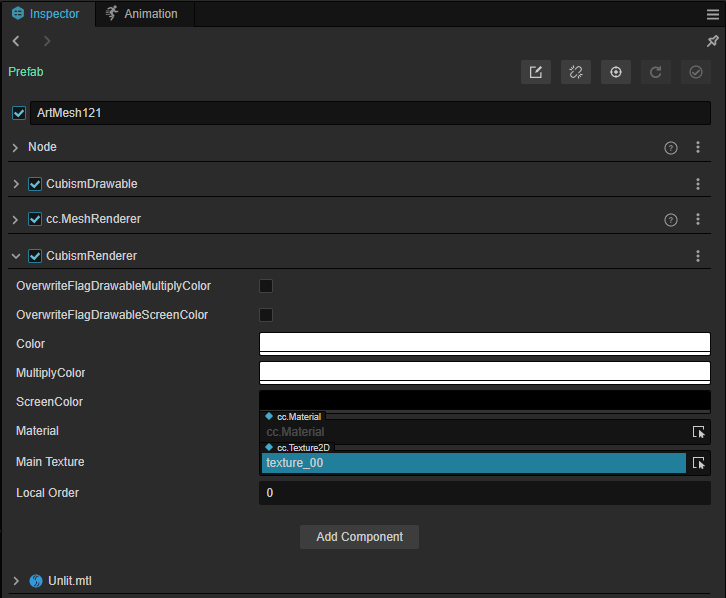
overwriteFlagForMultiplyColors and overwriteFlagForScreenColors are flags that determine whether each individual Drawable can manipulate Multiply Color and Screen Color from the SDK side.
It can also be manipulated in the Inspector of the CubismRenderer attached to each Drawable object in the model.
If the Multiply Color and Screen Color flags that CubismRenderController has as described above are enabled, they will take precedence.
Multiply Color and Screen Color settings can be controlled not only from scripts, but also from Inspector in the CubismRenderer.

Use in Scripts
The following code is useful in applications and other cases where control is needed in scripts.
The following code is designed to change the Screen Color of all Drawable objects at the same time in a certain period of time.
You can create a TypeScript script that rewrites the contents as follows and attach it to the root object of the model prefab.
import { _decorator, Component, math } from 'cc';
import CubismRenderController from './Rendering/CubismRenderController';
const { ccclass, property } = _decorator;
@ccclass('BlendColorChange')
export class BlendColorChange extends Component {
private renderController: CubismRenderController | null = null;
private _colorValues: number[] = new Array<number>();
private _time: number = 0;
protected start() {
this._colorValues = new Array<number>(3);
this._time = 0;
this.renderController = this.getComponent(CubismRenderController);
this.renderController!.overwriteFlagForModelScreenColors = true;
}
protected update(deltaTime: number) {
if (this._time < 1.0) {
this._time += deltaTime;
return;
}
for (let i = 0; i < this._colorValues.length; i++)
{
this._colorValues[i] = Math.random();
}
const color = new math.Color(
this._colorValues[0] * 255,
this._colorValues[1] * 255,
this._colorValues[2] * 255,
1.0);
for (let i = 0; i < this.renderController!.renderers!.length; i++)
{
this.renderController!.renderers! [i].screenColor = color;
}
this._time = 0.0;
}
}
Receive notification of Multiply Color and Screen Color updates from the model side
If a model parameter is associated with a change in Multiply Color/Screen Color, the model may change the Multiply Color/Screen Color when the model is animated, rather than from the SDK side.
The property isBlendColorDirty is implemented in CubismDynamicDrawableData to indicate that the Multiply Color and/or Screen Color have been changed.
This property is true when either the Multiply Color or Screen Color is changed on the model side, and does not determine whether the Multiply Color or Screen Color is changed.
See the “Multiply Color/Screen Color” page in the SDK Manual for details.
