곱하기 색·스크린색 (SDK for Cocos Creator)
업데이트: 2023/03/14
곱하기 색·스크린색을 이용하여 모델에 색을 혼합하여 그리는 방법을 설명합니다.
Cubism Editor 4.2 이전에 작성된 모델 등, 모델에 곱하기 색·스크린색이 설정되어 있지 않은 경우도 특별히 추가 코딩을 실시하지 않고 이용 가능합니다.
SDK for Cocos Creator에서의 상세한 사양이나 이용 방법에 대해서는 SDK 매뉴얼의 「곱하기 색・스크린색」을 참조해 주십시오.
사전 준비를 위해 「SDK 가져오기」를 참조하여 모델 데이터를 가져와서 프리팹을 배치하십시오.
초기 상태에서는 모델에 미리 설정된 곱하기 색·스크린색을 항상 참조하도록 설정되어 있어 모델에 곱하기 색·스크린색이 설정되어 있지 않은 경우는 이하의 값이 사용됩니다.
- 곱하기 색에서는 (1.0, 1.0, 1.0, 1.0)
- 스크린색에서는 (0.0, 0.0, 0.0, 1.0)
인스펙터에서 사용
SDK 측에서 곱하기 색·스크린색을 조작할 수 있도록 하려면 이하의 플래그를 유효하게 합니다.
곱하기 색:
overwriteFlagForModelMultiplyColors 또는 overwriteFlagForMultiplyColors
스크린색:
overwriteFlagForModelScreenColors 또는 overwriteFlagForScreenColors
overwriteFlagForModelMultiplyColors 및 overwriteFlagForModelScreenColors는 모든 Drawable에 대해 SDK 측에서 곱하기 색·스크린색의 조작을 가능하게 할지 여부를 결정하는 플래그입니다.
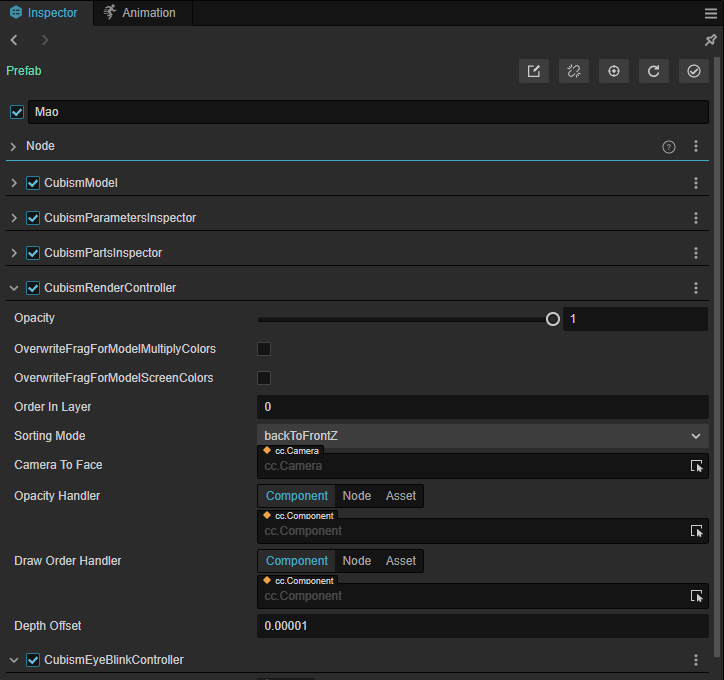
이러한 플래그는 Cocos Creator상에서는 모델 프리팹의 루트 오브젝트에 연결되어 있는 CubismRenderController의 인스펙터상에서도 조작하는 것이 가능합니다.

overwriteFlagForMultiplyColors 및 overwriteFlagForScreenColors는 개별 Drawable이 각각 SDK 측에서 곱하기 색 및 스크린색 조작을 가능하게 할지 여부를 결정하는 플래그입니다.
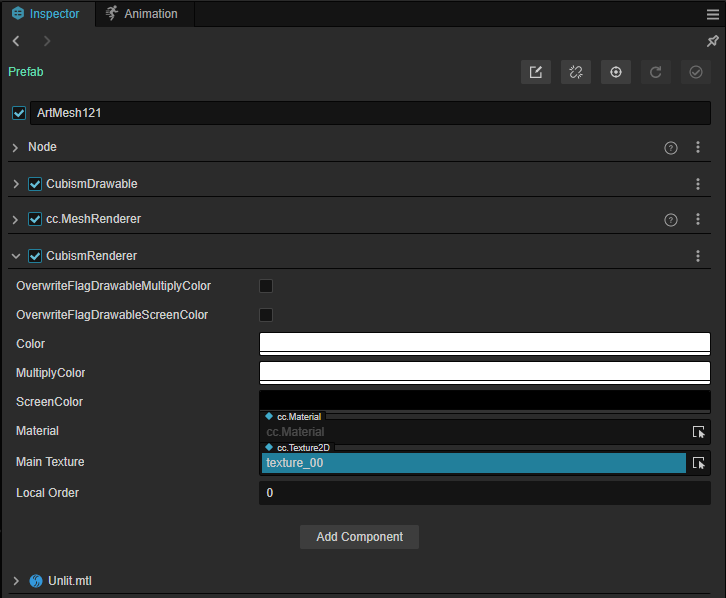
모델의 각 Drawable 오브젝트에 연결되어 있는 CubismRenderer의 인스펙터상에서도 조작하는 것이 가능합니다.
전술한 CubismRenderController가 가지는 곱하기 색·스크린색의 플래그가 유효화되어 있는 경우는 그것이 우선됩니다.
곱하기 색·스크린색의 설정은 스크립트상에서의 제어는 물론, CubismRenderer의 인스펙터상에서도 조작하는 것이 가능합니다.

스크립트에서 사용
애플리케이션상에서 이용하는 경우를 비롯해, 스크립트상에서 제어할 필요가 있는 경우에는 다음과 같은 코드가 유효합니다.
아래의 코드에서는, 모든 Drawable 오브젝트의 스크린색을 일정 시간에 일제히 변화시키는 처리를 실시하고 있습니다.
내용을 아래와 같이 재기록한 TypeScript 스크립트를 작성해, 모델 프리팹의 루트 오브젝트에 연결하는 형태로 이용할 수 있습니다.
import { _decorator, Component, math } from 'cc';
import CubismRenderController from './Rendering/CubismRenderController';
const { ccclass, property } = _decorator;
@ccclass('BlendColorChange')
export class BlendColorChange extends Component {
private renderController: CubismRenderController | null = null;
private _colorValues: number[] = new Array<number>();
private _time: number = 0;
protected start() {
this._colorValues = new Array<number>(3);
this._time = 0;
this.renderController = this.getComponent(CubismRenderController);
this.renderController!.overwriteFlagForModelScreenColors = true;
}
protected update(deltaTime: number) {
if (this._time < 1.0) {
this._time += deltaTime;
return;
}
for (let i = 0; i < this._colorValues.length; i++)
{
this._colorValues[i] = Math.random();
}
const color = new math.Color(
this._colorValues[0] * 255,
this._colorValues[1] * 255,
this._colorValues[2] * 255,
1.0);
for (let i = 0; i < this.renderController!.renderers!.length; i++)
{
this.renderController!.renderers! [i].screenColor = color;
}
this._time = 0.0;
}
}
모델 측으로부터의 곱하기 색·스크린색 갱신의 통지를 수신
모델의 파라미터에 곱하기 색·스크린색의 변경이 연결되어 있는 경우 SDK 측으로부터의 조작이 아니고, 모델이 애니메이션했을 때 등에 모델 측으로부터 곱하기 색·스크린색이 변경되는 일이 있습니다.
이때 곱하기 색·스크린색이 변경되었음을 수신할 수 있는 프로퍼티, isBlendColorDirty가 CubismDynamicDrawableData에 구현되어 있습니다.
이 프로퍼티는 곱하기 색 혹은 스크린색 중 하나가 모델 측에서 변경되었을 때에 true가 되며 곱하기 색과 스크린색 중 어느 것이 변경되었는지는 판별하지 않습니다.
자세한 내용은 SDK 매뉴얼의 「곱하기 색·스크린색」을 참조하십시오.
