使渐变有效并循环播放动态(Animator)
最終更新: 2020年2月7日
概述
使用Cubism Viewer for OW循环播放动态时,如果选中“循环播放时淡入”,则当动态从结尾返回到开头时,将发生Cubism动态渐变和参数渐变。
参考:“动态设置”
但是,当使用Unity的Animator在一个状态机中循环播放动态时,即使使用MotionFade,从结束返回到开始时也不会发生渐变。

在循环中播放AnimationClip时,可以通过来回组装两个状态机来在循环时生成渐变。
以下步骤说明以针对已执行[SDK载入]的项目进行为前提。
- 将CubismFadeController附加到模型
- 取消选中AnimationClip的Loop Time
- 构建AnimatorController
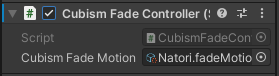
1. 将CubismFadeController附加到模型
将CubismFadeController附加到置入Scene的Cubism的Prefab根的GameObject。
如果已附加,则无需再次附加。
对CubismFadeController.CubismFadeMotion设置注册了循环播放的AnimationClip ID的.fadeMotionList。

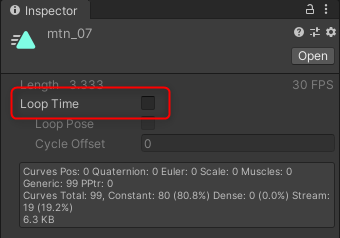
2. 取消选中AnimationClip的Loop Time
选择要循环播放的AnimationClip,然后从Inspector视窗中取消选中“Loop Time”。

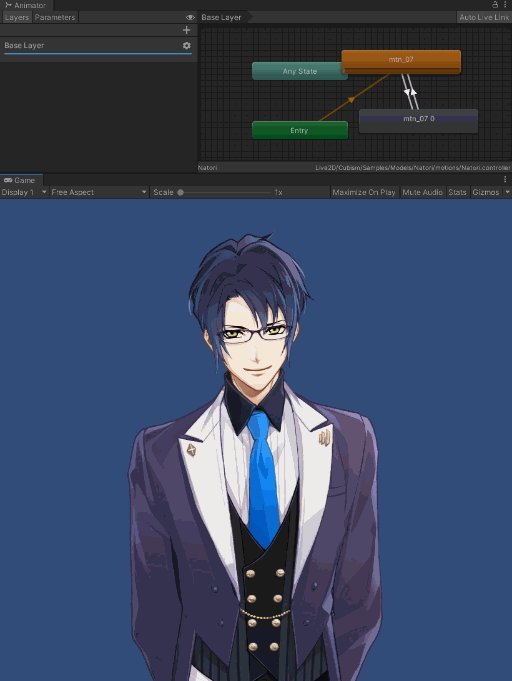
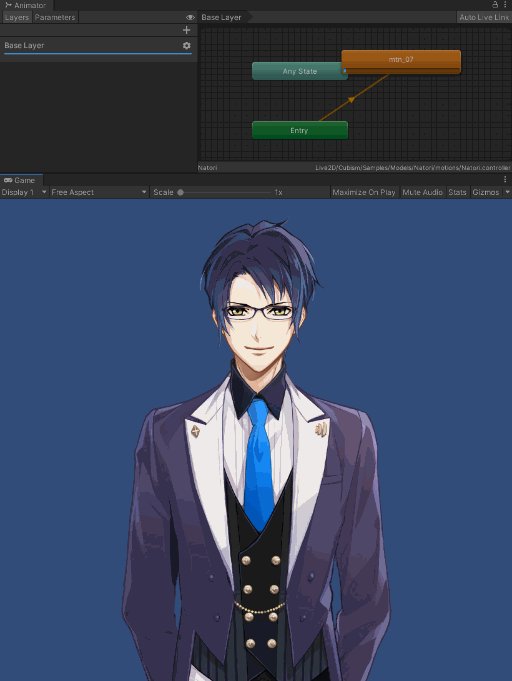
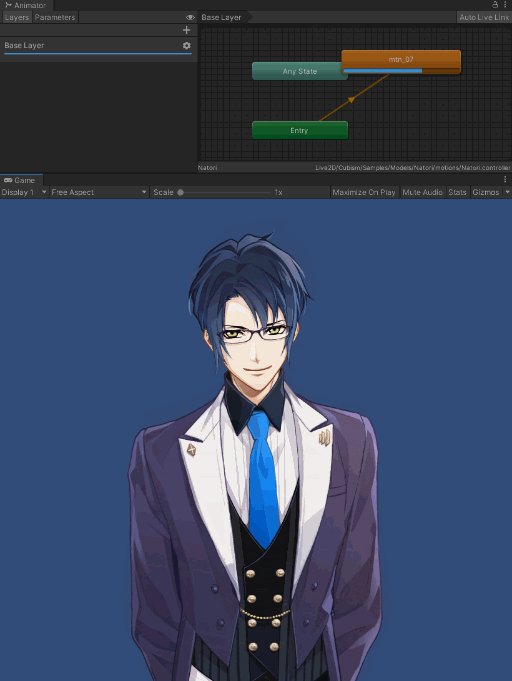
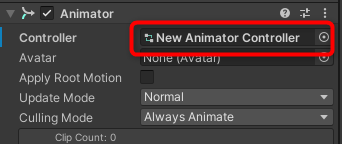
3. 构建AnimatorController
创建一个AnimatorController,并将其设置在模型的Animator组件中。

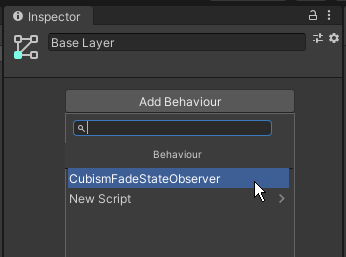
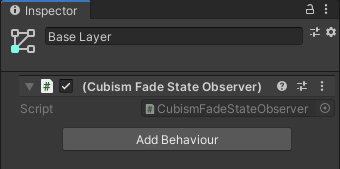
在Animator视窗中打开AnimatorController,并单击图表中的空白以从Inspector视窗附加CubismFadeStateObserver。


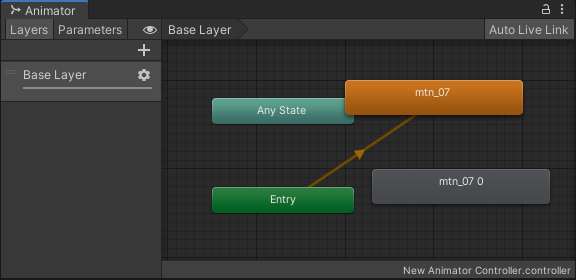
然后在同一层创建两个状态机。
对于每个创建的状态机,在2中设置未选中“Loop Time”的AnimationClip。

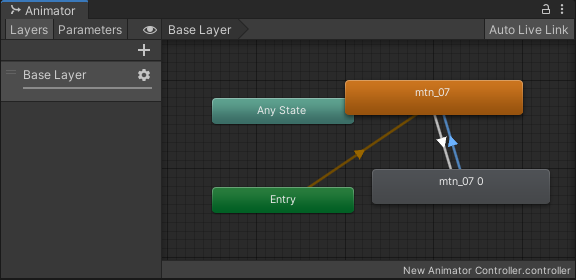
最后,右键单击状态机并单击“Make Transition”以将它们通过Transition连接起来。
这里的Transition设置中将Exit Time设置为1、将Transition Duration设置为0。

这样就完成了设置。
如果您在这种状态下播放场景,动态将渐变并循环播放。