重叠检测设置 (SDK for Cocos Creator)
最終更新: 2023年3月14日
此页面适用于Cubism 4.2及更早版本的旧版本。 点击此处查看最新页面
这里将说明如何从输入的座标中获取模型的重叠检测。
说明以追加到已执行“载入SDK”的项目为前提。
概述
为了获取重叠检测,在Cubism SDK中使用名为Raycast的组件。
要设置Raycast,请执行以下三项。
- 附加一个运行Raycast的组件
- 指定用于重叠检测的图形网格
- 从CubismRaycaster.raycast获取检测结果
附加一个运行Raycast的组件
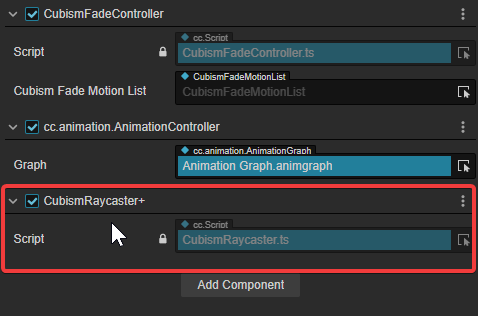
将进行重叠检测、名为[CubismRaycaster]的组件附加到作为模型根的Node上。


指定用于重叠检测的图形网格
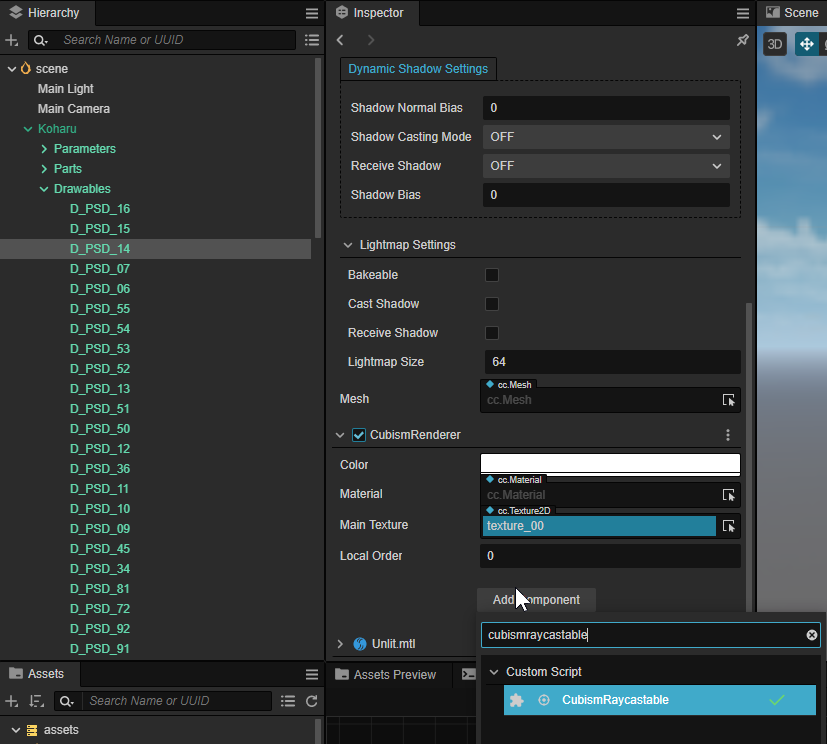
在[模型]/Drawables/下,置入了管理每个绘制的图形网格的Node。
Node的名称是该参数的ID。
将[CubismRaycastable]附加到被视为此Node的重叠检测范围的那个。

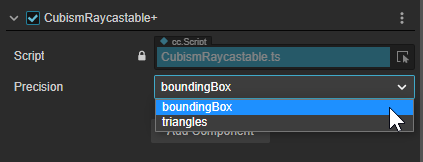
从CubismRaycastable中,您可以选择附加网格的重叠检测范围。
- Bounding Box:将围绕该网格的矩形作为重叠检测。它相比Triangles负载更轻。
- Triangles:将该网格的形状作为重叠检测。如果要准确判断范围,请设置此项。

从CubismRaycaster.raycast获取检测结果
最后使用附加到模型根上的CubismRaycaster的Raycast(),获得重叠检测结果。
创建一个名为“CubismHitTest”的TypeScript脚本,添加如下代码并将其附加到模型的根。
import { _decorator, Component, Node, input, Input, EventTouch, Camera } from 'cc';
import CubismRaycaster from '../../Framework/Raycasting/CubismRaycaster';
import CubismRaycastHit from '../../Framework/Raycasting/CubismRaycastHit';
const { ccclass, property } = _decorator;
@ccclass('CubismHitTest')
export class CubismHitTest extends Component {
@property({ type: Camera, visible: true })
public _camera: Camera = new Camera;
protected start() {
input.on(Input.EventType.TOUCH_START,this.onTouchStart,this);
}
public onTouchStart(event: EventTouch) {
const raycaster = this.getComponent(CubismRaycaster);
if (raycaster == null) {
return;
}
// Get up to 4 results of collision detection.
const results = new Array<CubismRaycastHit>(4);
// Cast ray from pointer position.
const ray = this._camera.screenPointToRay(event.getLocationX(), event.getLocationY());
const hitCount = raycaster.raycast2(ray, results);
// Show results.
let resultsText = hitCount.toString();
for (var i = 0; i < hitCount; i++)
{
resultsText += "\n" + results[i].drawable?.name;
}
console.log(resultsText);
}
}
这样就完成了设置。
在这种状态下,如果在执行过程中于Game视图中单击附加了CubismRaycastable的网格,则会将重叠检测的结果输出到Console视图。
执行示例
D_PSD_16<CubismDrawable> D_PSD_15<CubismDrawable> D_PSD_14<CubismDrawable> D_PSD_07<CubismDrawable>
请问这篇文章对您有帮助吗?
是否
