载入SDK
最終更新: 2023年3月14日
这是一个将从Cubism Editor输出的嵌入模型文件载入Cocos Creator项目,并在画面上显示的教程。
准备什么
Cocos Creator与Cubism SDK for Cocos Creator
Cubism SDK for Cocos Creator支持的Cocos Creator版本为v3.6.2或更高版本。
若为v3.6.2以下版本,SDK中序列化为资产的信息可能会被放弃。
参考此处了解有关安装Cocos Creator的更多信息。
另外,请提前下载Cubism SDK for Cocos Creator。
它以zip格式分发。
SDK也在Github上发布,但是由于此处没有包含Cubism Core工具库,所以嵌入模型时请使用包,或将包中的Cubism Core工具库置入该目录。
Node.js
使用Cubism SDK for Cocos Creator时需要使用npm命令安装模块。
请务必从以下安装支持Cubism SDK for Cocos Creator的Node.js版本。
Node.js
它可以从Node.js管理工具(例如 nvm)安装。
请在安装的同时设置npm可以执行的环境变量。
Cubism模型数据
在SDK中使用Live2D模型时,您需要将它们输出为嵌入模型,而不是编辑用.cmo3或.can3。
参考“嵌入数据”了解如何输出嵌入模型。
输出的数据是包含.moc3文件、.model3.json文件和纹理的文件夹。
请将这些放在一个文件夹中。
将SDK载入到项目
- 创建一个新Cocos Creator项目。
- 参考此处了解有关创建新Cocos Creator项目的更多信息。





- 在Extension中添加Cubism SDK for Cocos Creator。
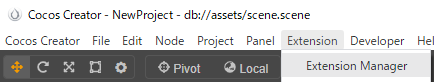
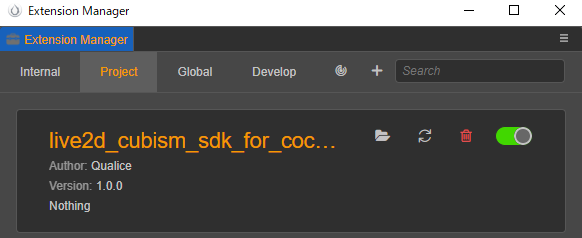
- 打开Extension Manager。(Menu->Extension->Extension Manager)
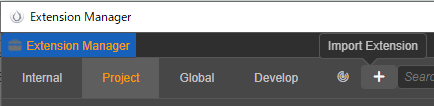
- 选择Extension Manager的Project,单击Import Extension([+]按钮)。
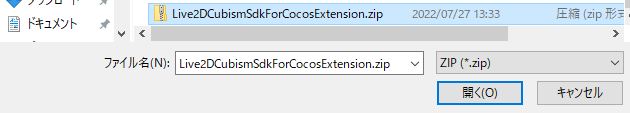
- 选择并打开Cubism SDK for Cocos Creator(.zip文件)。
- 载入完成后,关闭Cocos Creator。
- * 您可以在不使用Extension Manager的情况下,使用Explorer在项目根目录中创建一个extensions文件夹,并在该文件夹中展开zip文件。
- 构建Extension项目。
- 转到上面添加的Extension({项目根}/extensions/{SDK文件夹}),并在命令提示符下执行以下命令。
- npm install
- npm run build
- 请构建完成后,重新打开项目。
载入模型
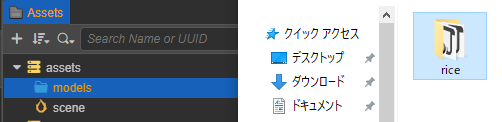
将从Cubism Editor输出的嵌入模型集与文件夹一起拖放到Asset视图中。

如果载入成功,SDK中包含的Cubism的Importer会自动生成一个Prefab。
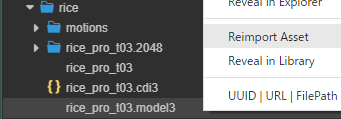
* 如果没有生成Prefab,请按右键单击model3.json文件,并单击Reimport Asset。

这个生成的Prefab是转换为Cocos Creator可以处理Live2D模型的版本。
在这个阶段可以从Hierarchy面板中操作参数和部件的显示。
您可以通过将生成的Prefab追加到Hierarchy面板或Scene面板,并运行场景来置入模型。
关于Original Workflow方法
使用Original Workflow方法载入模型时,在将其拖放到Project视窗之前,请选中菜单栏的Live2D > Cubism > Original Workflow > Should Import As Original Workflow。
Cubism SDK for Cocos Creator默认启用使用Original Workflow方法载入。
如果您不使用Original Workflow方法,请取消选中菜单栏上的Live2D > Cubism > Original Workflow > Should Import As Original Workflow。
如果选中此选项进行载入,则会通过追加到生成的Prefab附加OW方法组件。
