Web 샘플 빌드
업데이트: 2023/02/21
이 페이지에서는 Windows에서 Live2D Cubism SDK for Web과 함께 제공되는 TypeScript 샘플 프로젝트를 Visual Studio Code로 트랜스파일하기까지의 절차를 설명합니다.
※기사의 내용은 Cubism 4 SDK for Web R1을 사용한 것입니다.
Cubism SDK 버전에 따라 방법과 절차가 다를 수 있습니다.
필요한 것
SDK 본체입니다. 「공식 다운로드 페이지」에서 다운로드합니다.
JavaScript 실행 환경입니다.
이번에 사용하는 개발 환경입니다. 언어는 TypeScript를 사용합니다.
설치 작업
1. Visual Studio Code
Visual Studio Code를 설치하고 시작한 후 Cubism SDK for Web의 최상위 폴더를 열고 확장 프로그램으로서 다음을 설치합니다.
・EditorConfig for VS Code
개발용 도구입니다.
코드의 포맷을 통일하기 위해 사용합니다.
확장 프로그램 검색 창에 「@recommended」를 입력해도 표시됩니다.
설치가 완료되면 확장 프로그램을 활성화하기 위해 에디터를 다시 시작합니다.
2. Node.js
빌드에 필요한 각 패키지의 관리, JavaScript 실행 환경으로서 Node.js를 설치합니다.
공식 사이트에 있는 설치 프로그램을 사용하여 설치합니다.
설치가 완료되면 명령 프롬프트를 열고 다음 pm 명령을 사용할 수 있는지 확인합니다.
node --version
npm --version
버전 정보가 출력되면 성공입니다.
3. WebPack 등 빌드 및 실행에 필요한 각 패키지
Webpack Dev Server 도입 및 TypeScript, JavaScript 종속성 등을 해결하기 위해 필요한 패키지를 설치합니다.
Cubism SDK for Web 폴더를 연 Visual Studio Code에서 「ctrl+shift+P」를 눌러 「Tasks: Run Task」에서 「npm: install – Samples/TypeScript/Demo」를 선택하여 설치할 수 있습니다.
빌드
빌드를 실행할 때 Visual Studio Code에서 Cubism SDK for Web의 최상위 디렉토리를 열고
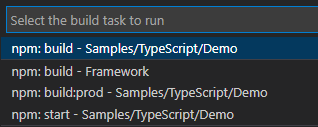
메뉴 바에서 Terminal > Run Build Task… 또는 「ctrl+shift+B」로 빌드 작업 목록이 표시되므로 「npm: build – Samples/TypeScript/Demo」 등을 선택하여 빌드를 실행합니다.

빌드 완료 후, Samples/TypeScript/Demo 폴더 내에 dist 폴더가 작성되어 그 안에 JavaScript 파일(bundle.js)이 출력됩니다.
실행
빌드가 성공적으로 완료되면 다음 절차를 수행합니다.
실행을 확인하려면 Cubism SDK for Web 폴더를 연 Visual Studio Code에서 「ctrl+shift+P」를 눌러 「Tasks: Run Task」에서 「npm: serve – Samples/TypeScript/Demo」를 선택하면 간이 로컬 서버가 시작됩니다.
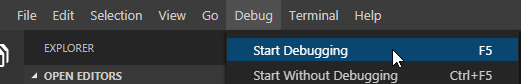
로컬 서버가 시작된 상태에서 F5 키를 누르거나 메뉴 바에서 Debug > Start Debugging을 선택하여 Debugger for Chrome을 시작하고 디버깅할 수 있습니다.
처음에만 구성을 선택하라는 메시지가 표시되면 remote web site with sourcemap을 선택합니다.

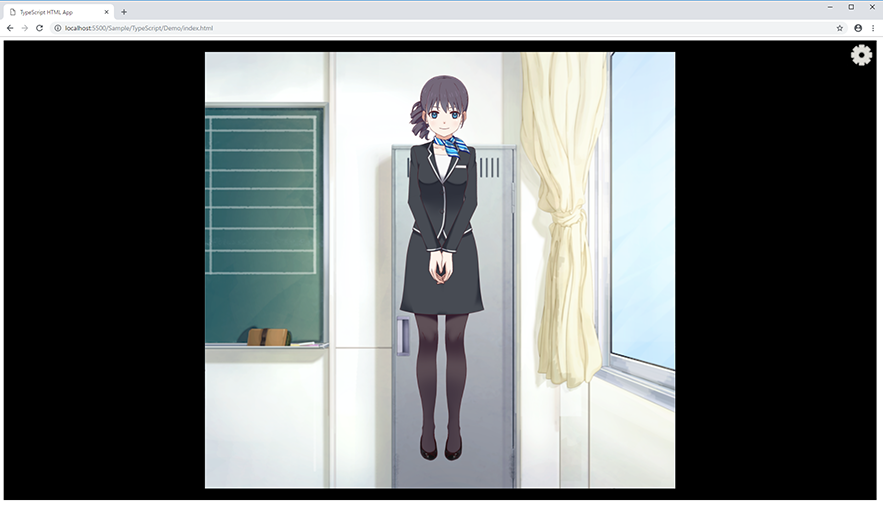
브라우저가 기동, 화면이 출현해 모델이 표시되면 성공입니다.

또한 임의의 브라우저에서 [npm: serve로 표시된 주소]/Samples/TypeScript/Demo/에 접속하면 index.html을 확인할 수 있습니다.
이때 포트의 경합 등이 있으면 접속이 거부되는 경우가 있으므로, 그때는 「/Samples/TypeScript/Demo/package.json」 내의 “serve” 항목으로 지정하고 있는 포트 번호가 경합하고 있지 않은지 확인해 주세요.
// -p 다음에 포트 번호 지정 "serve": "serve ../../.. -p 5000",
또한 개발 용도로 Debugger for Chrome을 사용하는 경우에는 「/.vscode/launch.json」의 “url” 항목으로 연결 URL을 지정하고 있으므로, 그쪽도 함께 확인하십시오.
"url": "http://localhost:5000/Samples/TypeScript/Demo/",
