시선 추적 설정 (SDK for Cocos Creator)
업데이트: 2023/03/14
여기에서는 모델의 시선 등을 마우스 커서에 추종시키는 방법을 설명합니다.
개요
시선 추적을 설정하려면 Cubism SDK에서는 Lookat이라는 구성 요소를 사용합니다.
SDK에는 이 컴포넌트를 사용한 [LookAt]이라는 샘플 장면이 동봉되어 있으므로, 그쪽도 함께 봐 주세요.
이쪽은 모델의 머리 위를 도는 Node의 위치를 시선으로 추종하는 샘플입니다.
/assets/resources/Samples/Lookat
Lookat을 설정하려면 다음 세 가지를 수행합니다.
- Lookat을 관리하는 구성 요소 연결
- 추적시킬 파라미터 지정
- 시선을 추적시킬 대상 설정
Lookat을 관리하는 구성 요소 연결
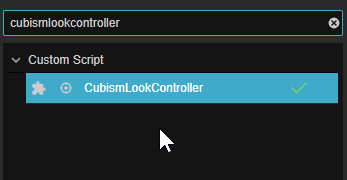
모델의 루트가 되는 Node에 시선 추적을 관리하는 CubismLookController라는 컴포넌트를 연결합니다.


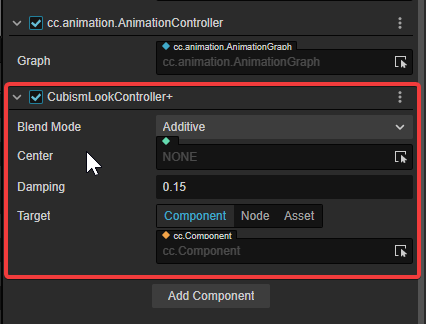
CubismLookController에는 네 가지 설정 항목이 있습니다.
- Blend Mode: 시선 추종 시에 변동하는 값을 파라미터에 어떻게 반영할지에 대한 설정입니다. 설정할 수 있는 것은 다음의 3개입니다.
- Multiply: 현재 설정된 값에 곱합니다.
- Additive: 현재 설정된 값에 가산합니다.
- Override: 현재 설정된 값을 덮어씁니다.
- Center: 여기에는 추종시킬 좌표의 중심으로 취급하기 위한 Node를 설정합니다.
중심은 설정된 Node의 Bounds의 중심입니다.
Center로 설정되는 것은 [모델]/Drawables/ 이하의 Node입니다.
이 항목에 아무것도 설정하지 않으면 CubismLookController가 연결된 Node의 중심을 사용합니다. - Damping: 대상을 추종하기까지 걸리는 시간입니다. 값이 작을수록 추적 속도가 높아집니다.
- Target: 시선을 추적시킬 대상을 설정합니다. 자세한 내용은 나중에 설명합니다.
이번에는 Blend Mode를 [Override]로 설정하십시오.
추적시킬 파라미터 지정
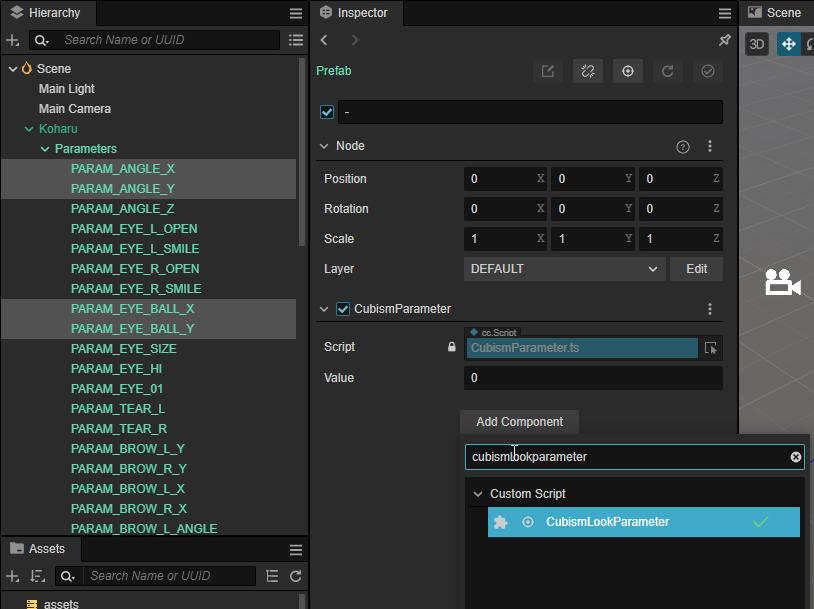
[모델]/Parameters/ 아래에는 해당 모델의 파라미터를 관리하는 Node가 배치되어 있습니다.
또한 이 Node에 설정되어 있는 이름은 파라미터의 ID입니다.
이것은 CubismModel.parameters로 취득할 수 있는 것과 동일합니다.
이 파라미터용 Node 중에서 추종시키고 싶은 ID의 것에 CubismLookParameter라는 컴퍼넌트를 연결합니다.
파라미터용 Node에 CubismLookParameter가 연결되어 있으면, 전술한 CubismLookController가 그것을 참조해 추종시키게 됩니다.


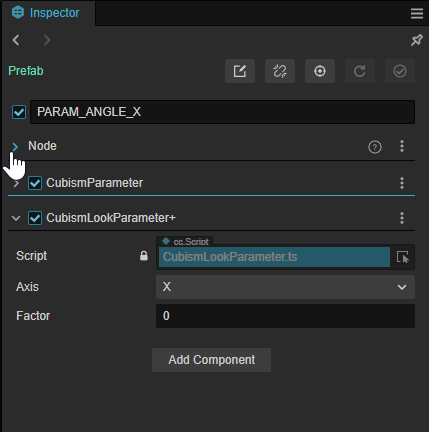
CubismLookParameter에는 두 가지 설정 항목이 있습니다.
- Axis : 설정된 파라미터를, 무슨 축의 변형으로 취급할지를 지정합니다. 예를 들어, X를 지정하면 Target의 X축 값으로 계산하고 설정합니다.
- Factor : 계산된 값에 곱하는 수치를 설정합니다. 계산 결과의 값은 -1~+1의 범위가 되므로,
파라미터에 따라서는 그 범위를 크게 하거나 작게 하거나, 또는 +와 -를 반전하는 것이 자연스러운 움직임이 될 수 있습니다.
시선을 추적시킬 대상 설정
마지막으로, 추종시킬 대상을 준비합니다.
CubismLookController 컴포넌트의 [Target]에는 [ICubismLookTarget] 인터페이스를 구현한 컴포넌트를 설정합니다.
타깃의 설정에 따라서는, 시선을 추종시키는 대상을 마우스 커서나 Node의 위치로 하거나 드래그 중에만 추종시키는 등 특정 조건을 붙이는 것도 가능합니다.
「CubismLookTarget」이라는 TypeScript 스크립트를 작성하고 코드를 다음과 같이 다시 작성합니다.
여기에서는, 드래그 중의 마우스의 좌표를 추종하도록 했습니다.
import { _decorator, Component, Node, Input, EventTouch, input, math, Vec3, __private, Camera, Vec2, screen } from 'cc';
import ICubismLookTarget from '../../Framework/LookAt/ICubismLookTarget';
const { ccclass, property } = _decorator;
@ccclass('CubismLookTarget')
export class CubismLookTarget extends Component implements ICubismLookTarget {
readonly [ICubismLookTarget.SYMBOL]: typeof ICubismLookTarget.SYMBOL = ICubismLookTarget.SYMBOL;
private _position: math.Vec3 = Vec3.ZERO;
public getPosition(): math.Vec3 {
return this._position;
}
public isActive(): boolean {
return true;
}
protected start() {
input.on(Input.EventType.TOUCH_MOVE,this.onTouchMove,this);
input.on(Input.EventType.TOUCH_END,this.onTouchEnd,this);
}
public onTouchMove(event: EventTouch) {
let targetPosition = event.getLocationInView();
targetPosition.x = targetPosition.x / screen.resolution.width;
targetPosition.y = targetPosition.y / screen.resolution.height;
targetPosition = targetPosition.multiplyScalar(2).subtract(Vec2.ONE);
this._position = new Vec3(targetPosition.x, targetPosition.y, this._position.z);
}
public onTouchEnd(event: EventTouch) {
this._position = Vec3.ZERO;
}
}
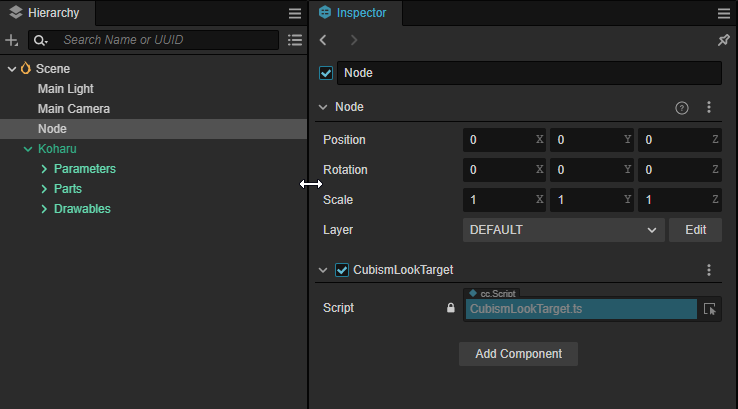
빈 Node를 만들고 위의 CubismLookTarget을 연결합니다.

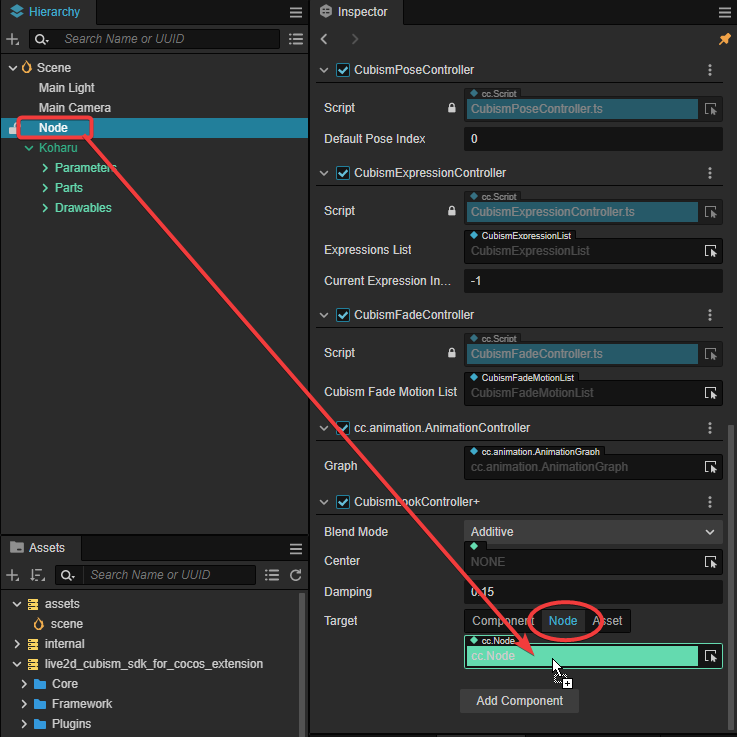
모델을 선택하고 Inspector 뷰에서 CubismLookController의 [Target]으로 위에서 만든 Node를 드래그 앤 드롭합니다.

이것으로 설정이 완료됩니다.
장면을 실행하고 Game 뷰를 마우스 왼쪽 버튼으로 드래그하면 모델의 시선이 따라갑니다.
