Live2Dレイヤー
最終更新: 2025年10月3日
Live2Dレイヤーは、シーン内にLive2Dモデルを配置し、表情の変化やモーションを適用できるレイヤーです。
Live2Dレイヤーの設定
パレットからLive2Dモデルのリップシンクやモーションなどを調整することができます。
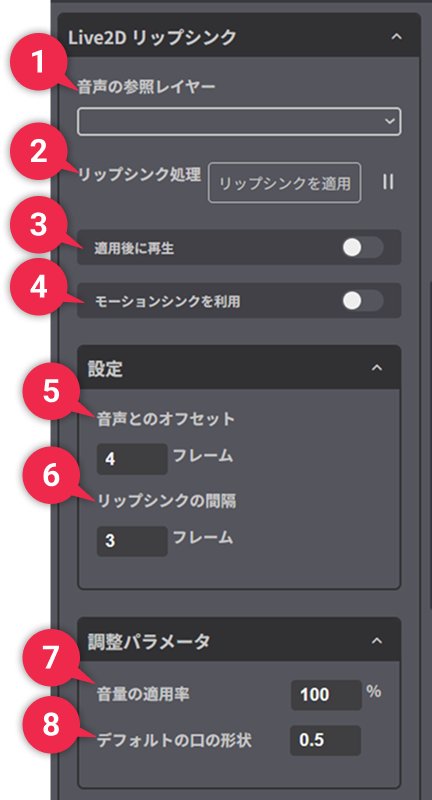
Live2D リップシンク
リップシンクでは、音声の音量に合わせてLive2Dモデルの口の動きを自動的に作成し、自然な開閉アニメーションを作成することができます。

| ➊ | 音量の参照レイヤー | リップシンクに適用させたい音声レイヤーを選択できます。 |
| ➋ | リップシンク処理 | 音量の参照レイヤーで動きを連動させたい音声レイヤーを選択し、「リップシンクを適用」ボタンをクリックし再生をすると、音声やBGMにあわせてLive2Dモデルの口の動きが自動的に生成されます。 |
| ➌ | 適用後に再生 | 「リップシンク処理」ボタンをクリックした際に、自動でタイムラインの再生を開始するかどうかを切り替える設定です。 ・オンの場合:「リップシンク処理」ボタンをクリックすると、自動的に再生が開始されます。リップシンクの効果をすぐに確認したいときに便利です。 ・オフの場合:「リップシンク処理」ボタンをクリックしても、再生されません。 |
| ➍ | モーションシンクを利用 | モーションシンク対応のLive2Dモデルを選択すると表示されます。 デフォルトでオンの状態になっており、より自然な口の動きを適用できます。 |
| ➎ | 音量とのオフセット | 「音声」とLive2Dキャラクターの「口パク」のタイミングを遅らせたり、早めたりするためのオフセット量(ズレ量)をフレーム数で指定します。 デフォルト値は 4(フレーム)となっております。声と口パクのタイミングが合っていない場合に調整してください。 ・プラスにすると口パクが先に始まり、声が遅れるようになります。 ・マイナスにすると声が先に始まり、口パクが遅れるようになります。 |
| ➏ | リップシンク間隔 | リップシンクのキーを打つ間隔をフレーム数で指定します。 数値が小さいほど口の動きがより細かくなります。 |
| ➐ | 音量の適用率 | 適用率が高いほど音量に応じて口の開閉や動きが大きくなります。 |
| ➑ | デフォルトの口の形状 | リップシンクを設定する際の基準となる形になります。 ※ モーションシンク使用時は非表示になります。 |
モーションシンクについて
モーションシンク対応のLive2Dモデルを選択すると、パレットの「Live2Dリップシンク」の設定に「モーションシンクを利用」のトグルが表示され、デフォルトでオンの状態になります。
TIPS:モーションシンクとは
モーションシンクは、音声に合わせたリアルな口の動き(アイウエオ)を実現するための Live2D の機能となります。Live2Dモデリングの段階で設定しておく必要があります。
詳しくはLive2Dマニュアルをご確認ください。
モーションシンク | Editorマニュアル | Live2D Manuals & Tutorials「音声の参照レイヤー」を適切に設定し、モーションシンクを利用がオンの状態で「リップシンクを適用」をクリックすると、モーションシンクによる口の動きが反映されます。
「モーションシンクを利用」トグルをオンにした状態した際に、「調整パラメータ」の「デフォルトの口の形状」設定は非表示になります。
nizima ACTION!!素材集の中では「ケイ」がモーションシンク対応となります。
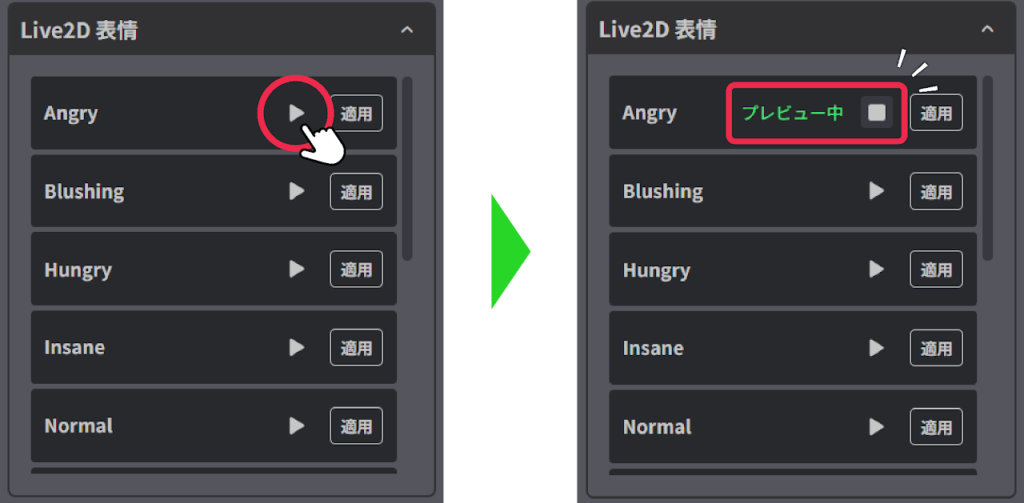
Live2D 表情
Live2Dモデルに設定された表情(例:喜び、怒り、驚きなど)を各「適用」から簡単に呼び出して切り替えることができます。
表情の自動抽出
Live2Dモデルをアップロードする際に、表情ファイル(exp3.json)が同梱されている場合は自動的に抽出され、リストに表示されます。
◆再生ボタン
再生ボタンをクリックすると各表情のプレビューすることができ、停止ボタンをクリックするとプレビューが終了します。

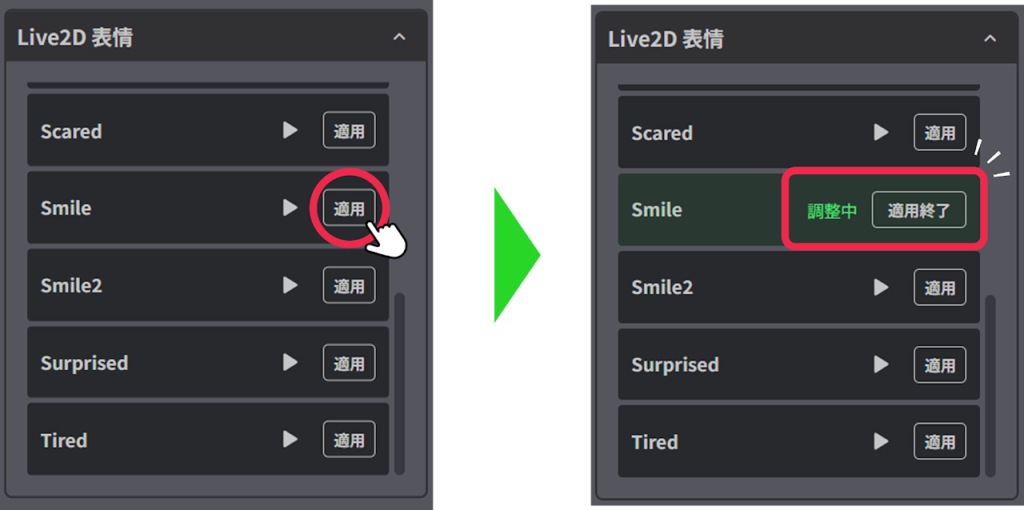
◆適用ボタンと適用終了ボタン
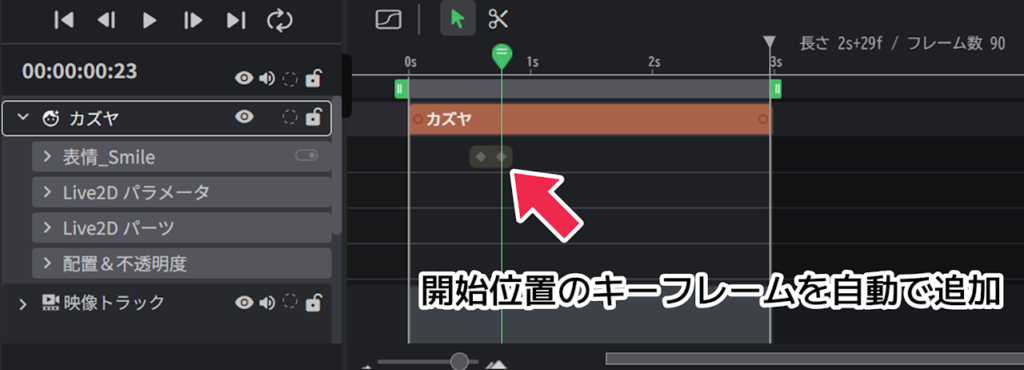
「適用」ボタンをクリックすると、選択した表情がLive2Dモデルに反映されます。

同時に、タイムライン上の現在のフレームへ開始位置のキーフレームを自動で追加します。

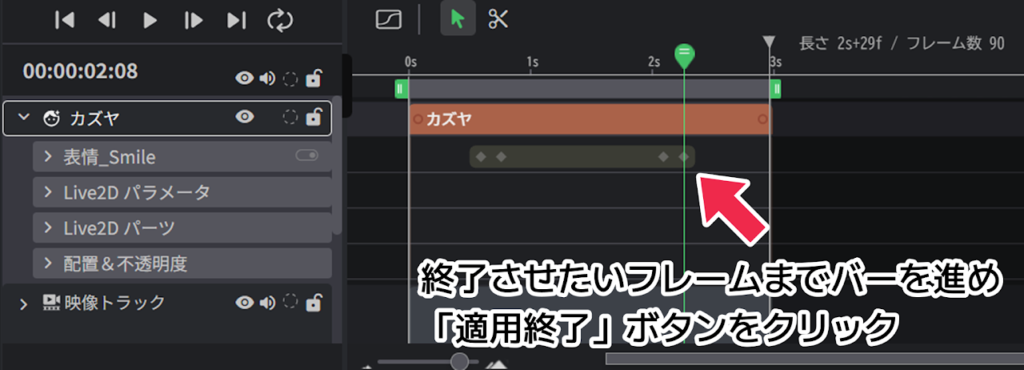
タイムライン上で終了させたいフレームまでバーを進め「適用終了」ボタンをクリックすると、終了のキーフレームが自動で追加されます。

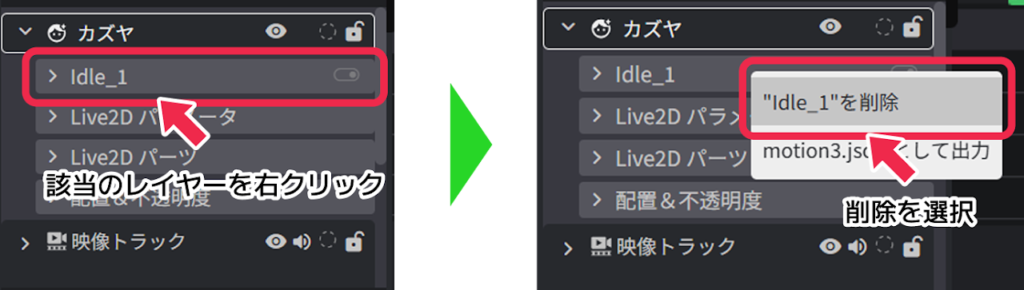
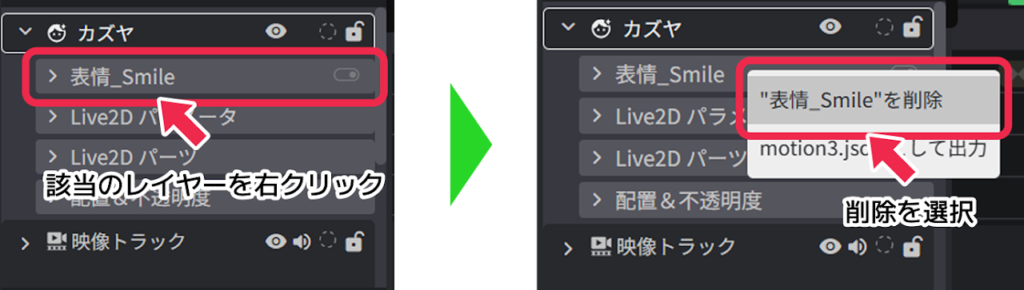
【作成された表情のレイヤーを削除】
作成された表情のレイヤーは、レイヤー一覧から削除ができます。
レイヤー一覧にあるLive2Dレイヤーの左にある「>」アイコンをクリックし、項目を展開します。
該当のレイヤーを右クリックし、削除を選択することで表情のレイヤーを消すことができます。

Live2D モーション
Live2Dモデルに設定されたアニメーション(例:うなずく、手を振るなど)を各「適用」から簡単に呼び出して切り替えることができます。
モーションの自動抽出
Live2Dモデルをアップロードする際に、モーションファイル(motion3.json)が同梱されている場合は自動的に抽出され、リストに表示されます。
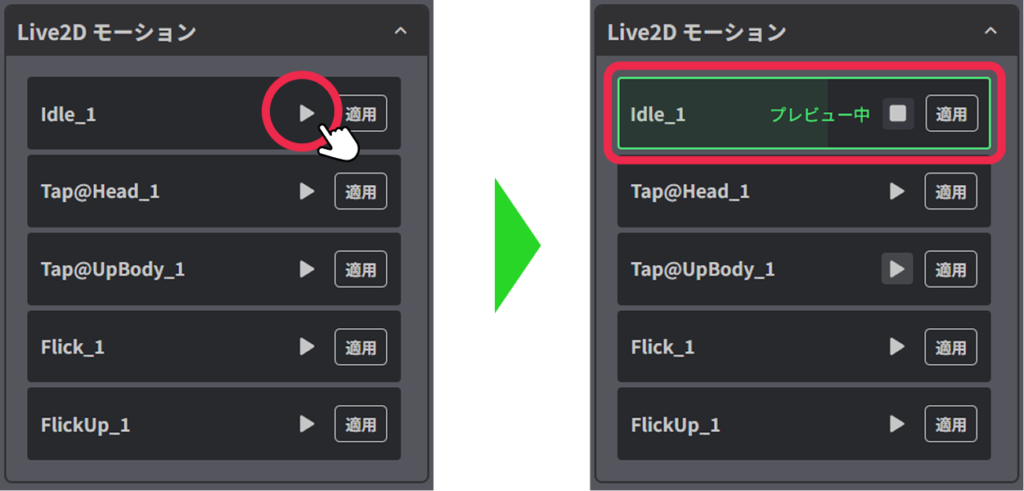
◆再生ボタン
再生ボタンをクリックすると各モーションのプレビューすることができ、停止ボタンをクリックするとプレビューが終了します。
停止ボタンを押さずに、モーションの動きが最後まで再生されると、自動的にプレビューが終了します。

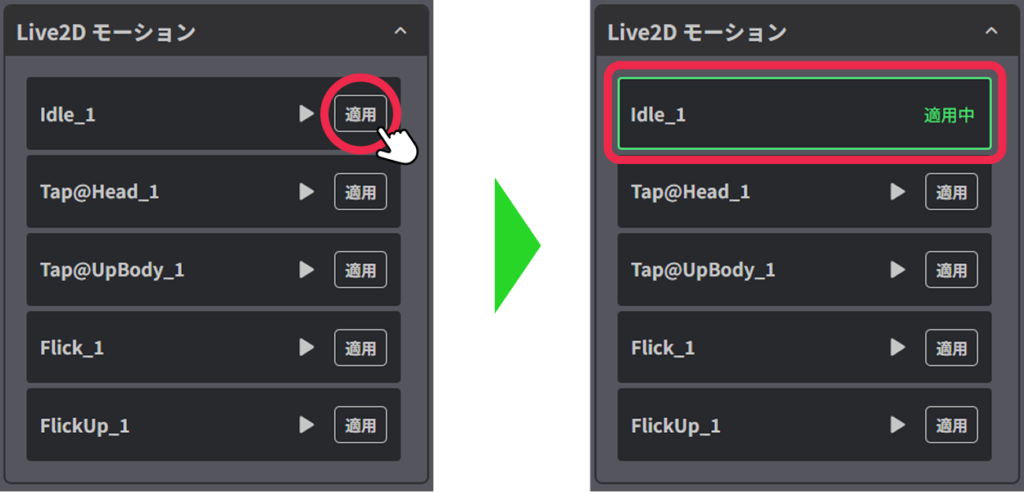
◆適用ボタン
「適用」ボタンをクリックすると、選択したLive2Dモーションをモデルに反映します。

あらかじめ設定された再生時間(フレーム数)に基づいて、再生開始と終了の両方のキーフレームを自動でタイムライン上に追加します。
【作成されたモーションのレイヤーを削除】
作成されたモーションのレイヤーは、レイヤー一覧から削除ができます。
レイヤー一覧にあるLive2Dレイヤーの左にある「>」アイコンをクリックし、項目を展開します。
該当のレイヤーを右クリックし、削除を選択することでモーションのレイヤーを消すことができます。