図形で覚えるLive2D
この動画では、単純な図形を使ってLive2Dの概念を学ぶことができます。
Live2Dを使ってみたいけど、どうすればいいか分からない。
ちょっとLive2Dを使ってみたけど、使い方がよく分からなかった。
そんな方のための動画になっています。
Cubism の最新のEditorをダウンロードしてから動画をご覧ください!

動画チュートリアル
下記は動画内の説明がより詳細に解説されているマニュアルへのリンクになっています。
- Live2Dとは
- PSDインポート [00:22]
アートメッシュについて - メッシュ編集 [00:54]
- パラメータについて [01:59]
- デフォーマ概要 [03:34]
- ワープデフォーマ [04:20]
- デフォーマ親子関係の仕組み [05:28]
デフォーマ親子関係の設定 - 回転デフォーマ [06:15]
- モデルの読み込みと配置 [07:22]
ドープシートの基本操作
動画のおさらい
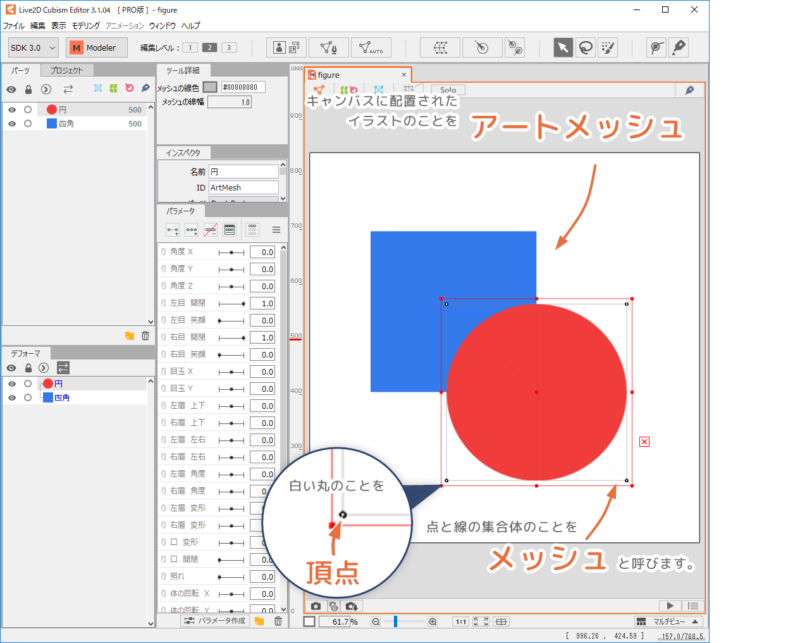
アートメッシュ
アートメッシュの説明

キャンバス上に配置されているイラストのことを『アートメッシュ』と呼びます。
アートメッシュはEditorに読み込んだ際にメッシュが割り当てられています。
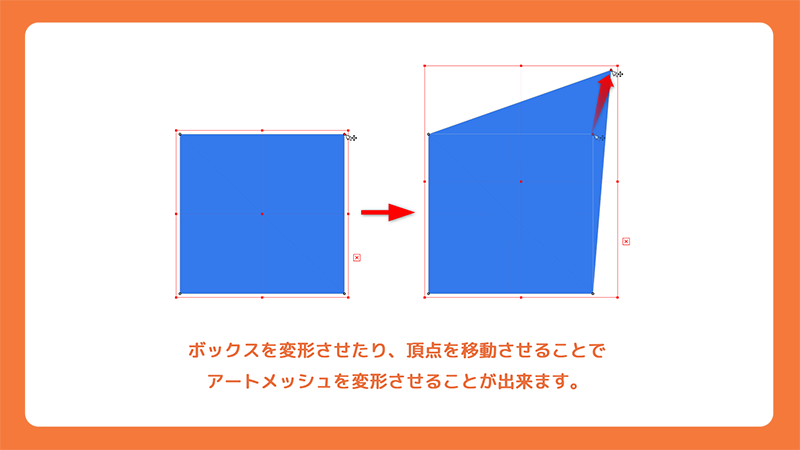
アートメッシュの変形

アートメッシュが選択状態になると、赤いバウンディングボックスが表示されます。
ボックスを変形させることで、アートメッシュも変形させることができます。
また、アートメッシュに割られているメッシュの頂点を編集することでもオブジェクトが変形できます。
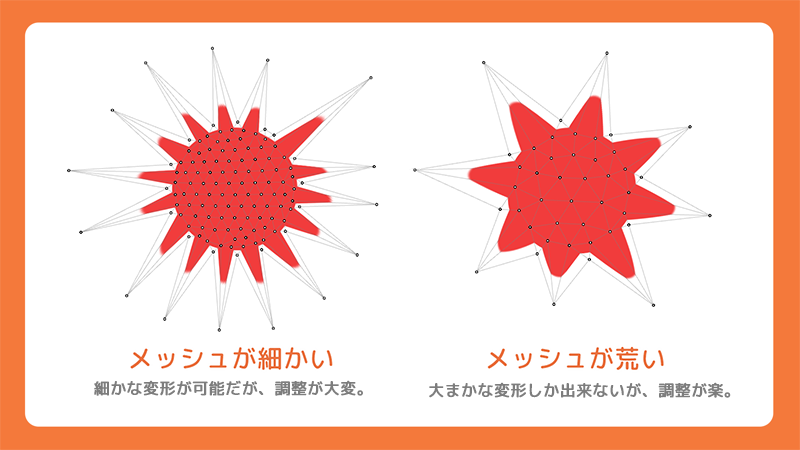
メッシュ割り

メッシュが大まかな割り方だと、ざっくりとした変形しか付けられません。
細かく変形させたい場合はメッシュも細かくしていきましょう。
メッシュが細かいほど形の調整も細かくできますが、細かいほど頂点が多くなり調整が大変になります。
動きに適したメッシュ割りを探しましょう。
パラメータ
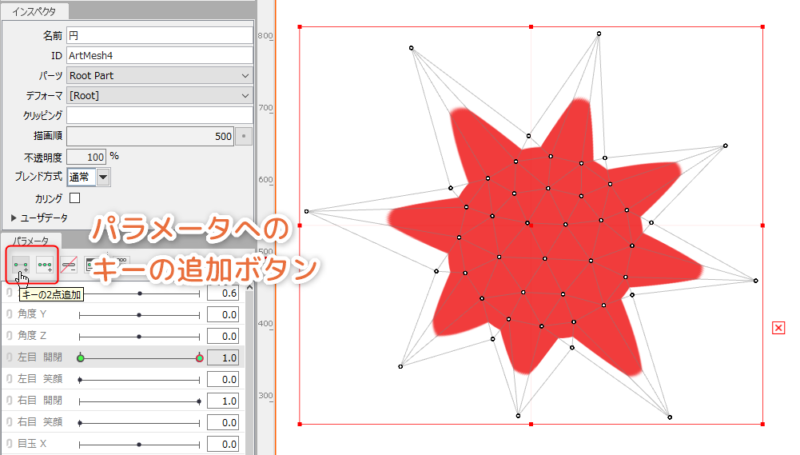
パラメータの付け方
パラメータを使うと、アートメッシュに動きをつけることが出来ます。

アートメッシュを選択した状態で、動きを付けたいパラメータをクリックします。
グレーになり選択状態になってから、パラメータパレット上部にある[キーの2点挿入]または[キーの3点挿入]を押してください。
パラメータのキー(パラメータ上に存在する点)でアートメッシュを変形させると、形状が記憶され動きをつけることが出来ます。
デフォーマ
デフォーマの説明
Live2Dには「デフォーマ」というアートメッシュを入れることができる入れ物があり、これにもパラメータをつけることができます。
「デフォーマ」は、1つのアートメッシュに複数の動きを付けたいときや、まとめて動かしたいときに役立ちます。
デフォーマの中にデフォーマを入れ、階層を作ることも可能です。
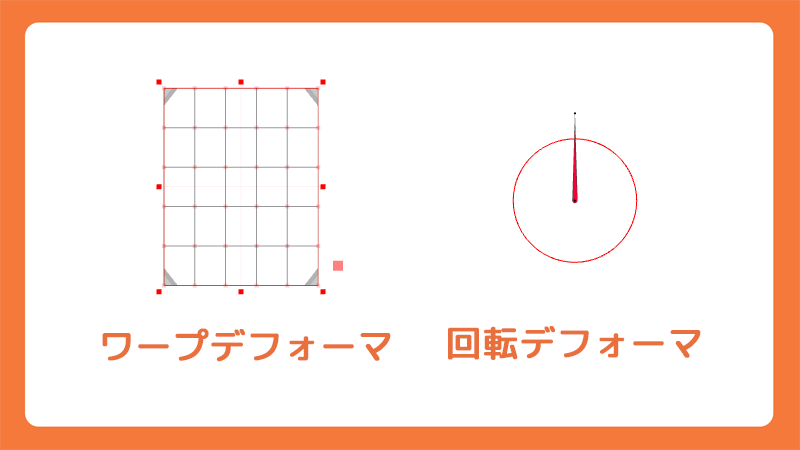
ワープデフォーマの種類

デフォーマは2種類あります。
中のアートメッシュを変形させたい場合は『ワープデフォーマ』を使い、
回転させたい場合は『回転デフォーマ』を使うようにしましょう。
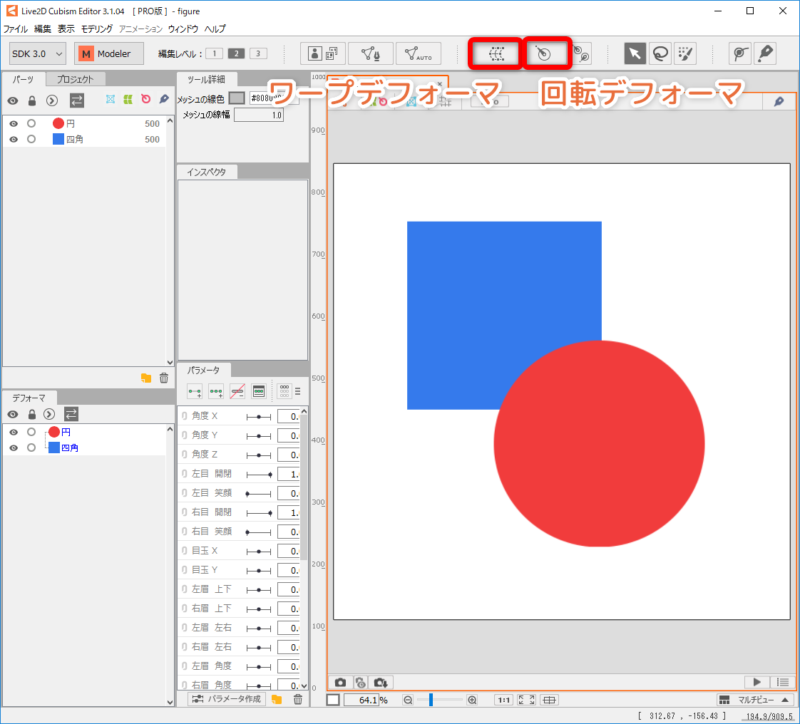
デフォーマの作り方

メニューにある[ワープデフォーマの作成]または[回転デフォーマの作成]で作ることが出来ます。
アニメーションを作る
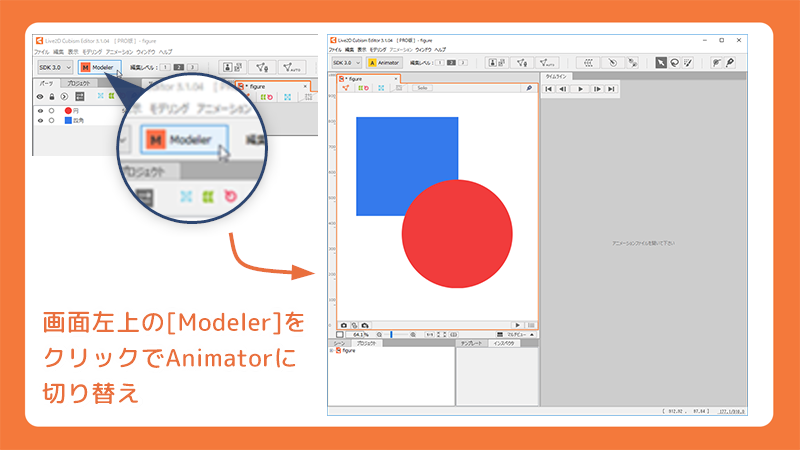
アニメーションワークスペースに切り替え

アニメーションを作るために、アニメーションワークスペースに切り替えます。
画面左上にあるAnimationボタンを押すと、アニメーションワークスペースに切り替わります。

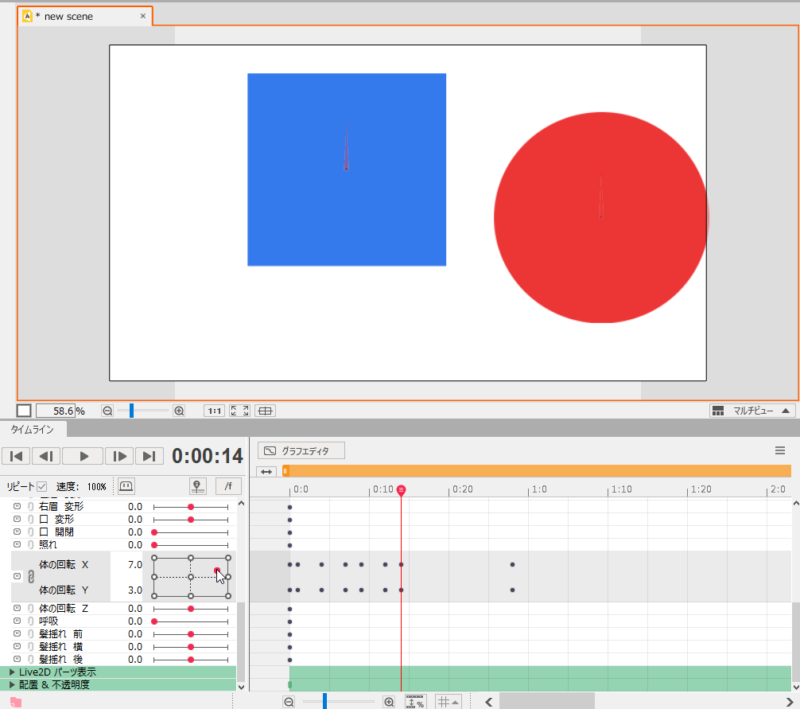
切り替えたら新規アニメ―ションファイルを作り、作ったモデルファイルをタイムラインパレットにドラッグアンドドロップして読み込みます。
モデルが読み込まれるとタイムライン上が作られます。
タイムライン上でパラメータを動かすとキーが打たれ、再生されるとキーを打った通りにモデルが動きます。
動画のおさらいは以上になります。
もっと詳しく知りたい方はマニュアルサイトをご覧ください。
そのほかのチュートリアル動画


