以图形记忆Live2D
在本视频中,您可以使用简单的图形了解Live2D的概念。
我想使用Live2D,但我不知道该怎么做。
我尝试使用Live2D一段时间,但我不明白如何使用它。
专门面向上述用户准备的视频。
请在观看视频之前下载最新的Cubism Editor!

教程视频
以下是对视频内说明进行更为详细解说的手册的链接。
- 什么是Live2D?
- PSD载入 [00:22]
关于图形网格 - 网格编辑 [00:54]
- 关于参数 [01:59]
- 变形器概述 [03:34]
- 弯曲变形器 [04:20]
- 变形器父子结构的机制 [05:28]
变形器父子结构设置 - 旋转变形器 [06:15]
- 导入和置入模型 [07:22]
Dope Sheet的基本操作
视频回顾
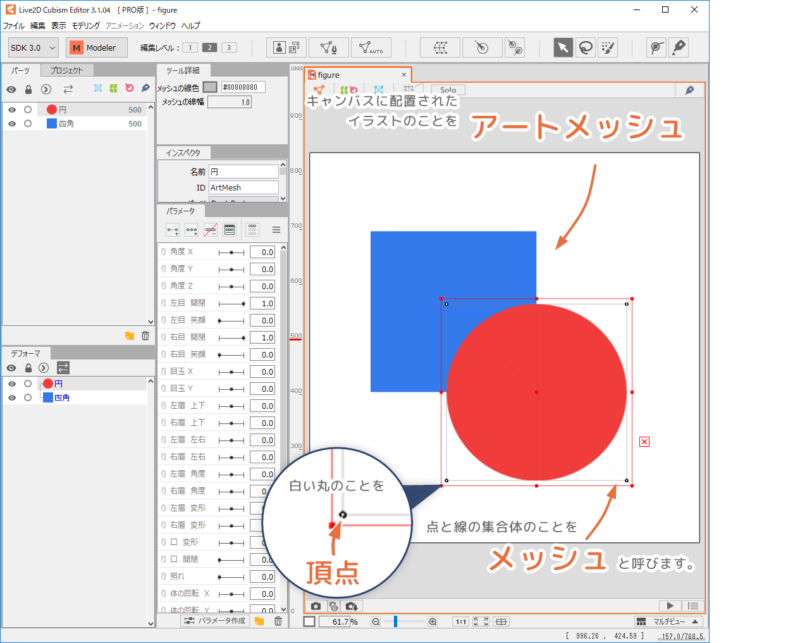
图形网格
图形网格的说明

置入画布上的插图称为“图形网格”。
图形网格在导入到Editor时分配给网格。
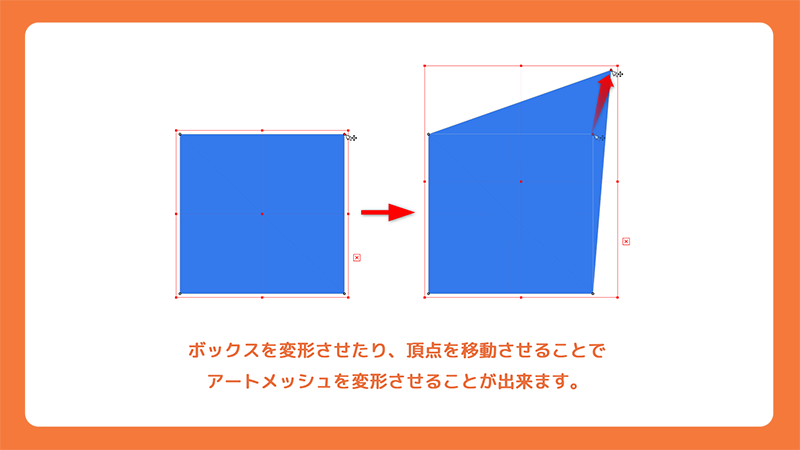
图形网格变换

选择图形网格后,您将看到一个红色边界框。
通过变换边界框,您还可以变换图形网格。
您还可以通过编辑划分成图形网格的网格顶点来变换物体。
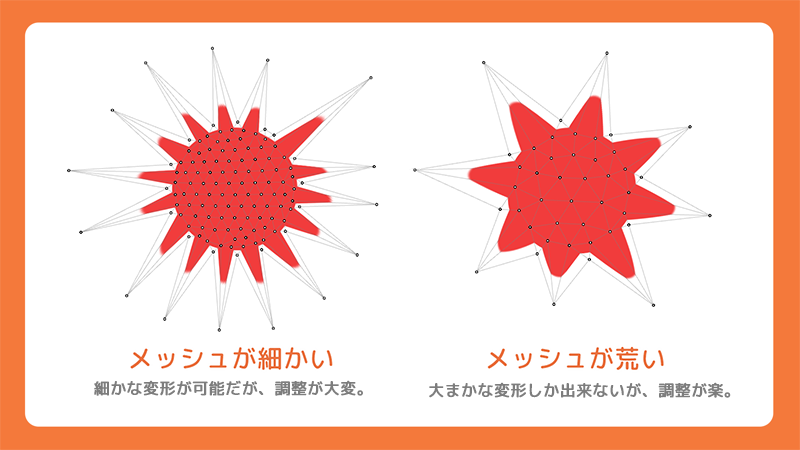
网格划分

如果粗略划分网格,则只能添加粗略变换。
如果您想让它更精细地变换,则请让网格更精细。
网格越精细,形状可以调整的越精细,但是网格越精细,它的顶点就越多,调整起来就越困难。
为动作找到合适的网格划分。
参数
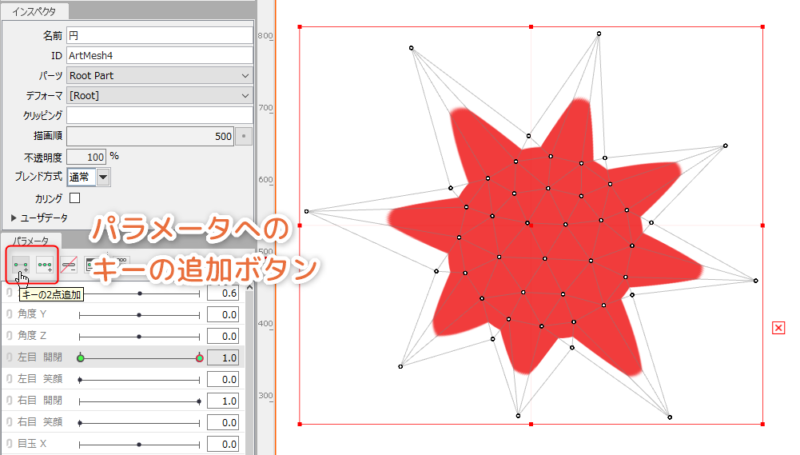
如何添加参数
您可以使用参数为图形网格添加动作。

选择图形网格后,单击要添加动作的参数。
在它变为灰色并被选中后,按参数面板顶部的[插入2个键]或[插入3个键]。
通过使用参数键(参数上存在的点)变换图形网格,可以记住形状并添加动作。
变形器
变形器描说明
Live2D有一个名为“变形器”的容器,可以容纳图形网格,您还可以向其中添加参数。
当您想要将多个动作添加到一个图形网格时,或者当您想要将它们批量移动时,“变形器”非常有用。
也可以将变形器放在变形器中,并创建层次结构。
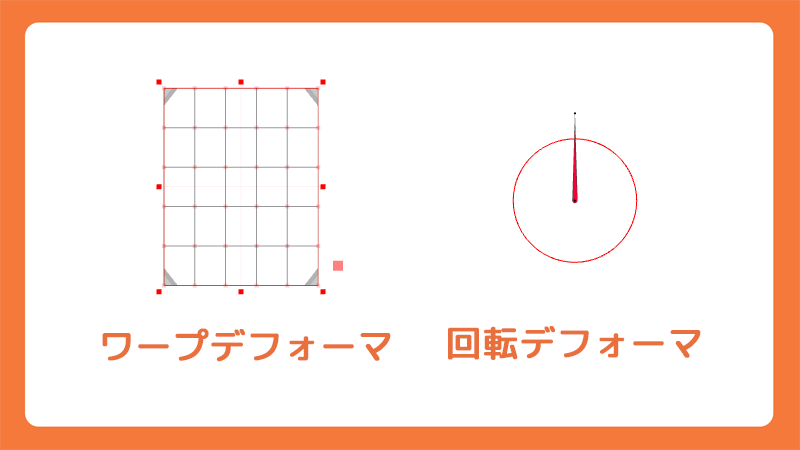
弯曲变形器的类型

有两种类型的变形器。
如果要变换内部的图形网格,请使用“弯曲变形器”,
如果要旋转它,则请使用“旋转变形器”。
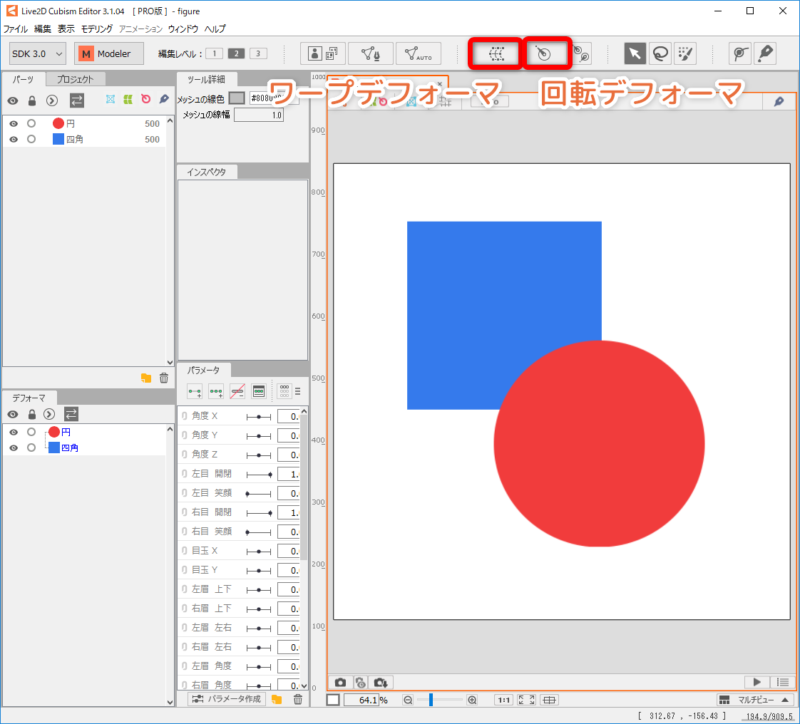
如何制作变形器

您可以通过在菜单中选择[创建弯曲变形器]或[创建旋转变形器]来创建它。
制作动画
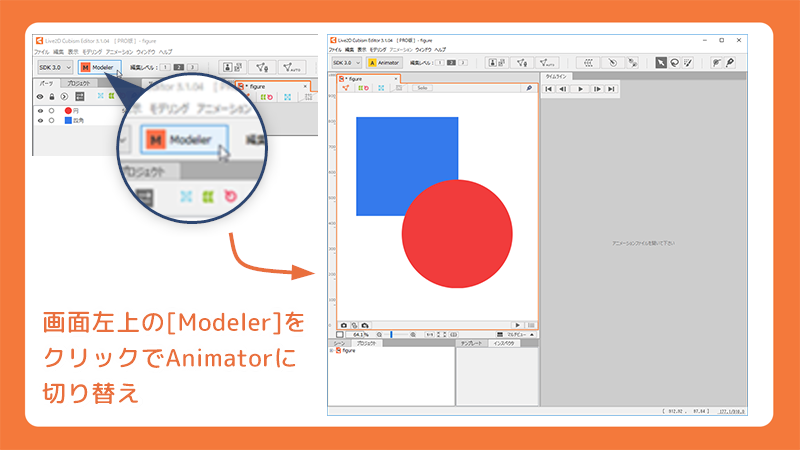
切换到动画工作区

切换到动画工作区以创建动画。
按画面左上角的Animation按钮切换到动画工作区。

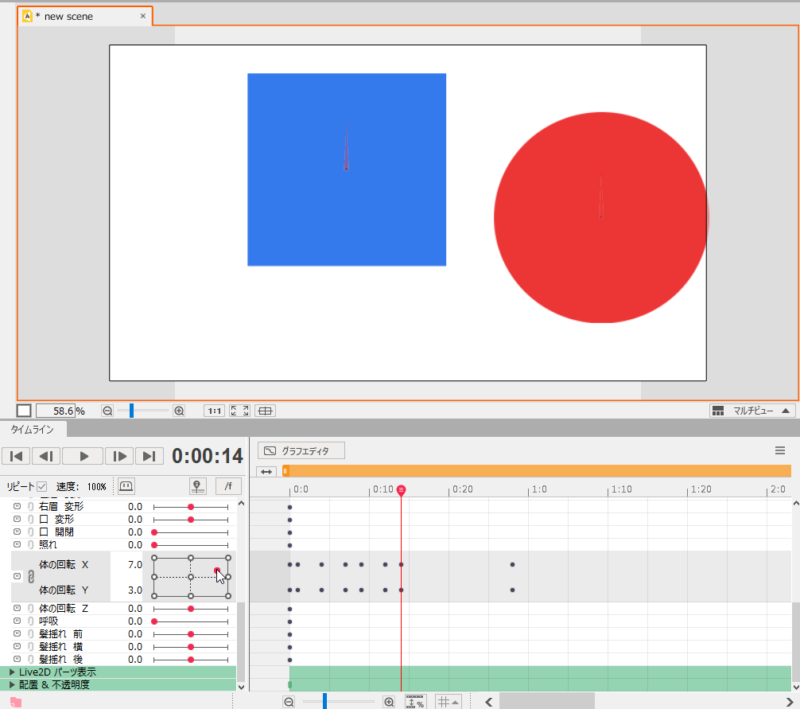
切换后,新建一个动画文件,将创建好的模型文件拖放到时间线面板中即可导入。
导入模型后,将在时间线上创建模型。
当您在时间线上移动一个参数时,一个键被击中,当它被播放时,模型随着击键而移动。
以上就是视频回顾的全部内容。
如果您想了解更多详细信息,请参考手册网站。
其他教程视频


