3.表情の動き付け
Cubism の最新のEditorはこちらからもDLできます

Live2Dを使って、実際にイラストを動かしていきます。
今回は、[目の開閉][眉毛の変形][口の開閉]の動きをつけていきます。
基本チュートリアル一覧
動画チュートリアル
下記は動画内の説明がより詳細に解説されているマニュアルへのリンクになっています。
動画内で作成した動きの付いているデータはこちらからDLすることが出来ます。参考にしてみてください。
※DL前に必ず無償提供マテリアルの使用許諾契約書をご確認下さい。
動画内に登場する「桃瀬ひより」完成サンプルモデル ⇒ DLはこちら
※ブラウザによってはリンクをクリックしてもダウンロードできない場合があります。
その場合、右クリックからリンク先を保存してください。
動画のおさらい
ここではモデルに表情を付ける具体的な方法を説明します。
特に目・口の動きは変形の方法で大きくクオリティが変化するので、ここで表情の付け方を覚えてみてください!
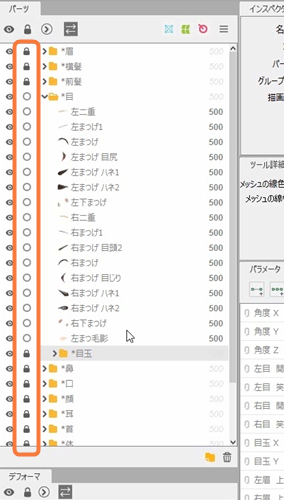
パーツにロックをかける
まずは、目以外のパーツを編集しないように、ロックをかけます。
パーツパレットのカギマークをクリックすることで、パーツにロックをかけることができます。

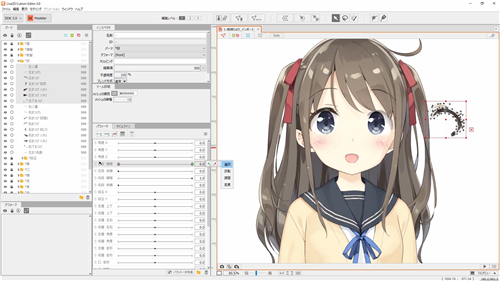
目の開閉
目以外のパーツにロックをかけていき、目以外は編集できない状態にします。
ロックをかけたら、動きをつけるオブジェクトを選択しましょう。 まずは左目から動きをつけるので、左まつげを全て選択します。
Shiftを押しながらクリックすることで複数選択が可能になります。

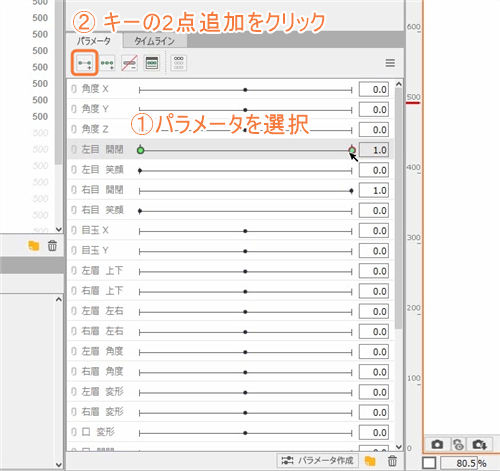
選択した状態で動きを付けるパラメータを選択します。グレーになっているパラメータが選択された状態です。
まず「左目 開閉」を選び、パラメータパレット上部にある[キーの2点追加]をクリックします。
これで選択したアートメッシュにパラメータが付き、グレーだったパラメータに緑の点が付きました。
オブジェクト未選択の状態で赤と白の点が付いているパラメータは、何らかのオブジェクトのキーが挿入されている状態です。
オブジェクトを選択したとき、点が緑になっている状態はそのオブジェクトにパラメータが付いていることを表しています。

試しにまつげを動かします。

この状態でパラメータを動かすと、動かした位置から最初にいた位置に動きます。
これが、パラメータがついた状態です。
片方の点で動かした状態で、もう片方も動かしてしまうと初期の位置がなくなります。
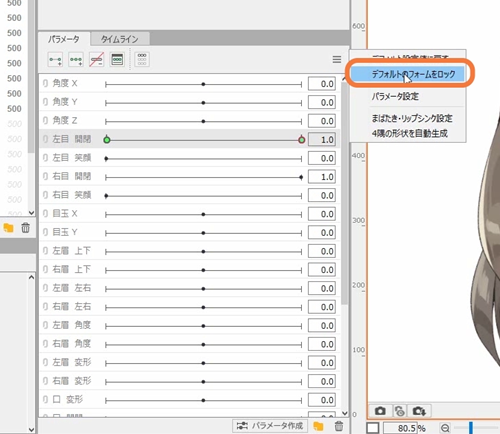
これを防ぐために、パラメータパレットのメニューから「デフォルトのフォームをロック」にチェックを入れます。
こうすることで、デフォルト値のときにオブジェクトが編集できなくなります。

まつ毛の変形
実際にまつ毛に動きをつけていきます。閉じ目の形を作りやすくするために目玉は非表示にしておきましょう。

パラメータを左側に動かし、パラメータ横の数値が0になっていることを確認します。
0の状態で、閉じ目に変形させます。
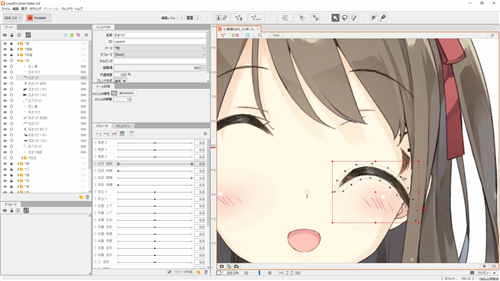
まつ毛をクリックすると赤いボックスが出てくるので、中心を掴んで下まつげの位置まで下ろします。

ここから目頭と目じりのメッシュを変形させ、閉じ目を作っていくのですが ひとつひとつ頂点を移動させるのは大変です。
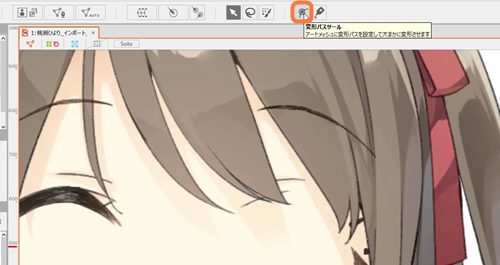
そんなときは、上の[ツールメニュー]より[変形パスツール]をクリックします。

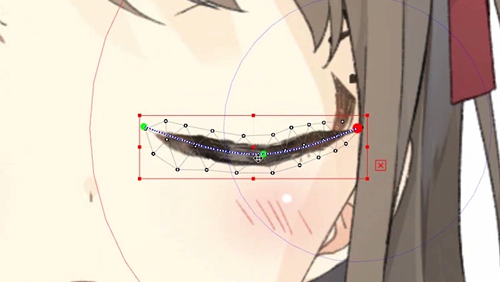
変形パスを選択した状態でアートメッシュ上をクリックしていくと、線が引かれます。
変形パスはアートメッシュが選択されていないと引けないので、注意が必要です。
選択ツールに戻し、打たれた緑の点をクリックすると赤に変化するのですが、この点を移動させると点付近が一気に変形します。
これで閉じ目の形を作っていきます。

大体の形が出来たら、あとは直接アートメッシュの頂点を移動させて形を整えます。
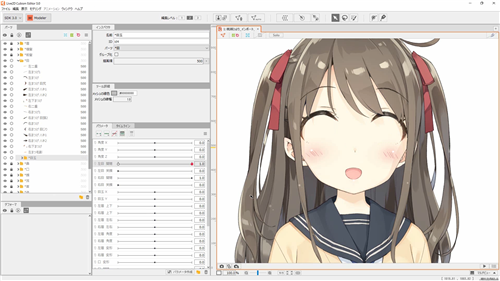
メインのまつげの変形が出来たら、パラメータを動かして確認してみましょう。
クリッピングを用いた白目の変形
この状態で目玉を表示すると、目を閉じた状態でも目玉が見えてしまいます。
そのためクリッピング機能を使って、閉じたときに目玉が見えなくなるように動きをつけていきましょう。
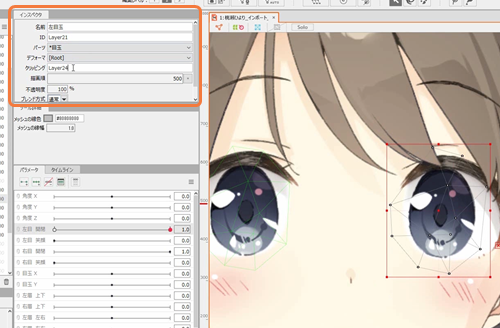
まず、白目を選択します。
インスペクタパレットにIDが表示されているのでそれをコピーし、目玉のクリッピングのテキストボックスに白目のIDをペーストします。

これで、目玉が白目にクリッピングされました。
実際に白目を動かすと、白目の範囲外は目玉が表示されないようになっています。
この白目にパラメータをつけましょう。 目が閉じたときに白目を潰して、まつげに隠れるようにすれば目玉が見えなくなります。
これで、左目の動き付けは終わりです。
右目も同様に動きをつけていきましょう。
眉毛の変形
眉毛もまつげと同様に、変形パスを使用して動きをつけます。手順もほぼ一緒です。
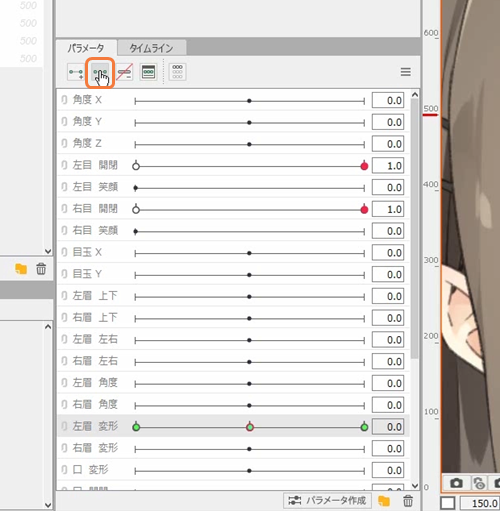
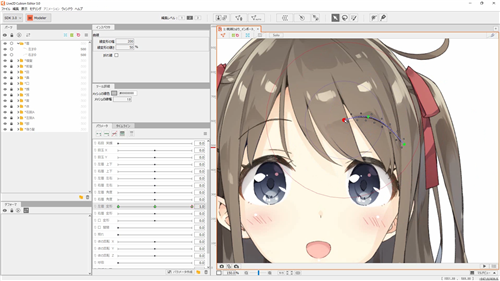
左眉毛のアートメッシュを選択した状態で、左眉の変形のパラメータを選択します。
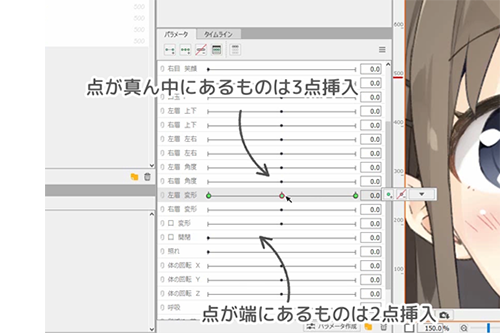
今回は2点挿入ではなく、3点挿入します。
パラメータが左側に行ったときに困り眉、右側にいったときに眉毛が上がるような変形をさせます。

TIPS
ちなみに、何点挿入すればいいかはパラメータの黒の点がどこにあるかで分かります。
また、サンプルのモデルも参考にしつつパラメータをつけてください。

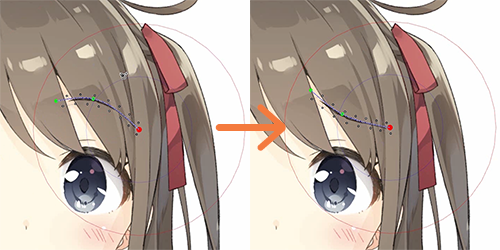
変形ですが、先に困り眉から作りましょう。
パラメータを[-1.0]にした状態でアートメッシュを選択し、変形パスをひいて点を動かします。細かい部分の調整は頂点を編集します。
困り眉は以下の画像のような形になります。

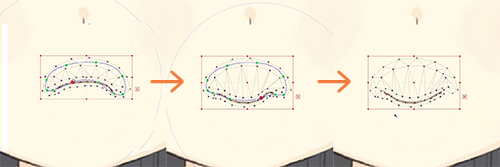
続けてパラメータの右側も作りましょう。
こちらの変形は、主に驚いたときなどに使います。
困り眉とは逆に、眉中心が上がるように変形させます。

右眉も同様に動きをつけましょう。
口の変形
上唇下唇口内を選択し、[口の開閉]にキーを2点挿入します。
今回のイラストは原画の時点で口が開いているので、パラメータが0の時の閉じた口を作ります。
上くちびるの変形
まず上唇の形状を作りましょう。他パーツを表示しているままだとわかりづらいので、一旦非表示にします。
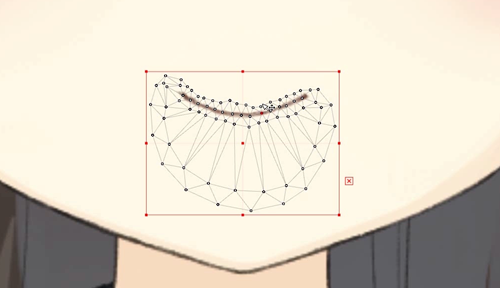
上唇に変形パスを引きます。目・眉と同様に線をなぞるように引いていくのですが、線の上だけ引いた状態だと 肌色部分も大きく動いてしまいます。
これだと頂点が交差してしまったり、後々調整に苦労するため、肌色部分にも変形パスを引きます。
こうすることで、線上の変形パスを動かしても上部分に影響が出ず、肌色部分の頂点が動かなくなります。
変形パスを動かして、形を作っていきます。大体の形が出来たら頂点を直接調整し、形を整えます。

下くちびるの変形
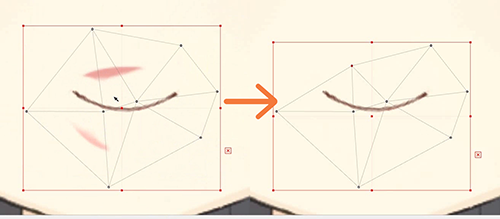
下唇の形状を作るときは、線を上唇の形状にできるだけ近づけるよう注意しましょう。
下唇は閉じているときに上唇に隠れる為、線が汚くなってしまったり、位置が上すぎることがあります。
ですがこの状態だと、補間の際の閉じ口の形状が汚くなる可能性があります。 なので、なるべく上唇と形状を合わせるようにしましょう。

口内の変形
もし口の肌色部分から口内がはみ出ている場合は、それぞれのメッシュの肌色側が広がるよう頂点を動かすか、口内にもパラメータをつけて口を閉じたときに口内が縮むようにします。

今回の動き付けは以上で終わりです。
他のパーツにも、同様に動きをつけることが可能ですので、サンプルモデルなどを参考にしながら動きをつけてみてください。
次回の動画では、髪や体に動きをつけていきます。
前項「2.イラストを動かす準備」へ | 次項「4.体の動き付け」へ
