4. 添加身体动作
您还可以在此处下载最新的Cubism Editor

此次将使用Live2D的“变形器”工具来为身体和头发添加动作。
在视频中,我们将说明如何在添加[面部倾斜]、[头发摇动]、[手臂动作]、[身体上/下、倾斜]的同时使用变形器。
基础教程列表
教程视频
以下是对视频内说明进行更为详细解说的手册的链接。

您可以从此处下载含视频中创建的动作的数据。敬请用于参考。
*请务必在下载之前查看免费材料许可协议。
视频中出现的“桃濑日和”完成范例模型 ⇒ 单击此处下载
* 根据浏览器的不同,即使单击链接也可能无法下载。
在这种情况下,请按右键并保存链接。
视频回顾
这里将把图形网格放在“变形器”中并添加动作。
添加的动作为
·倾斜脸部的动作
·头发摇动
·手臂动作
·身体倾斜、上下动作
共四个。
关于变形器
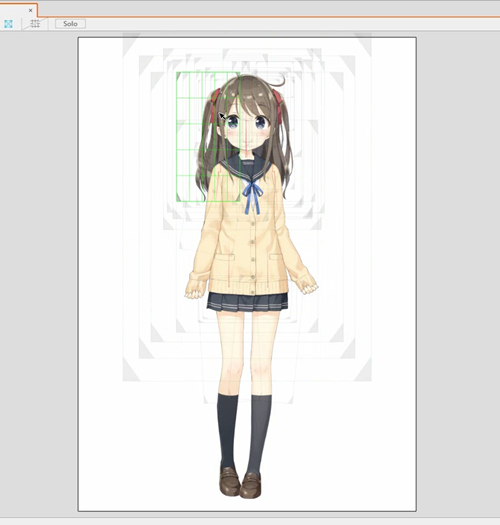
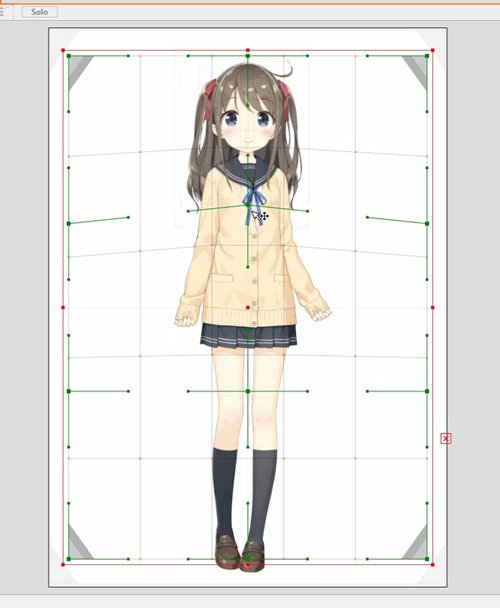
显示范例模型时,会显示多个灰色方块和红色条。
这是一个变形器。

变形器可以通过在里面放置一个图形网格来变换和旋转。
与图形网格一样,您可以为变形器添加参数,因此如果您学习如何使用它,您可以为角色添加各种动作。
关于变形器的类型
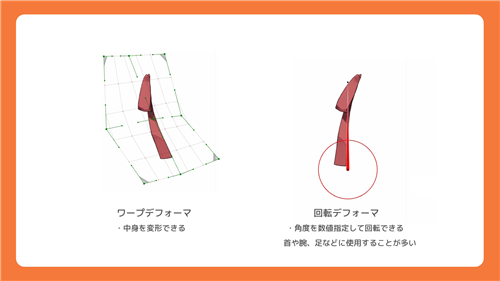
灰色方块和红色条都是变形器,但两者的使用方式不同。
灰色方块称为“弯曲变形器”。
弯曲变形器可以变换内部的图形网格。
红条称为“旋转变形器”。
旋转变形器是专门做旋转动作的变形器,可以用数值指定角度并旋转。
它主要用于脖子、手臂、腿部等,以产生倾斜动作。

创建脸部倾斜动作
脸部的倾斜动作在Live2D参数中被命名为[角度Z]。
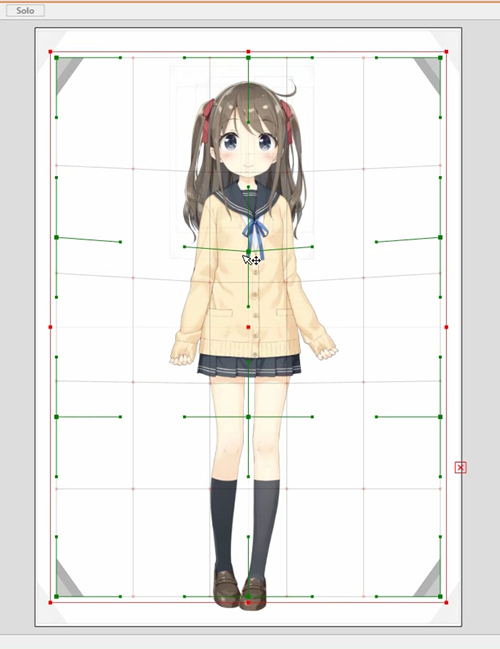
首先,将头部放入旋转变形器中。
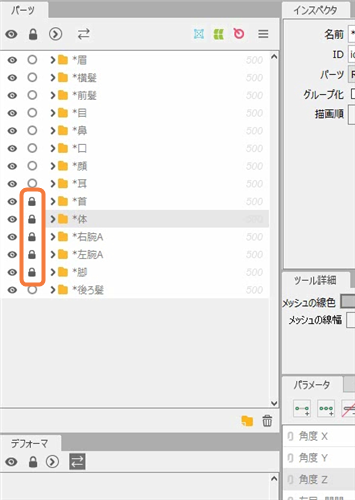
从部件面板锁定脖子、手臂、身体和腿。

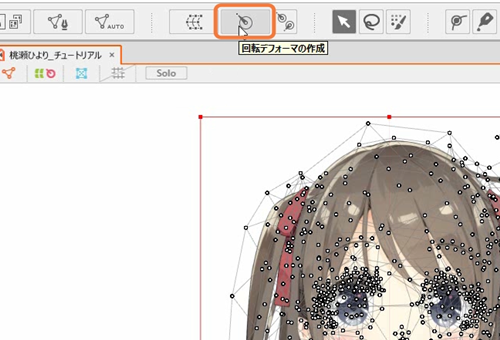
锁定后,按Ctrl + A选择所有未锁定的图形网格。
选中后,单击画面顶部的[创建旋转变形器]。

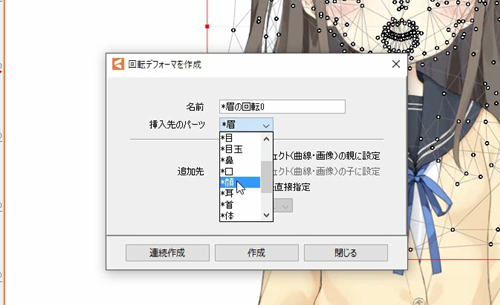
单击[创建旋转变形器]以打开一个新对话框。
名称可为任意。
您可以决定在插入目标处插入哪个部件。此次旋转脸部,所以选择脸部。
请务必选择“设置为所选物体的父级”作为追加目标。
确认各种设置后,单击[创建]。

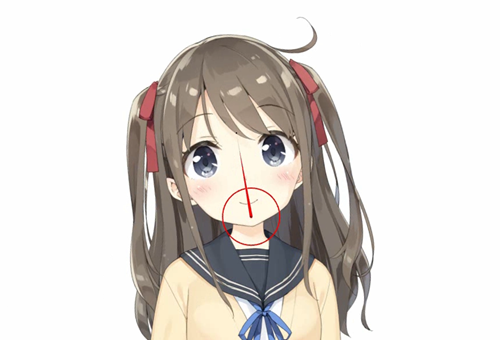
旋转变形器完成。
当您旋转它时,选择的脸部部件将旋转。
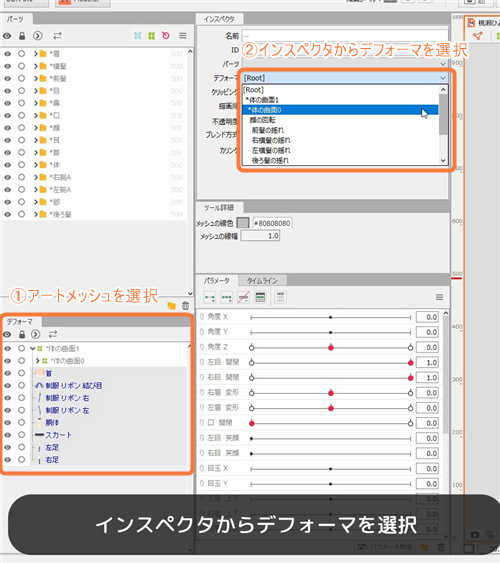
如果缺少任何部分,您可以在选择图形网格后,通过从检查器中选择变形器来进行插入。
您可以通过在按住Ctrl的同时移动变形器,以调整变形器的位置。此操作与弯曲变形器相同。
请注意,如果您不按住Ctrl,则里面的图形网格也会随之移动。

将旋转变形器移动到下巴位置。

调整位置后,使用参数添加动作。
添加参数的步骤与图形网格相同。
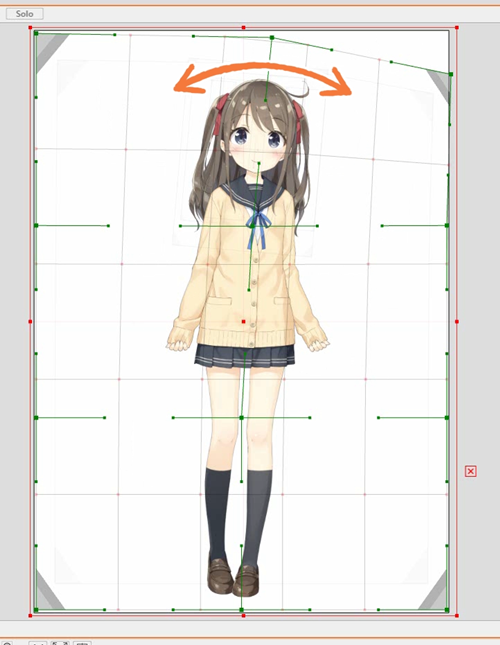
在脸部旋转Z的参数中插入三个点以添加动作。这里将其向左和向右移动10度。

添加头发摇动动作
接下来,创建头发摇动的动作。为前发、侧发和后发添加动作。
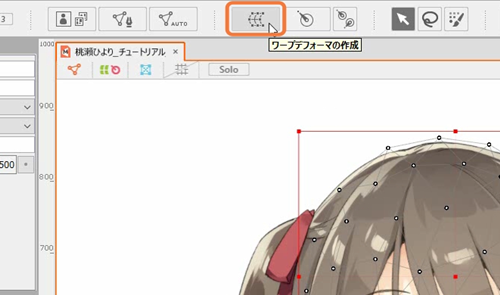
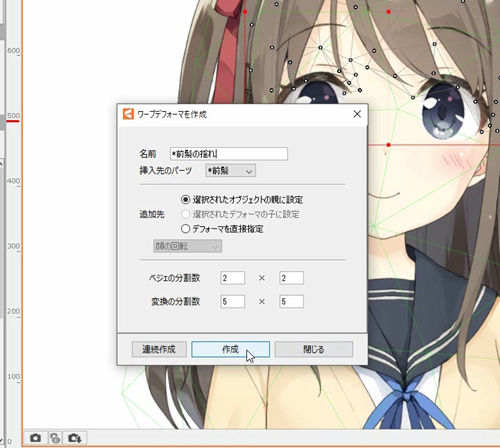
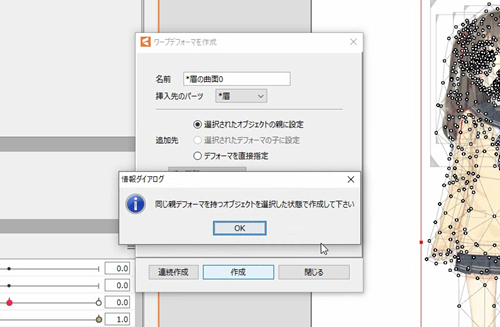
首先选择前发的图形网格,然后单击上方菜单中央的[创建弯曲变形器]。

与旋转变形器一样,将出现一个对话框,因此请检查每个项目。
当它是旋转变形器时,底部项目不存在。
暂时将贝塞尔的分割数设置为2 × 2,转换的分割数设置为5 × 5。
输入数值后,单击[创建]。

弯曲变形器已准备就绪。
当您变换变形器后,前发也会变换。
现在将在变形器中添加前发摇动的动作。
添加动作,使参数向左移动时,头发的发梢向画面左侧摇动,向右移动时,则向画面右侧摇动。
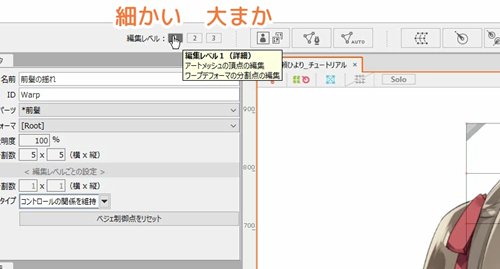
变换弯曲变形器时,注意菜单中的“编辑级别”。
编辑级别3适合粗略动作,1则适合精细动作。
习惯操作后,使用编辑级别可以高效工作,但在习惯之前,基本上建议使用编辑级别2。

只需移动变形器的底部即可轻松添加摇动动作。

这样就完成了前发晃动的动作。
请以相同的方式为侧发和后发制作变形器,并添加动作。
创建手臂动作
与脸部一样,选择图形网格,然后在手臂上创建一个旋转变形器。
但是,如果保持原样,则手臂向下,但旋转变形器朝上并且难以操作,因此默认情况下将角度设置为与手臂匹配。
您可以通过按住Ctrl并转动手柄来调整角度。

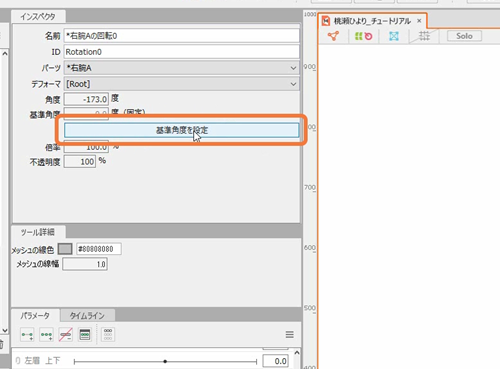
调整好角度后,点击检查器中的[设置基准角度]以设置基准角度。
设置基准角度可以更轻松地通过数值指定角度。

调整变形器后,将添加动作,但由于手臂动作不包含在默认参数中,因此将追加一个新参数。
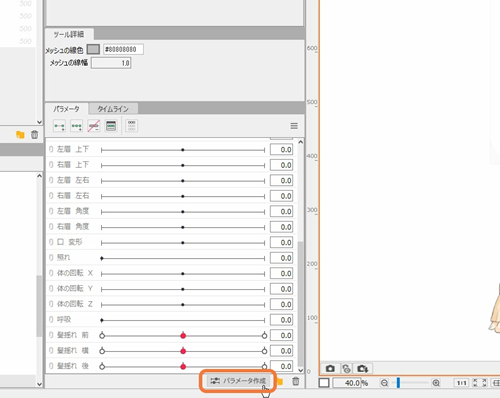
参数面板下有[创建参数],所以从这里追加一个新参数。

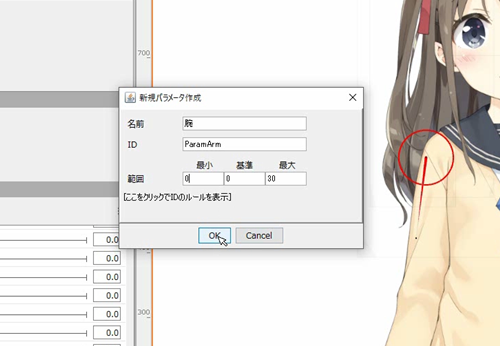
名称应为“手臂”,ID应为“ParamArm”。
由于此次只添加抬起手臂的动作,因此参数范围设置为0到30。
如果要添加放下手臂的动作,请将其设置为最小[−30]、基准[0]和最大[30]。

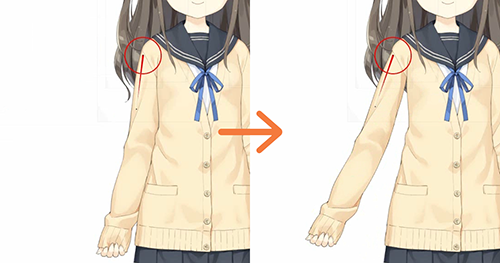
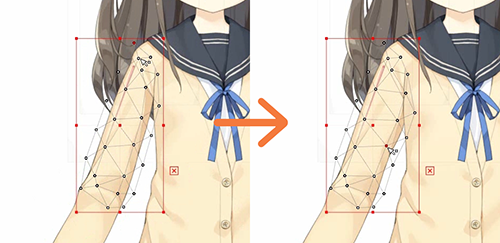
在旋转变形器中插入两个参数,使其达到30时向上抬起。

抬起的时候,感觉胳膊很细,所以这次给图形网格也添加了参数,调整了粗细。

左臂也添加相同的动作。
创建身体倾斜/上下动作
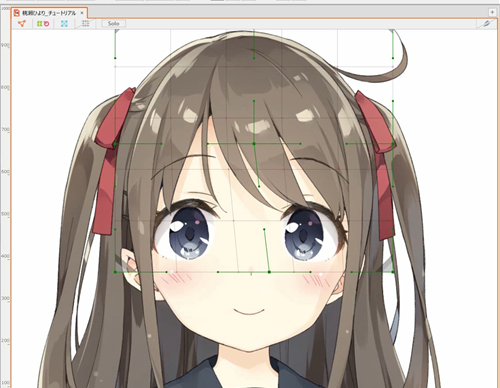
对于身体倾斜和上下运动,将全身放入弯曲变形器中添加动作。
根据截至目前的步骤,选择所有的图形网格并创建变形器,但由于头部和头发等已经在变形器中,所以无法将其设置为父级并创建它。

因此,此次我们将首先创建一个空的变形器,然后插入物体。
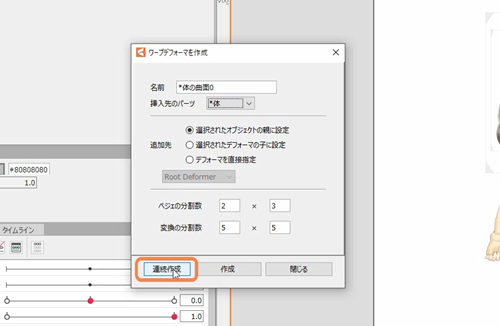
您还需要两个倾斜变形器和上下弯曲变形器。
如果要连续创建两个变形器,可以按左端的[连续创建]依次创建变形器。

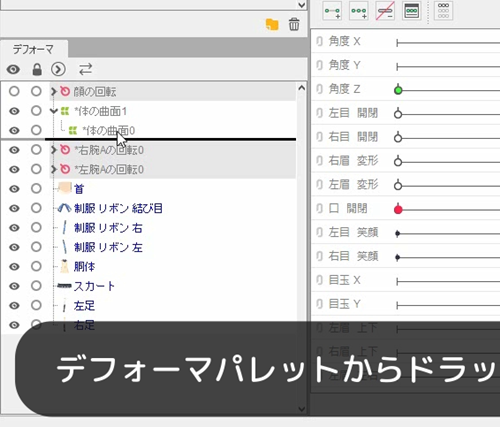
如果要将物体放入变形器中,请从变形器面板中拖放要放入的物体。

或者,选择物体后,您可以通过从检查器中选择变形器将其放入变形器中。

现在让我们为较小的弯曲变形器添加上下动作,为较大的变形器添加倾斜动作。
身体上下在[身体旋转Y]参数上添加动作。插入3个点以添加上下动作。
如果脚浮起,将很难添加动态,所以让脚变换,以确保它们不会离开地面。


身体倾斜在[身体旋转Z]参数中添加动作。
身体的倾斜应该变换为绘制一个弧线,而不是水平平行移动。
对于男性角色,添加移动重心的动作为宜。

以上就完成了此次的动作添加。
如果您有效运用变形器,将能够添加各种动作。
添加动作的基本方法对于所有部件都是相同的,所以请在参考范例模型的同时大量移动角色。
此外,如果您使用到目前为止所添加的动作,则可以充分移动角色,所以请尝试制作动画吧!
转到上一节“3.添加表情” | 转到下一节“5.添加脸部XY动作”
