2.イラストを動かす準備
Cubism の最新のEditorはこちらからもDLできます

イラストの加工で作成したPSDをEditorに読み込み、動きを付ける準備をしていきます。
動画では、メッシュを割る際の操作手順と、意識すべきことを説明しています。
基本チュートリアル一覧
動画チュートリアル
下記は動画内の説明がより詳細に解説されているマニュアルへのリンクになっています。
- PSDインポート [0:15]
- アートメッシュについて [0:40]
- メッシュの編集 [1:21]
動画内で作成したメッシュが割られた状態のデータはこちらからDLすることが出来ます。参考にしてみてください。
※DL前に必ず無償提供マテリアルの使用許諾契約書をご確認下さい。
動画内に登場する「桃瀬ひより」完成サンプルモデル ⇒DLはこちら
※ブラウザによってはリンクをクリックしてもダウンロードできない場合があります。
その場合、右クリックからリンク先を保存してください。
動画のおさらい
ここでは加工したイラストデータをEditorに読み込み、イラストを動かす準備を行います。
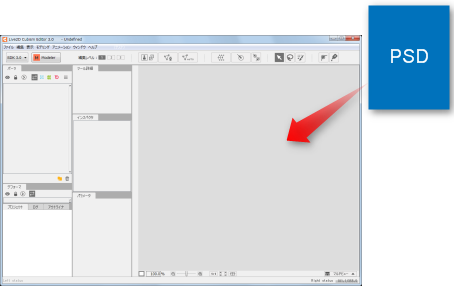
PSDインポート
[ファイル]メニューから[ファイルを開く]を選び、読み込みたいPSDを選択してください。
PSDを直接ビューエリアにドラッグアンドドロップして読み込むことも可能です。

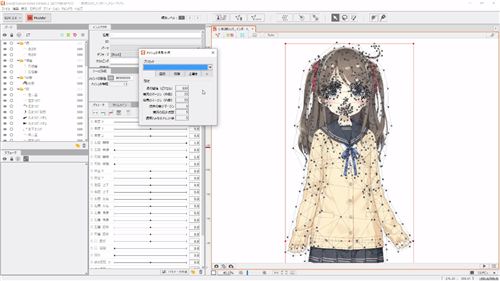
読み込まれると、キャンバスにイラストが表示されます。
読み込んだイラストの情報は、画面左上のパーツパレットに表示されます。
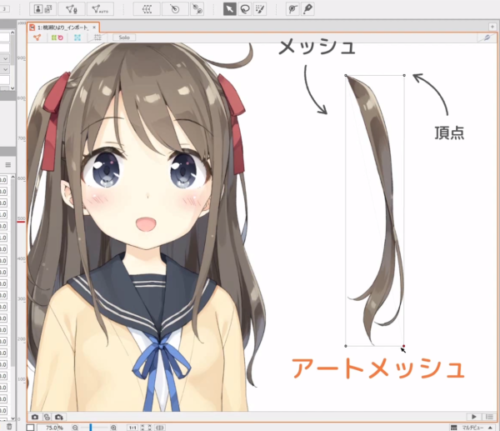
アートメッシュについて
読み込んだイラストをクリックすると、白い点とグレーの線が表示されます。これを「メッシュ」と呼んでいます。
「メッシュ」が割り当てられているテクスチャのことを「アートメッシュ」と呼びます。
「メッシュ」の白い点は頂点と呼ばれていますが、この頂点を動かすことでテクスチャが変形できます。
用語についての詳細な説明はLive2D用語集をご覧ください。

メッシュの編集(自動)
読み込んだ最初の状態では、アートメッシュに対して頂点が4つしか打たれていません。
このままでは点の数が少なすぎて変形させようとしてもつぶれたり、思い通りの変形にするのが難しいため、もう少し細かくメッシュを割る必要があります。
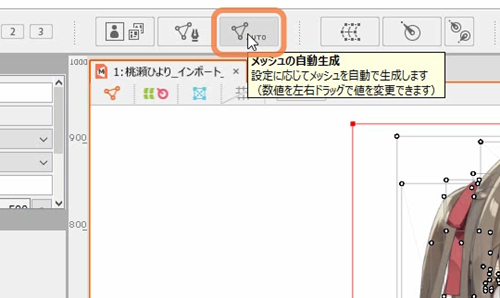
全てをひとつひとつ調整するのは大変な作業になるため、一度自動ですべてのメッシュを割りなおします。
Ctrl+Aで全てのアートメッシュを選択後、上のメニューから[メッシュの自動生成]をクリックします。

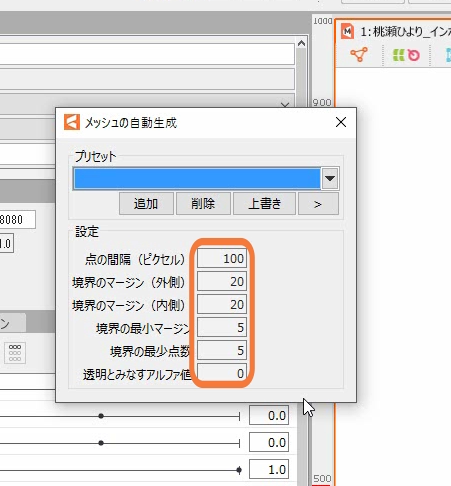
その後、設定ダイアログが出てきます。
設定ダイアログから数値を変更することで、メッシュの大きさや幅を調整することが出来ます。
ここでは、初期設定のままでメッシュを割ってみます。
数値をクリックして、Enterを押すとメッシュが適用されます。


メッシュの編集(手動)
眉毛、まつ毛、くちびるなどは、大きく変形させるパーツが多いので、手動でメッシュを整えるほうが綺麗に形を作れるようになります。
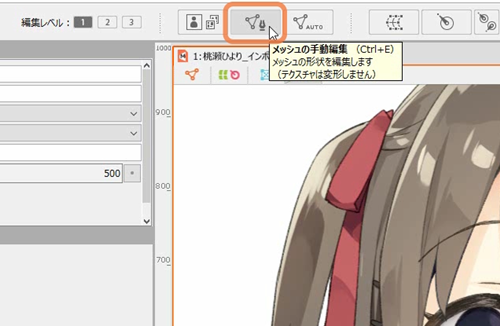
編集したいアートメッシュを選択した状態で、[メッシュ手動編集]を押すとメッシュ編集モードになります。
Ctrl+Eで同様の画面になります。
ここから、点の追加や削除ができます。

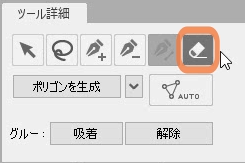
まず、ツール詳細パレットの消しゴムツールを選択して消したい点をまとめて消します。
消しゴムツールのサイズはBを押しながらキャンバス上をドラッグすることで変更できます。
消しゴムツール以外を選択した状態でも、Ctrlを押しながらキャンバスをドラッグし、頂点を複数選択して消すことが出来ます。
 |  |
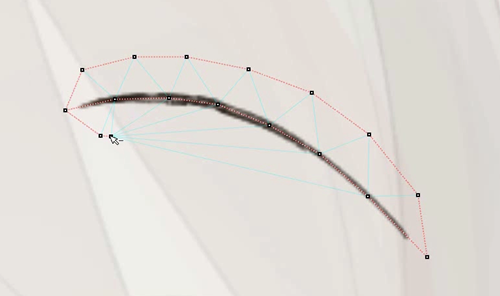
頂点の追加は、プラスマークが付いているアイコンを選択してから、キャンバス上をクリックします。これで、頂点を打つことが出来ます。
次の点を打つ際、自動で点から点へ線がつながれます。
 |  |
間違って点を打ってしまった場合は、マイナスマークが付いているアイコンを選択して、消したいものをクリックすると頂点を消すことができます。
点の追加ツールの状態でも、Altを押すことで同様に点を消すことが可能です。
 |  |
点を打ったあと、線を繋げたい場合は[ポリゴンを生成]を押すと自動で線をつなげることができます。
 |  |
好みの形になったら、キャンバス上にあるチェックボタンを押すと調整完了です。
メッシュがテクスチャを囲み切れていない状態で調整を完了すると、メッシュ外のテクスチャは表示されません。
テクスチャをしっかりと囲むようにメッシュを割りましょう。
パーツごとのオススメの割り方
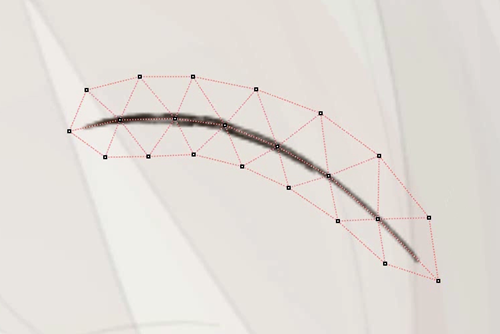
眉の割り方
眉は、線を挟むように三角形を作るのがおすすめです。
また、眉の真ん中を通るような形で線を引く方法もあります。
線幅は均一にするのがおすすめです。

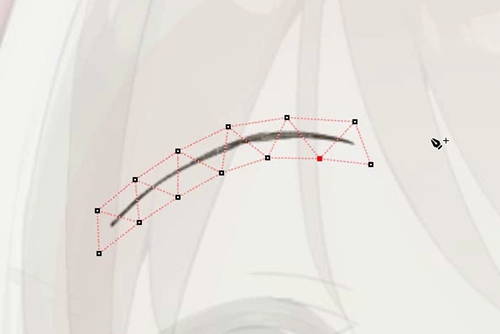
まつげの割り方
まつげは大きく変形しますので、少し細かくメッシュを割ります。
眉毛同様、線の真ん中を通るような形で線を引くのがよいです。

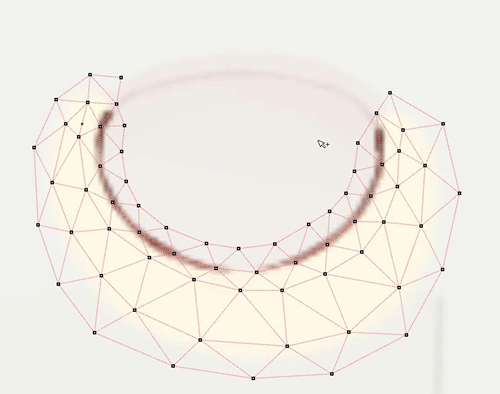
口の割り方
くちびるの線の上を通るように線を引いていき、肌色部分は境界を囲います。
上くちびるだけではなく、下くちびるも忘れずに打ち直します。


メッシュを手動で作成する際に注意する点
今回紹介するのはこの3つだけになりますが、基本的にメッシュを手動で作成する際、以下の点に気を付けるとキレイな変形ができます。
・綺麗な正三角形を作る
・線を挟むように点を追加する
今回紹介した以外のパーツの変形がうまくいかない場合は、サンプルモデルを参考にしてください。

次は、実際にアートメッシュを変形させ、表情をつけていきます。
前項「1.イラストの加工」へ | 次項「3.表情の動き付け」へ
