動きの反転
最終更新: 2019年12月4日
キーフォームを自動で反転してパラメータに反映する機能について説明します。
この機能を活用することで、正確にデフォーマの左右反転の形を作成することができるようになります。
片側の形状を作るだけでキーフォームが完成するため、作業の大幅な時間短縮が可能です。
更に、左右非対称のアートメッシュにも動きの反転を適用することができます。
Tips
動きの反転は、キーフォームを反転して焼き込む機能です。
常にミラーリングのように動きは反映しないので、形の調整を行ったら再度手順を踏んで動きを適用させましょう。


デフォーマの動きの反転
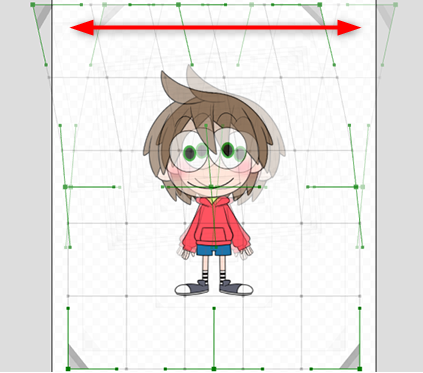
デフォーマの中心を軸にして、上下または左右の反転の動きを作ります。
デフォーマの中心が軸になるので、デフォーマ内のオブジェクトはデフォーマの中心に配置しておきましょう
※パラメータのデフォルト値を中心として反転することを想定としている機能です。
デフォルト値の形状から反転しようとするとエラーが発生しますのでご注意ください。
使用手順

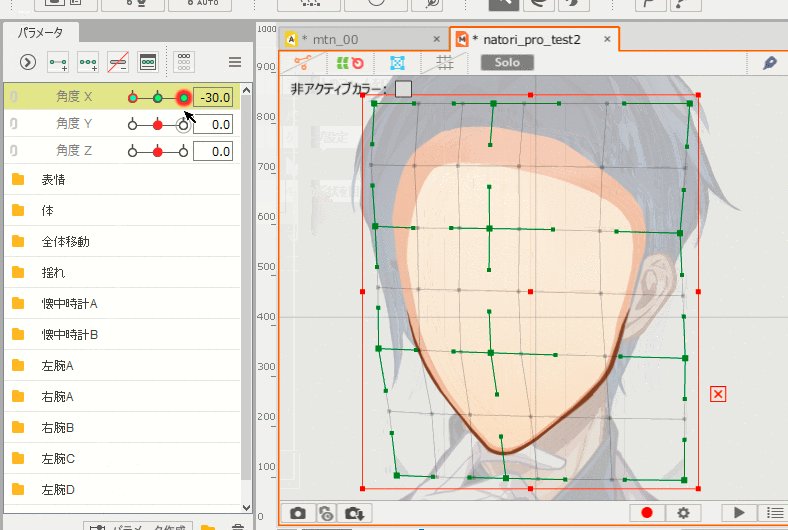
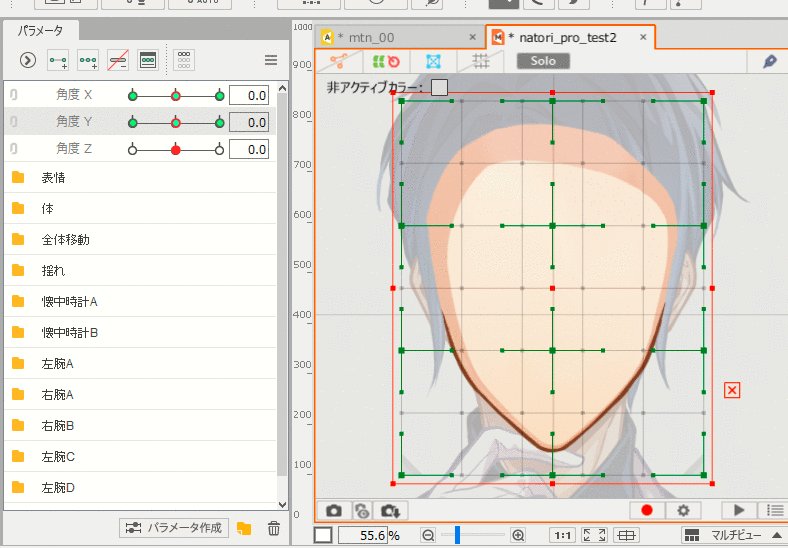
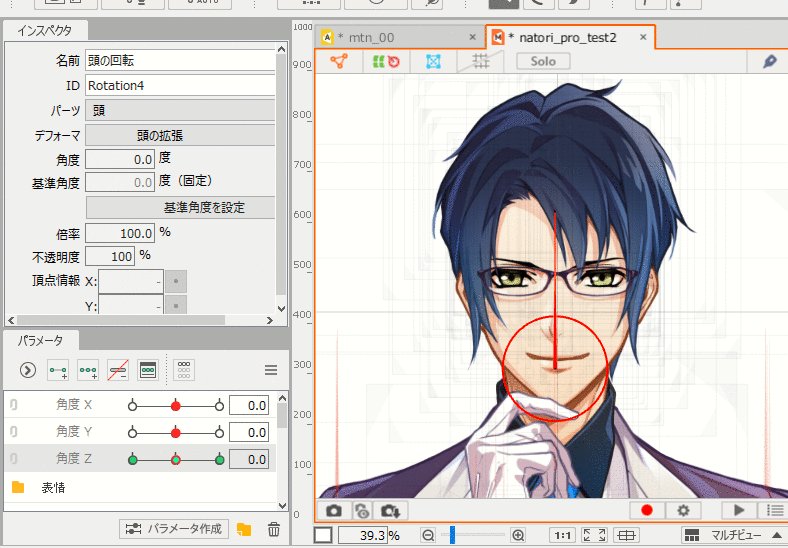
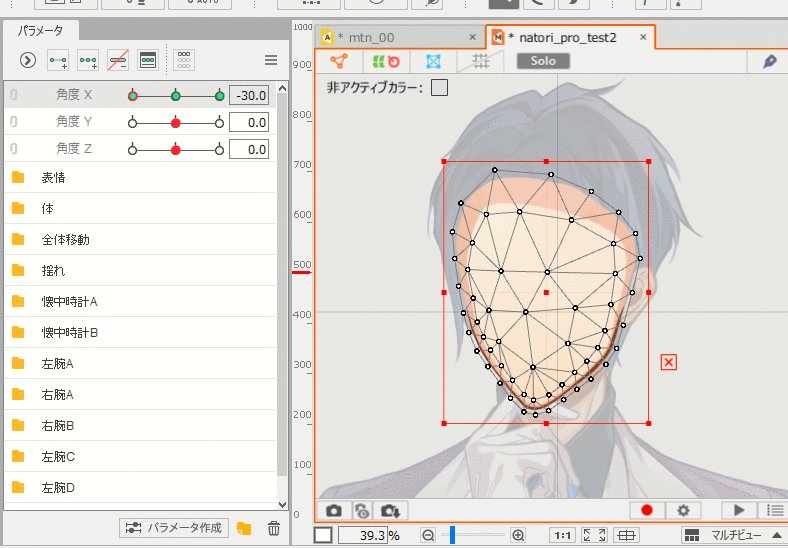
ここでは、例として[角度 X ]のパラメータに動きを付けていきます。
- 対象のオブジェクトをワープデフォーマに配置します。
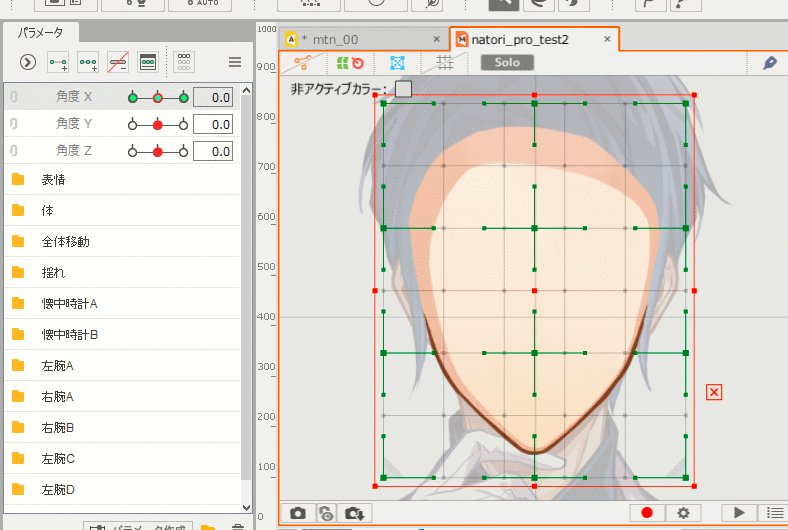
- パラメータに3点キーを追加し、右側または左側のどちらかのキーフォームを作成します。
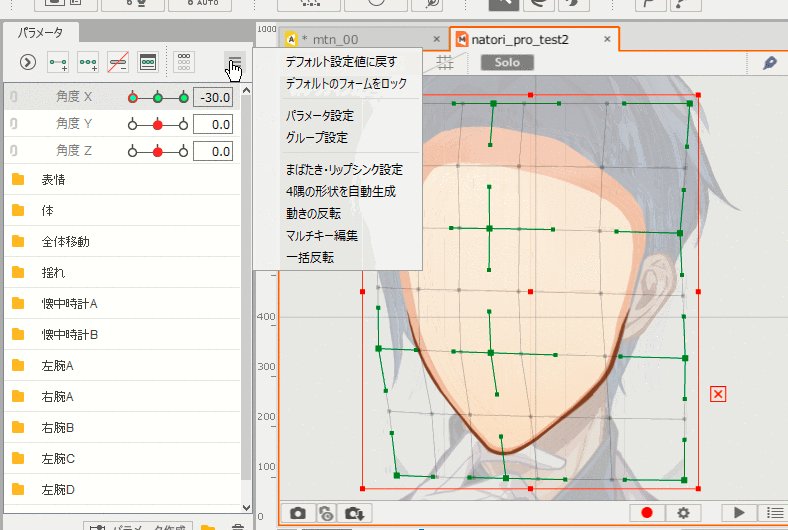
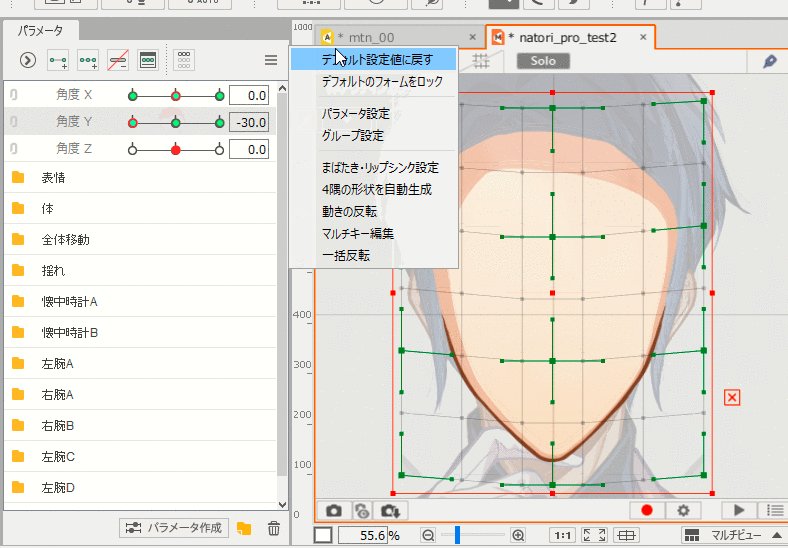
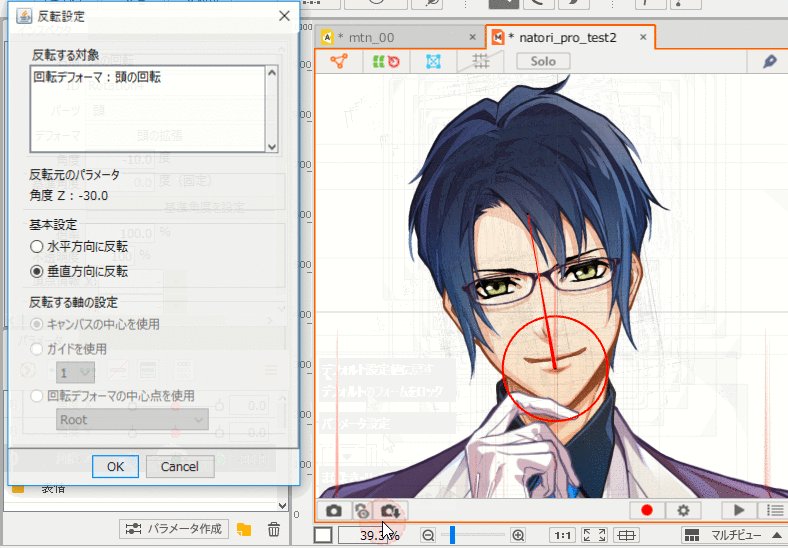
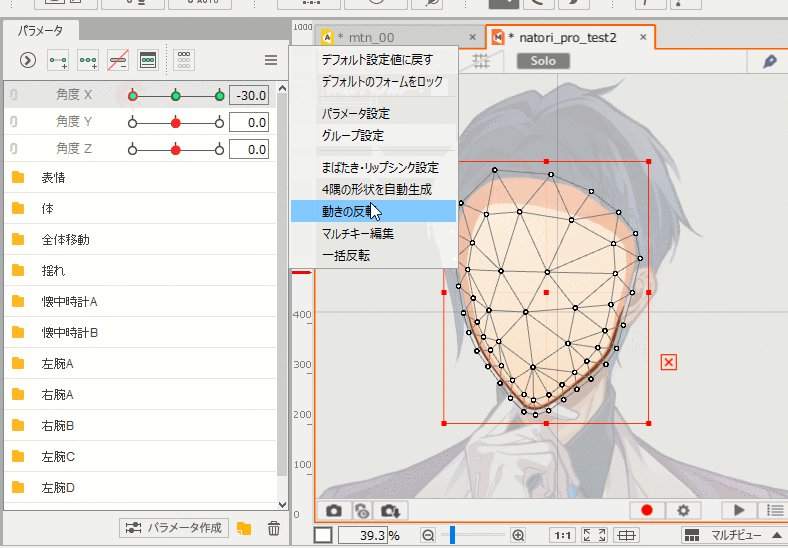
- [モデリング]メニュー→[パラメータ]→[動きの反転]をクリックします。
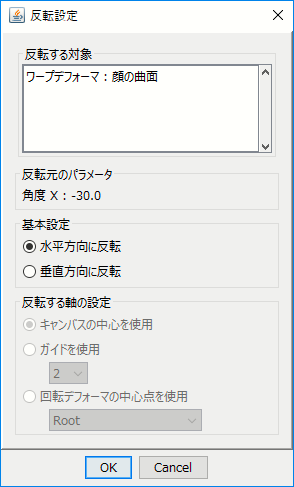
※[パラメータ]パレットのパレットメニュー内[動きの反転]も同様に操作できます。 - [反転設定]ダイアログの基本機能で[水平方向に反転]にチェックを入れOKをクリックします。

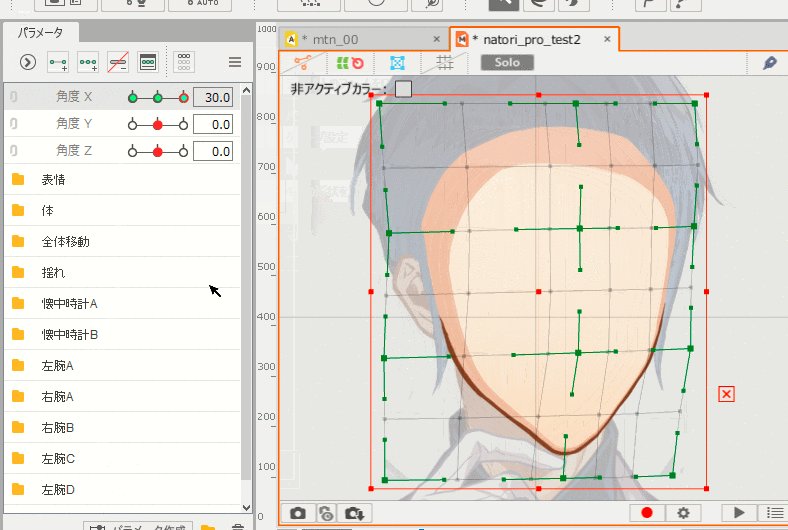
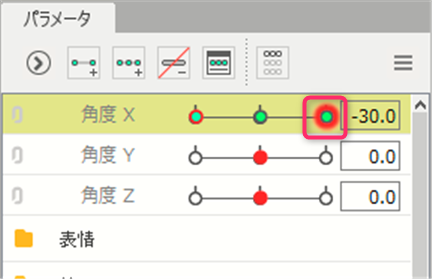
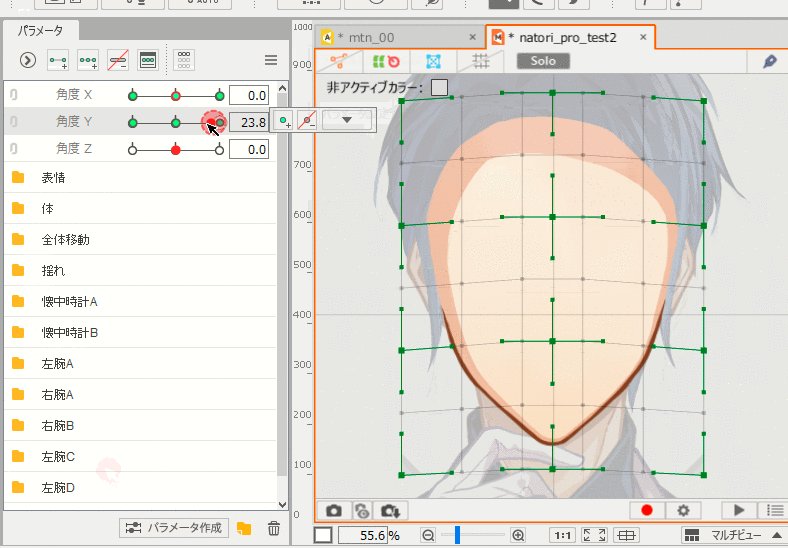
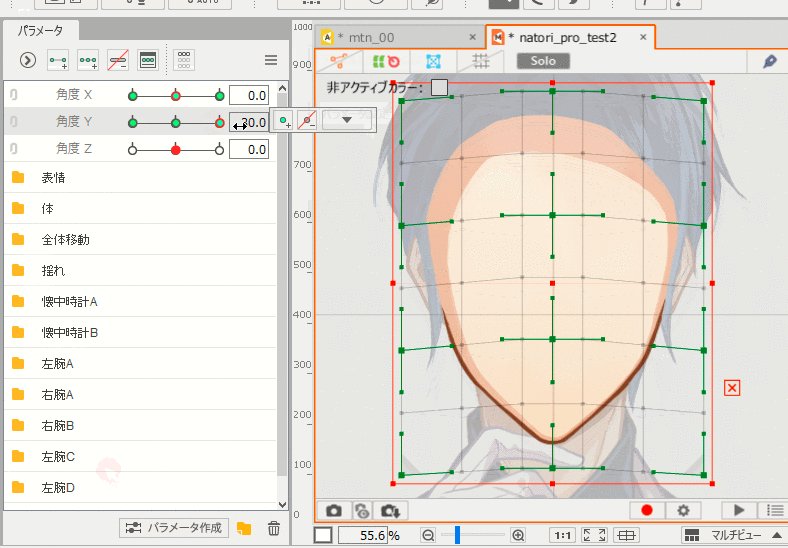
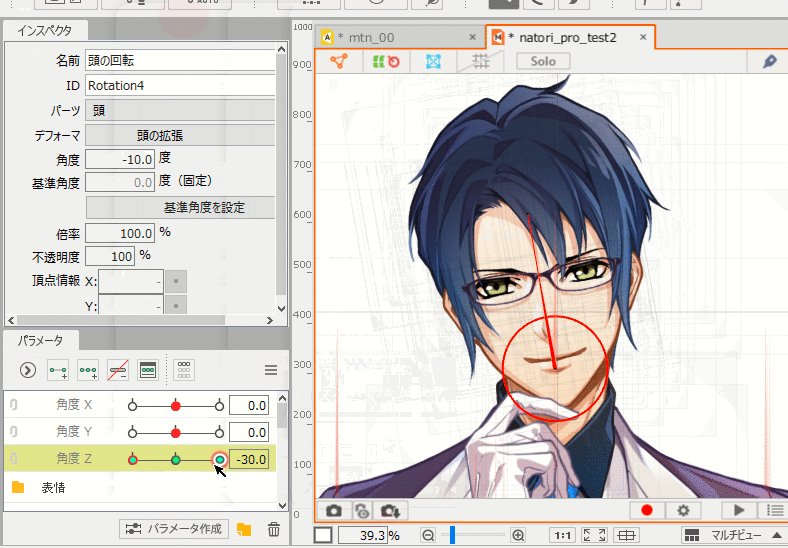
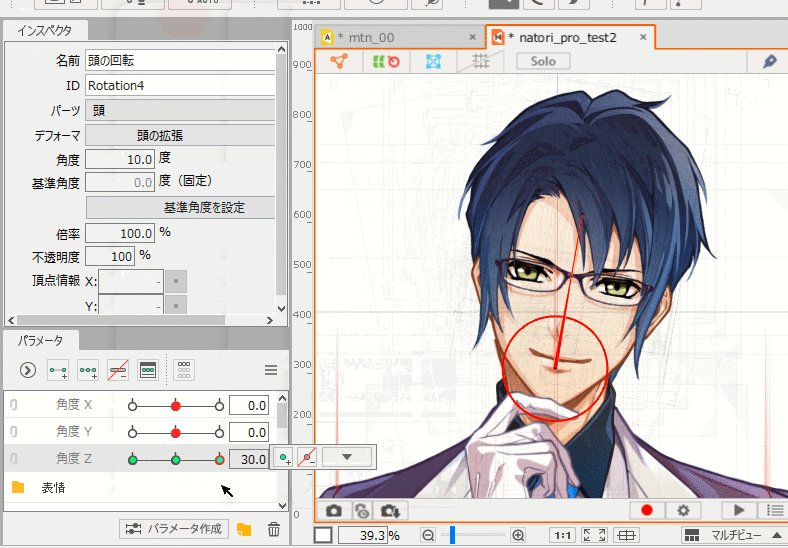
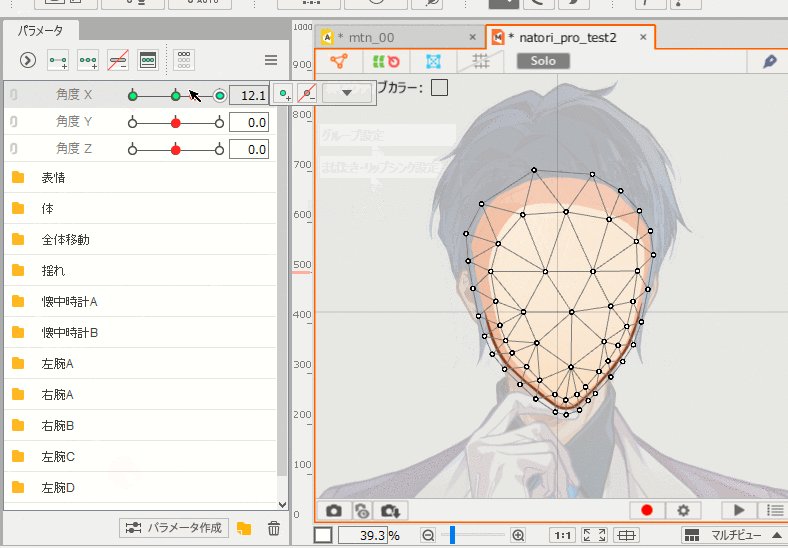
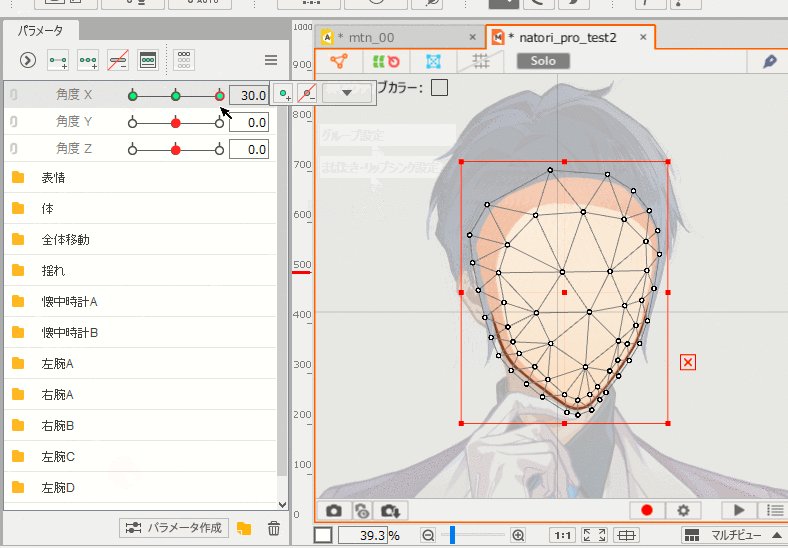
パラメータの色が変わり、動きの反転先に赤丸のグラデーションが表示されたら完了です。
反対側の動きが自動で生成されるので、パラメータを動かし確認してみましょう。

上下の動きの反転を作成する際も、同様の手順で作成できます。
ただし、[反転設定]ダイアログで[垂直方向に反転]にチェックを入れるよう注意しましょう。

ワープデフォーマだけでなく、回転デフォーマの軸の位置、回転の角度にも適用できます。

アートメッシュの動きの反転
アートメッシュにもデフォーマ同様に[動きの反転]を適用することができます。
使用手順は同じですが、アートメッシュに動きの反転を行う場合には、後述する[反転する軸の設定]が必要になります。

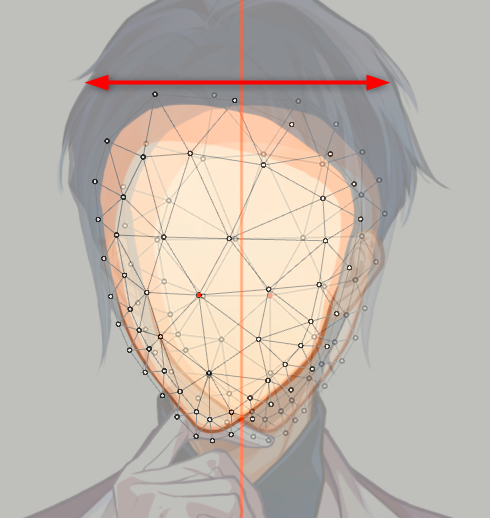
反転する軸の設定
- キャンバスの中心を使用:
- キャンバスの中心を反転の基準軸にします。
正面向きのモデルであれば、あらかじめキャンバスの中心に配置しておくと動きの反転が行いやすくなります。 - ガイドを使用:
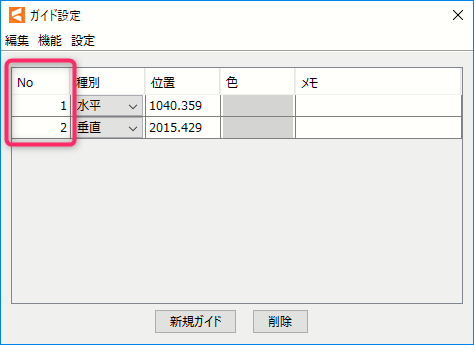
- ガイドのNo.を指定し、動きの反転の基準軸にします。
ガイドについての詳細は「ガイド機能」をご覧ください。
- 回転デフォーマの中心点を使用:
- 指定した回転デフォーマの中心点を動きの反転の基準軸にします。
複数のオブジェクトに対して実行する際の注意
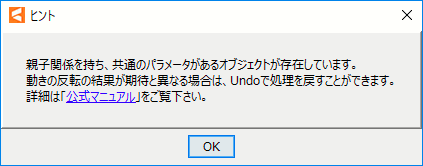
[動きの反転]を複数のオブジェクトに対して実行する際に、以下の警告が表示されることがあります。
複数のオブジェクトを選択時に、同じパラメータを保持し更に親子関係のあるオブジェクトにも処理が反映されます。
意図した動きになっていない場合がありますので、以下のような警告が出た時は、適用後の動きを確認してみましょう。

反転処理について
動きの反転の処理は、親から順にデフォーマ、アートメッシュへ動きの反転処理を適用します。
Live2Dのモデルでは、オブジェクト(デフォーマ、アートメッシュ)は親の変形が適用されます。
- デフォーマは親のデフォーマの変形のみを受けます(親の親の影響は直接受けません)
- アートメッシュは親のデフォーマの変形のみを受けます
変形結果は、オブジェクト毎にパラメータのキーフォームとして保持しています。
そのため、以下のような親が反転形状を持たないケースでは、期待の結果と異なる変形になる可能性があります。
- 動きの反転の対象のオブジェクトの親、子のいずれかが、動きの反転処理の対象として選択されておらず、
反転を適用させるパラメータと同じパラメータを持っている場合。 - その親、子のいずれかが、変形先にキーがない場合。
- キーはあるが、反転するような動きがついていない場合。(非対称の変形をする)
