6.アニメーションの作成
Cubism の最新のEditorはこちらからもDLできます

アニメーションモードに切り替え、作ったモデルにモーションを付けていきます。
ここでは、アニメーションモードの基本的な操作方法を説明します。
基本チュートリアル一覧
動画チュートリアル
下記は動画内の説明がより詳細に解説されているマニュアルへのリンクになっています。
- モデルの読み込みと配置 [0:28]
- タイムラインの基本操作 [1:20]
- ドープシートの基本操作 [2:38]
- アニメーションテンプレート [3:46]
- シャイ機能 [4:30]
- 間隔調整 [5:05]
- グラフエディタ [5:37]
動画内で使用している「桃瀬ひより」完成サンプルモデル ⇒ DLはこちら
動画のおさらい
ここでは、モデルにモーションを付けるための操作を説明していきます。
モーションを付けることでモデルがより一層魅力的になるので、ここで使い方を覚えていきましょう!
編集モードの種類
Live2D Cubismには、モデリングモードとアニメーションモードの2つがあります。
モデリングモードでイラストに動きをつけ、アニメーションモードで作ったモデルにモーションをつけていきます。
今回は、アニメーションモードの解説をしていきます。
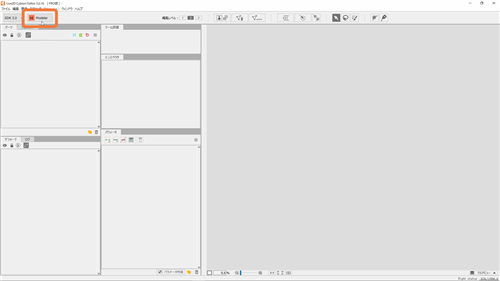
モードは、Editor左上にある[Modeler][Animator]のアイコンを押すことで切り替わります。

モデルの読み込み
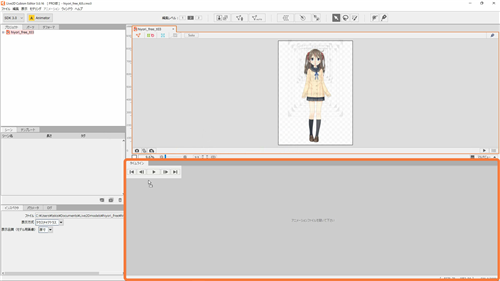
アニメーションモードに切り替わったら、動かしたいモデルファイルを読み込みましょう。
画面下の、タイムラインパレットにモデルデータをドラッグアンドドロップします。

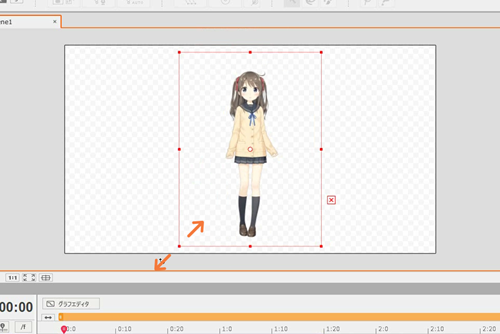
モデルが読み込まれると、新規シーンが追加され、キャンバスにモデルが表示されます。
モデルサイズの調整
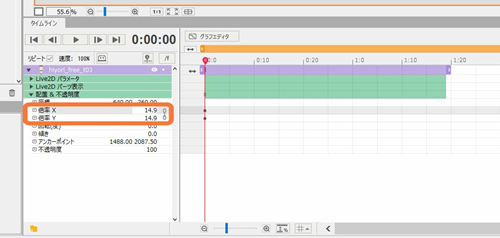
モデルのサイズを調整したい場合は、タイムライン内の[配置&不透明度]のタブを開き、[倍率]からモデルのサイズを調整します。

または、キャンバス上のバウンディングボックスから変更することが可能です。

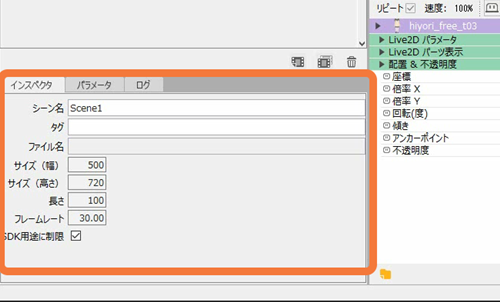
キャンバスサイズの調整
キャンバスのサイズは新規作成時は1280*720のサイズになっているので、調整したい場合はインスペクタパレット内の[サイズ]から調整することができます。

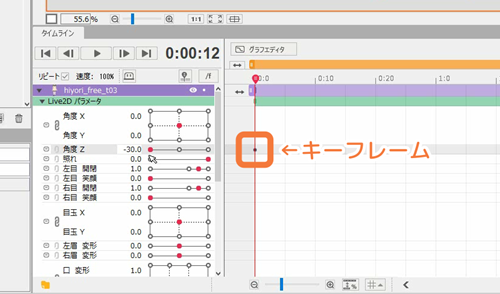
キーフレーム設定
モデルが配置しおわったら、タイムラインパレットにある紫色のモデルトラックの[Live2D パラメータ]タブを開きましょう。
開くとモデリングモードでつけたパラメータが表示されます。
このパラメータのスライダーを動かすことで、タイムライン上にその数値でキーフレームが打たれていきます。

[キーフレーム]とは、タイムライン上に打たれた点のことを言います。
試しに、パラメータをうごかして複数キーフレームを打っていきましょう。
キーを打った状態でタイムラインパレット内上部の再生ボタンを押すと、キーフレームの間が自動で中割りされてアニメーションするのがわかります。
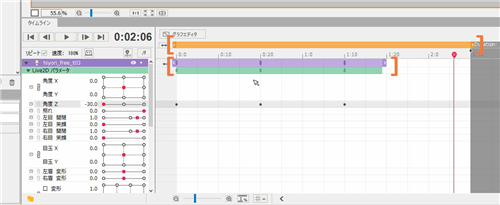
トラックバー・ワークエリアの設定
アニメーションしましたが、途中でモデルが消えてしまいました。
タイムライン上にある紫のバーはトラックといい、タイムライン上でのモデルの表示範囲になります。
トラックがシーン全体の長さより短いため、モデルが途中で消えるようになっています。

もしシーン全体で同じモデルを表示し続けたい場合は、トラックの端をドラッグして、シーンいっぱいに伸ばしましょう。
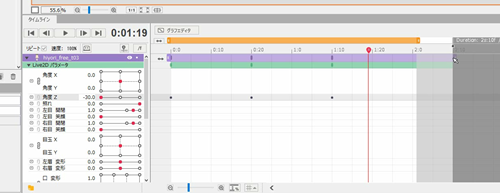
シーン自体の長さは、[Duration:]という文字列の左部分を左右にドラッグすることで変更できます。

シーンを伸ばした際は、ワークエリアも一緒に伸ばさないと再生したときに確認できません。
オレンジ色のバーがワークエリアの範囲になっているので、最後までモーションを付けたい場合はワークエリアをシーンいっぱいまで伸ばしましょう。
もう一度再生すると、モデルが途中で消えず最後まで表示されます。
キーフレーム設定の種類
タイムラインにキーフレームを打つ方法はパラメータを動かす以外に、パラメータ横の数値を入力することでキーフレームが打たれます。

また、タイムライン上を[Ctrl]を押しながらクリックすることでもキーフレームが打たれます。
[Ctrl]を押しながらだと、パラメータ単位でも打つことができますし、緑のバーの上をクリックすることでパラメータすべてにまとめてキーフレームを打つことも可能です。

キーフレームを消す方法は[Ctrl]を押しながら消したいキーフレームをクリックするか、キーフレームを選択して[Delete]を押すことで消すことができます。
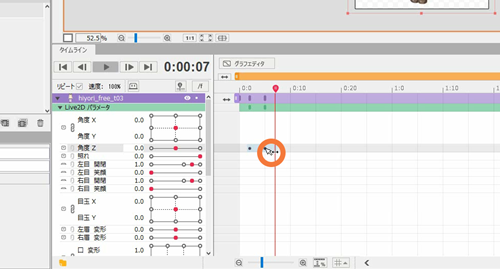
また、キーフレームは複数選択することができ、まとめて移動させたり消したりができます。
タイムライン上をドラッグすると、選択された部分が薄く青くなります。
この状態で、キーフレームの上にマウスを載せるとマウスの横に矢印が表示されるので、その状態で横にドラッグすることでキーフレームを移動させることができます。

[Ctrl+C]でキーフレームをコピー、[Ctrl+V]でキーフレームをペーストすることも可能です。
選択状態で[Delete]を押すことで、まとめて消すこともできます。
アニメーションテンプレート
何回も同じ動きを流用したい場合は、キーフレームを「アニメーションテンプレート」として保存するのがおすすめです。
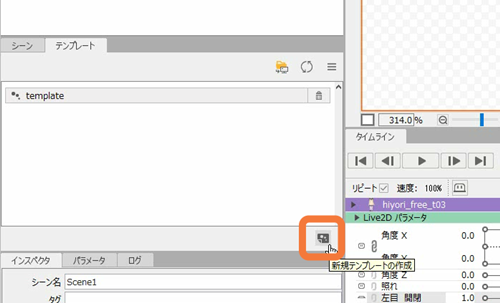
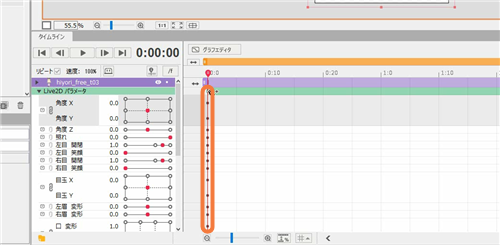
保存したいキーフレームを範囲選択し、テンプレートパレットの右下にある[新規テンプレートの作成]をクリックしましょう。

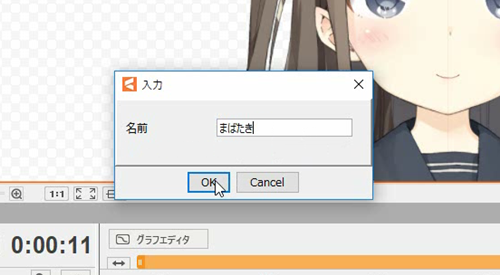
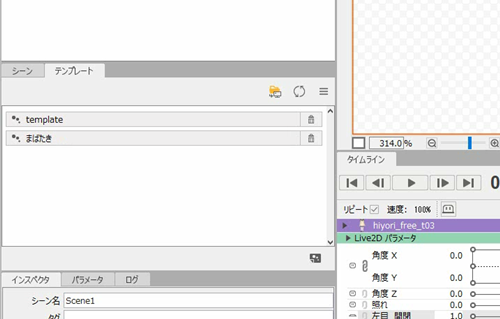
任意の名前を入力し、[OK]をクリックすればテンプレートとして保存されます。


まばたきなどの動きはモーション中に頻繁に使うものなので、登録しておくことをおすすめします。
シャイ機能
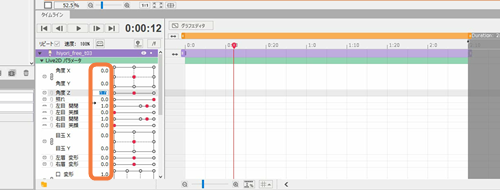
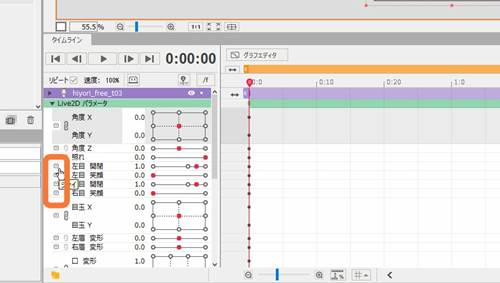
最初に0コマ目にすべてのパラメータにキーフレームを打っておくと、動きを想定しながらモーションをつけやすくなります。

パラメータが複数あって編集しづらく感じる場合は、シャイ機能を活用し、パラメータを非表示にしましょう。
非表示にしたいパラメータの、左端にある小さい[shyボタン]をクリックします。

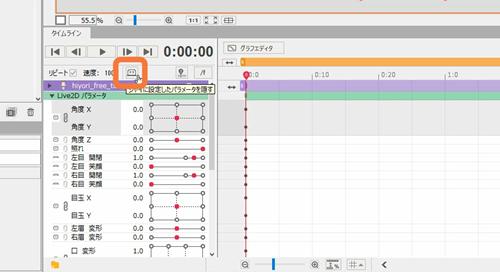
パラメータ横のシャイボタンがへこんだ状態でトラックの上にある大きいシャイボタンをクリックすると、指定したパラメータが非表示になります。

再度表示したい場合は、大きいほうのシャイボタンをクリックすれば戻ります。
たくさんパラメータがあるモデルにモーションをつける際などにおすすめです。
間隔調整
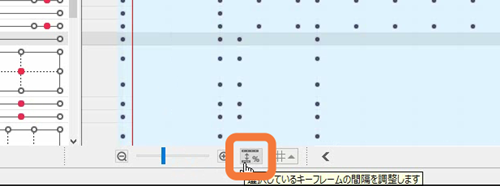
モーション全体のスピードを調整したい場合は、キーフレームを全選択した状態でタイムラインパレットの下部にある[間隔調整]を使ってみましょう。

試しに50%で適用すると、それぞれのキーの間隔が半分になり、モーションが早くなります。
逆に200%で適用すれば、間隔が倍になりモーションをゆっくりにさせることができます。
部分的に適用することも可能なので、うまく使えば効率的にモーションのクオリティを上げられます。
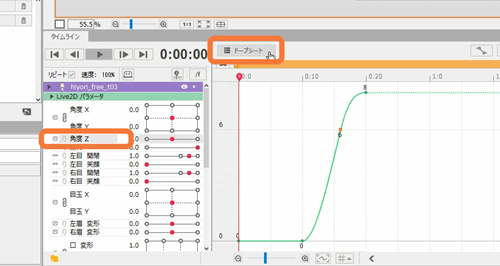
グラフエディタ
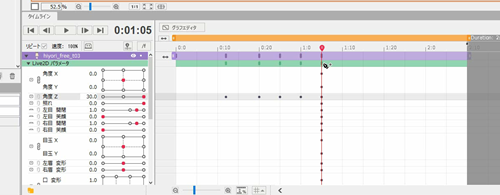
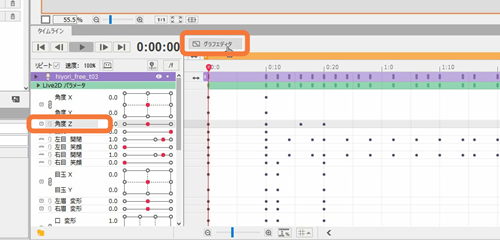
パラメータを選択した状態でタイムライン上部の[グラフエディタ]をクリックすると、そのパラメータのキーフレーム推移を視覚的に確認することができます。


この状態からキーフレームの数値や位置を編集することが可能です。
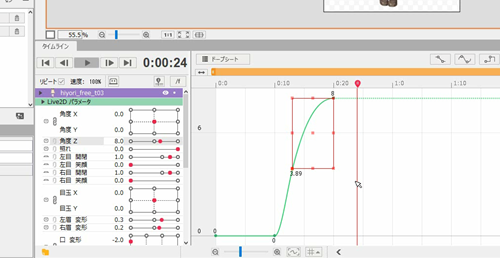
タイムライン上をドラックし、キーフレームを複数選択するとバウンディングボックスが表示されます。

ここで動きの振り幅を変えたり、間隔を調整することも可能です。
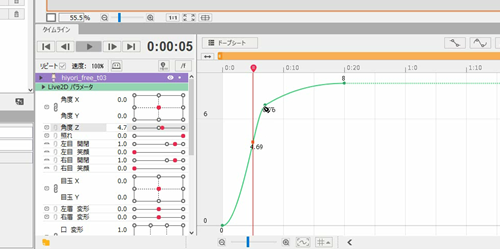
タイムラインと同様に[Ctrl]でキーフレームを追加したり消したりもできます。

グラフエディタは直感的にキーフレームの数値を確認したり編集が行えるので、モーションをつけるときは是非活用してみてください。
アニメーションワークスペースの使い方の説明は以上になります。
特定の機能についてより詳細に知りたい場合は、マニュアルサイトを参考にしてみてください。
前項「5.顔のXYの動き付け」へ
